Wix ブログ:ブログメニューを表示・非表示にする
3分
この記事内
- ブログまたはカテゴリーフィードにブログメニューを表示する
- 記事ページにブログメニューを表示する
- モバイルにブログメニューを表示する
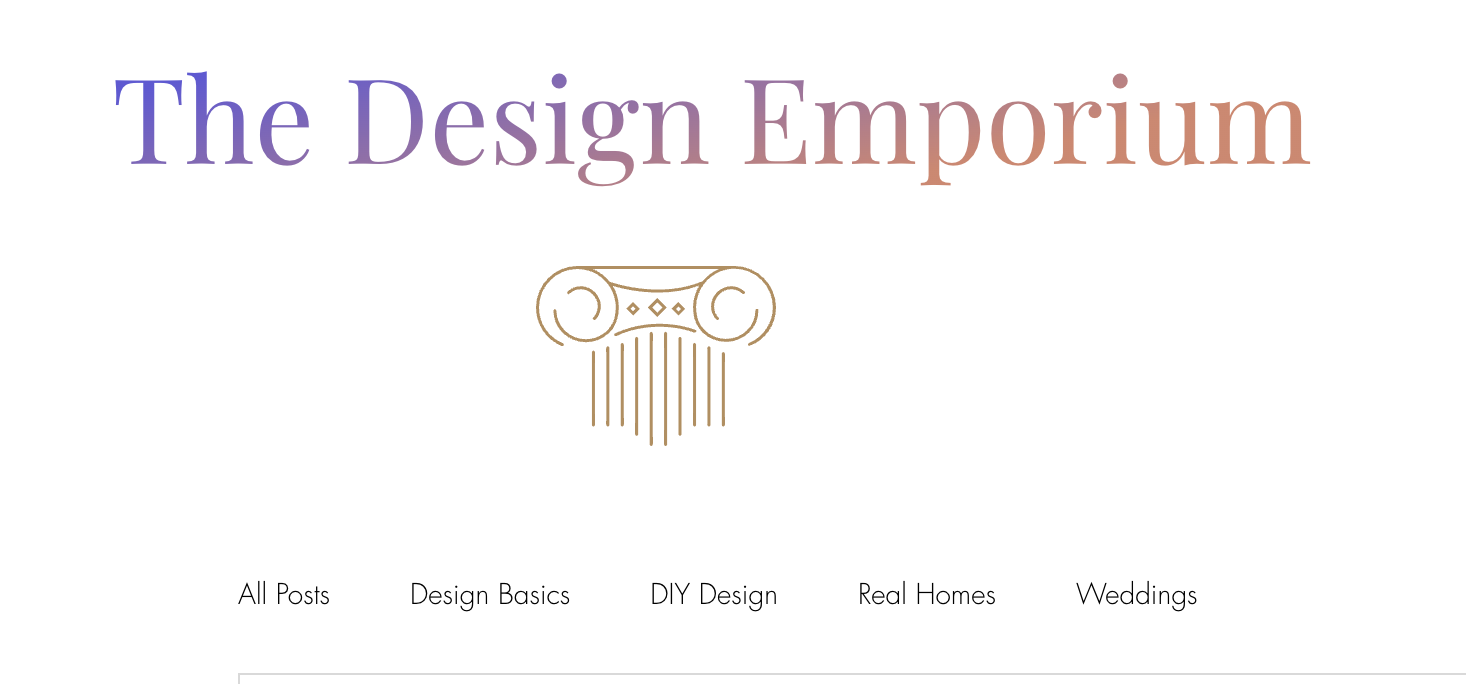
Wix ブログには、読者が別のブログカテゴリーに移動するのに役立つメニューが付属しています。メニューは、ブログフィードと記事ページに表示されます。それぞれの場所でカスタマイズすることができます。

ブログまたはカテゴリーフィードにブログメニューを表示する
ブログフィードでブログメニューを表示または非表示にします。
ブログまたはカテゴリーフィードでブログメニューを表示または非表示にする方法:
- エディタにアクセスします。
- ブログページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブログページ」をクリックします。
- ブログページをクリックします。
- エディタ左側で「ページ・メニュー」
- 「設定」をクリックします。
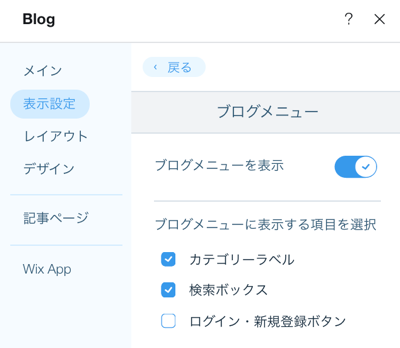
- 「表示設定」タブをクリックします。
- 「ブログメニュー」をクリックします。
- 「ブログメニューを表示」トグルをクリックして、メニューを表示または非表示にします。

記事ページにブログメニューを表示する
ブログ記事ページでブログメニューを表示または非表示にするかを選択します。
記事ページでブログメニューを表示または非表示にする方法:
- エディタにアクセスします。
- 記事ページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブログページ」をクリックします。
- 「記事」をクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「記事ページ」をクリックします。
- 「設定」をクリックします。
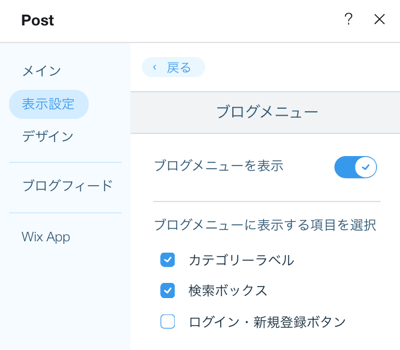
- 「表示設定」タブをクリックします。
- 「ブログメニュー」をクリックします。
- 「ブログメニューを表示」トグルをクリックして、メニューを表示または非表示にします。

モバイルにブログメニューを表示する
モバイルでブログメニューを表示または非表示にします。ブログフィードと記事ページの 2つのページがあります。
モバイルでブログメニューを表示または非表示にする方法:
- エディタにアクセスします。
- ブログページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブログページ」をクリックします。
- エディタ左側で「ページ・メニュー」
- エディタトップバーで「モバイルエディタに切り替え」アイコンをクリックします。
- モバイルエディタでブログをクリックします。
- 「設定」をクリックします。
- 「表示設定」をクリックします。
- 「モバイル設定を有効にする」トグルを有効にします。
- 「ブログメニュー」をクリックします。
- 「ブログメニューを表示」トグルをクリックして、モバイルブログフィードのメニューを表示または非表示にします。
- 設定パネルの下部にある「記事ページ」をクリックします。

- エディタでモバイル記事ページをクリックします。
- 「設定」タブをタップします。
- 「表示設定」をクリックします。
- 「モバイル設定を有効にする」トグルを有効にします。
- 「ブログメニュー」をクリックします。
- 「ブログメニューを表示」トグルをクリックして、モバイル記事ページのメニューを表示または非表示にします。

