Wix メンバーズアプリ:アプリのナビゲーションメニューをカスタマイズする
6分
Spaces by Wix アプリ、Fit by Wix、マイアプリ by Wix などの Wix メンバーズアプリは、各画面で構成されています。ホーム画面やサービス画面などの各画面は、アプリ内で個別の「ページ」として機能します。アプリのナビゲーションメニューを使用すると、メンバーはこれらの画面間をシームレスに移動することができます。

ナビゲーションメニューに表示する画面とそれらの表示順序、および、ナビゲーションメニューを上部に表示するか下部に表示するかはカスタマイズすることができます(上部と下部の選択はマイアプリでのみご利用いただけます)。
この記事では、以下の項目について説明します:
ナビゲーションメニューの画面を並べ替える
重要なコンテンツをより多くのメンバーに見てもらえるよう、ナビゲーションメニューに表示される画面の順序を並べ替えます。
ダッシュボード
Wix アプリ
- サイトダッシュボードの「モバイルアプリ」にアクセスします。
- 該当するタブ(「Spaces by Wix アプリ」や「あなたが制作したアプリ」)を選択します。
- 「モバイルアプリを編集」をクリックします。
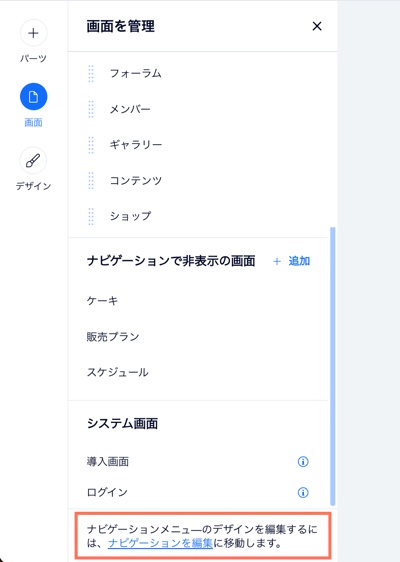
- 左側の「画面」をクリックします。
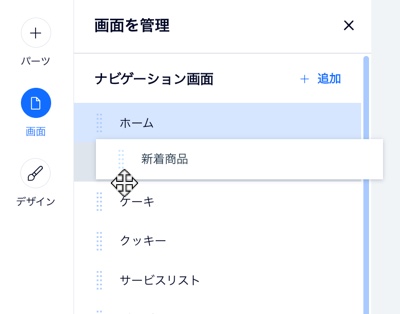
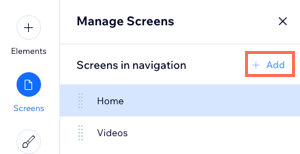
- リスト内で画面を上下にドラッグして並べ替えます。

ヒント:
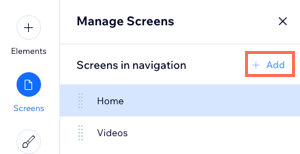
ナビゲーションメニューに新しい画面を追加するには、「画面を管理」下の「+追加」をクリックします。

ナビゲーションメニューから画面を非表示にする
デフォルトでは、追加した画面はすべてナビゲーションメニューに表示されます。ナビゲーションメニューを整理し、関連のない画面や使用頻度の少ない画面を非表示にすると、メンバーのエクスペリエンスを向上させることができます。
ダッシュボード
Wix アプリ
- サイトダッシュボードの「モバイルアプリ」にアクセスします。
- 該当するタブ(「Spaces by Wix アプリ」や「あなたが制作したアプリ」)を選択します。
- 「モバイルアプリを編集」をクリックします。
- 左側の「画面」をクリックします。
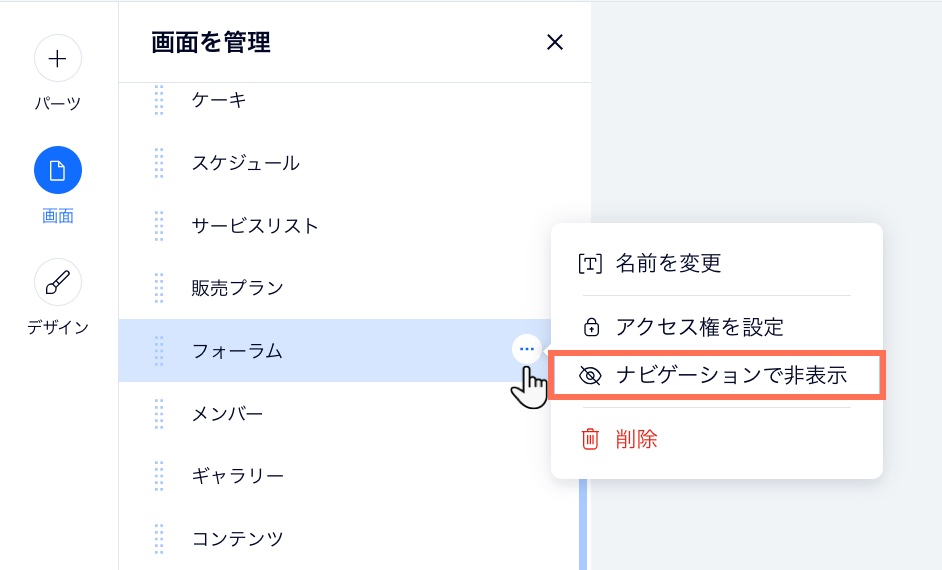
- 非表示にしたい画面にマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「ナビゲーションで非表示」をタップします。

