Wixエディタ:モバイルサイトのヘッダースクロール効果を変更する
1分
訪問者がページをスクロールダウンした際のモバイルサイトのヘッダーの動作を選択します。
注意:
モバイルとデスクトップではヘッダースクロール効果の設定が異なります。
モバイルヘッダーのスクロール効果を変更する方法:
- モバイルエディタヘッダーをクリックします。
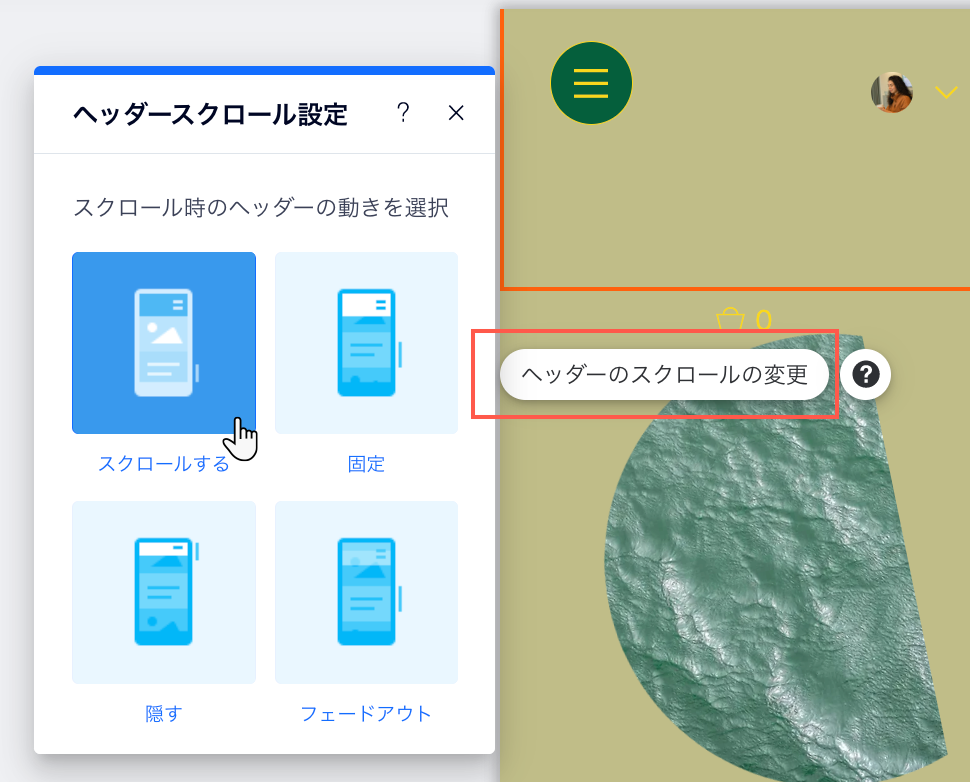
- 「ヘッダースクロール設定」をクリックします。
- オプションを選択します:
- スクロールする:ヘッダーは常にサイトの上部にあり、サイト合わせてスクロールします。
- 固定:ヘッダーは常にモバイル画面の上部に表示されます。ヘッダーが画面サイズの半分より大きい場合、この効果は機能しません。
- 隠す:サイトを下にスクロールするとヘッダーは消えますが、上にスクロールするとヘッダーは画面上部に再度表示されます。
- フェードアウト:ページを下にスクロールすると、ヘッダーがゆっくりと消えます。上にスクロールすると再び表示されます。

フリーズスクロール効果に関する注意事項:
ヘッダーに含まれるコンテンツが多すぎてモバイルで大きすぎる場合は、ライブモバイルサイトでは「固定」スクロール効果が無効になります。これは、固定に設定すると、ヘッダーがモバイルデバイスのビューポート全体を覆ってしまい、サイトコンテンツの残りの部分がまったく表示されないためです。

