Wix メディア:背景が透明な画像やロゴを作成する
2分
画像の背景を削除して、ロゴなどの主要なパーツに目を向けます。 周囲のノイズをカットしてインパクトを追加したり、オブジェクトのセグメンテーションを実行します。 設定が完了すると、透明な背景に画像が表示されます。
画像またはロゴの背景を透明にする方法
- 「メディアマネージャー」にアクセスします。
- 編集したい画像をクリックします。
- 「クロップ・編集」をクリックします。
- 左側の「切り取り」をクリックします。
- 「自動切り取り」をクリックします。
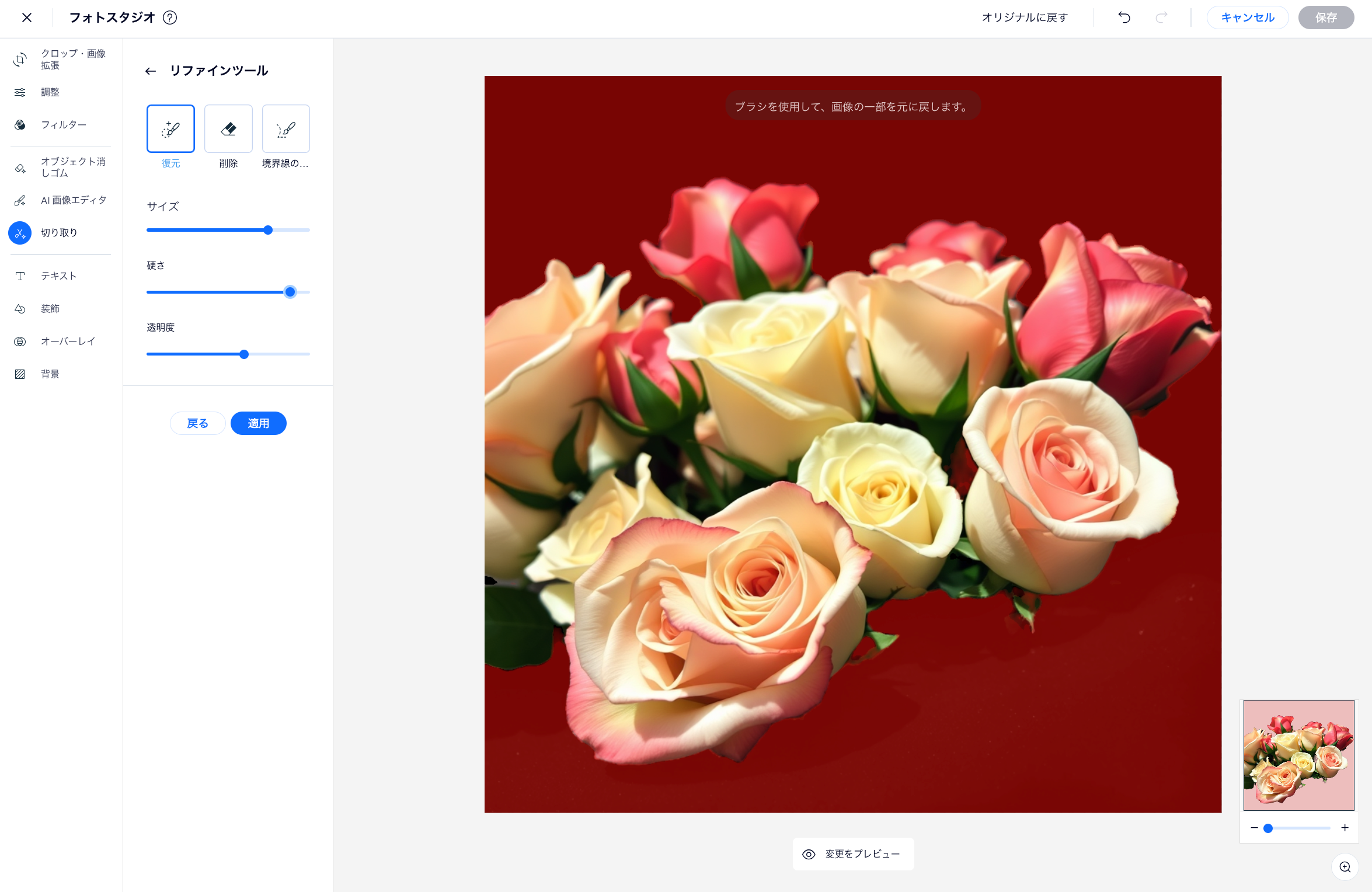
- 「切り取りを調整」をクリックし、ブラシで切り取った画像を編集します。編集オプションを使用します:
- 復元:すでに切り取った画像の一部を元に戻します。
- 削除:編集して画像の一部を削除します。
- 境界線の調整:ソフトエッジの境界線(髪の周りなど)を調整します。
- サイズ:ブラシのサイズを選択して、より正確に編集します。
- 硬さ:ブラシの硬さを選択して、より正確に編集します。
- 不透明度:ブラシの不透明度を選択して、より正確に編集します。
- (オプション)「変更をプレビュー」アイコン
 を長押しして変更内容をプレビューします。
を長押しして変更内容をプレビューします。 - 変更内容に問題がなければ、「適用」をクリックします。
- 「保存」をクリックして新しい画像をメディアマネージャーに保存します。