Wix エディタ:背景画像の表示方法、位置、不透明度を変更する
3分
この記事内
- ページ背景画像の不透明度を変更する
- 背景画像にスクロールエフェクトを追加する
- 背景画像の表示方法と位置を変更する
背景画像を追加すると、ページを目立たせることができます。少しの変更で自分だけの背景にすることができます。たとえば、画像の表示方法や位置を変更したり、スクロールエフェクトを追加したり、画像自体の不透明度を調整したりすることができます。
ページ背景画像の不透明度を変更する
不透明度は透明度の反対です。色を暗くすると、不透明度のレベルが高くなります。背景画像の不透明度は、不透明度を増減して調整することができます。
背景画像の不透明度を変更する方法:
- エディタで該当するページに移動します。
- エディタ左側の「サイトデザイン」
をクリックします。
- 「ページ背景」をクリックします。
- 実行する内容を選択します:
- おすすめ背景:利用可能なオプションからプリセット画像を選択します。
- 独自の画像をアップロード:手順に従って新しい画像をアップロードします。
- 「画像」をクリックします。
- 「アップロード」をクリックします。
- 希望する方法で画像をアップロードします。
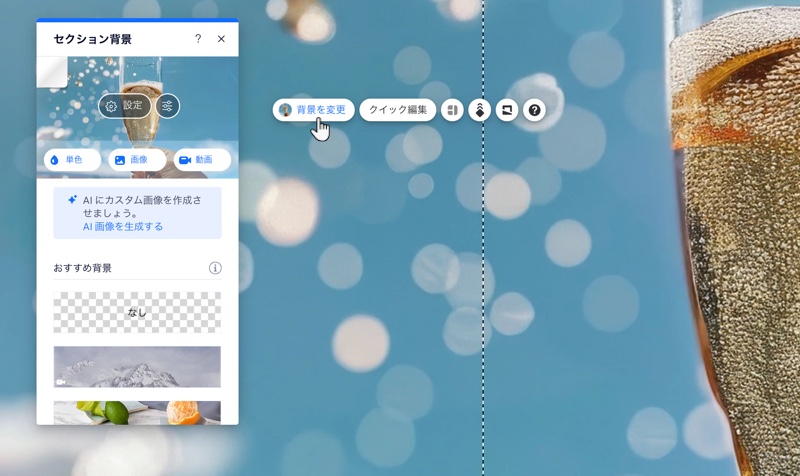
- 「背景を変更」をクリックします。
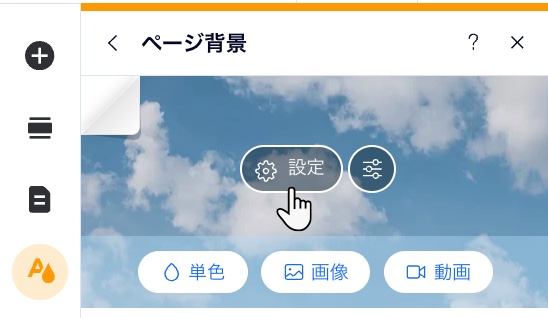
- 画像背景のプレビューで「設定」
 をクリックします。
をクリックします。
注意:設定は、画像が選択またはアップロードされている場合にのみ表示されます。

- 「画像の不透明度(%)」スライダーをドラッグして、画像の不透明度を調整します。
- (オプション)「画像の背景色」カラーボックスをクリックし、色を選択します。
背景画像にスクロールエフェクトを追加する
画像にスクロールエフェクトを追加して、好みの見た目に仕上げましょう。パララックススクロールまたはフリーズエフェクトを追加することができます。
パララックス(視差効果)スクロールを使用すると、前面と背景が動きますが、背景の動きが遅いため、奥行き感を感じさせるようになります。フリーズスクロールを追加すると、訪問者が上下にスクロールしている間、ページの背景は動きませんが、上部のコンテンツは動きます。
スクロールエフェクトを追加する方法:
- エディタで該当するページに移動します。
- エディタ左側の「サイトデザイン」
をクリックします。
- 「ページ背景」をクリックします。
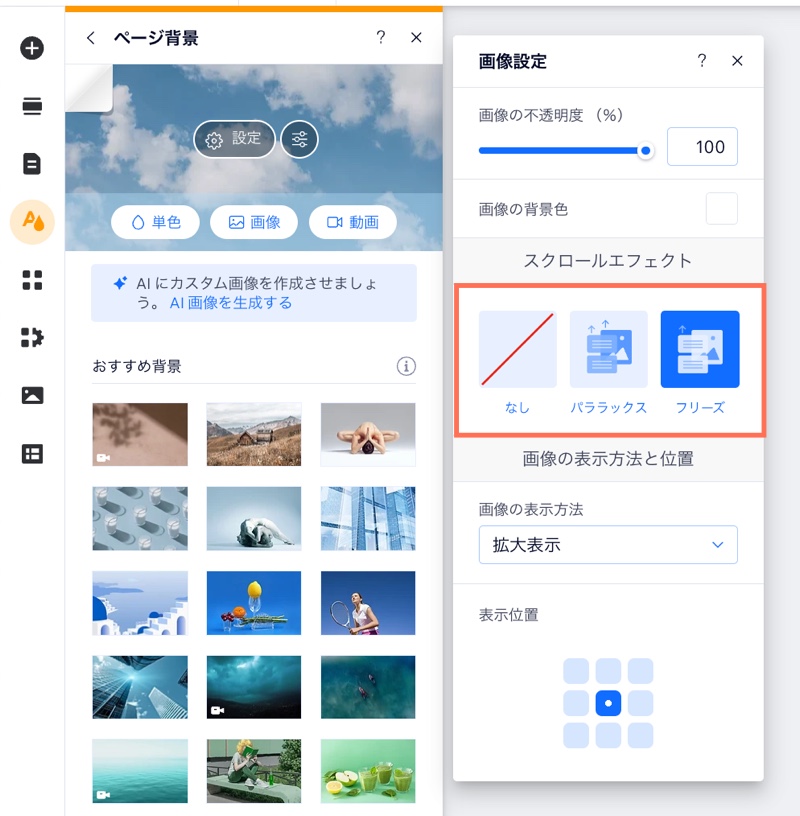
- 「設定」
 をクリックします。
をクリックします。 - スクロールエフェクトを選択します:
- なし:スクロールエフェクトは表示されません。
- パララックス:ページの背景と上部のコンテンツは異なる速度で移動するので、訪問者にクールで楽しい体験を提供します。
注意:パララックススクロールはモバイルサイトでは表示されません。 - フリーズ:訪問者が上下にスクロールしてもページの背景は動きませんが、上部のコンテンツは動きます。

背景画像の表示方法と位置を変更する
さまざまな画面サイズに合わせて、背景の表示方法と位置を変更します。画面全体を画像背景で埋めるか、画面の比率に合わせて特定の幅と高さを維持するかを選択できます。
画像の表示方法と位置を変更する方法:
- 背景画像を追加します。
- 背景画像をクリックし、「背景を変更」をクリックします。
- 「設定」をクリックします。

- 「画像の表示方法」オプションを選択:
- 拡大表示:デスクトップ画面でのみ、背景画像は画面サイズに合わせてサイズ変更されます。モバイル画面の場合、縦横比が維持されます。
- タイル:背景画像は、画面全体にタイル状に表示されます。
- 「表示位置」下で、グリッド上の位置を選択します。
他のデザインインスピレーションをお探しですか?
Wix デザインハブは、アイデアやウェブサイトデザイントレンドに最適なリソースです。