ヒント:
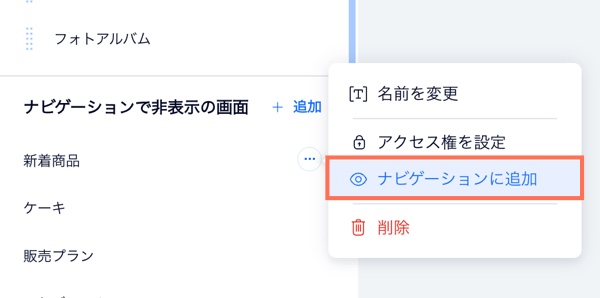
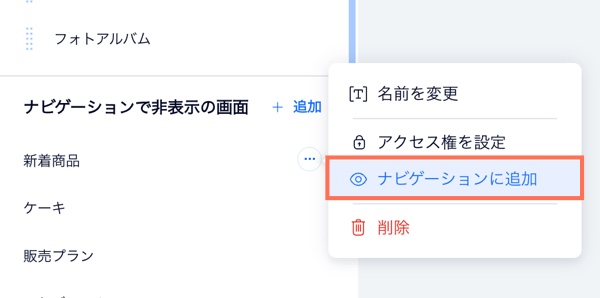
ナビゲーションメニューから画面を非表示にすると、その画面は「ナビゲーションで非表示の画面」セクションに移動しますが、いつでも再度追加することができます。


ナビゲーションメニューの場所を変更する
マイアプリを使用している場合は、ナビゲーションメニューの位置を上部から下部に変更することができます。ナビゲーションメニューの位置を下部に変更すると、メニューがテキストからアイコンの UI に変わります。
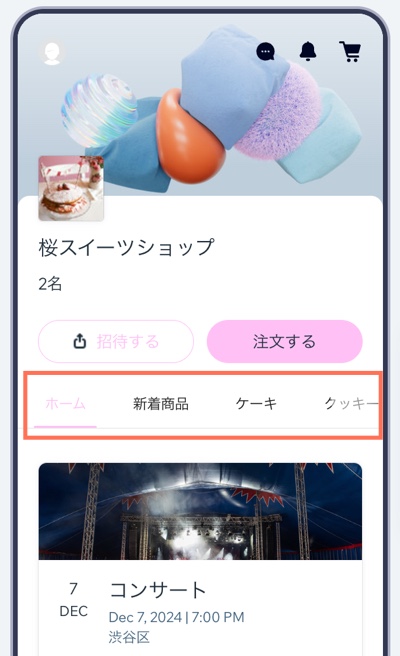
ナビゲーションメニューを上部または下部に配置した場合の例
ダッシュボード
Wix アプリ
- サイトダッシュボードの「マイアプリ by Wix」タブにアクセスします。
- 「モバイルアプリを編集」をクリックします。
- 左側の「画面」をクリックします。
- 左下の「ナビゲーションを編集」をクリックします。

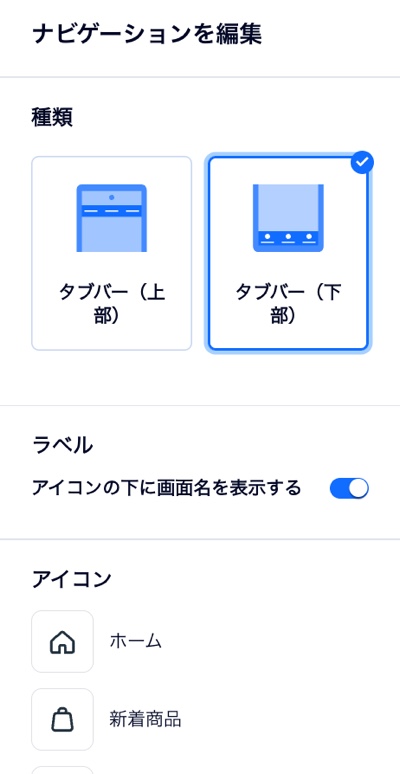
- 右側の「ナビゲーションを編集」でオプションを選択します:
- タブバー(上部):ナビゲーションメニューが画面の上部に表示されます。
- タブバー(下部):ナビゲーションメニューが画面の下部に表示され、テキストメニューがアイコンメニューに変わります。メニューは以下の方法でカスタマイズすることができます:
- 「アイコンの下に画面名を表示する」トグルを有効または無効にして、画面名のテキストを表示または非表示にします。
- アイコンにマウスオーバーし、「アイコンを変更」をクリックして、別のアイコンに変更します。