Wix ブログ:ブログテキスト(フォントと色)をカスタマイズする
5分
この記事内
- ブログフィードのデフォルトのテキストスタイルをカスタマイズする
- 記事ページのデフォルトのテキストスタイルをカスタマイズする
- 特定の記事内のテキストスタイルをカスタマイズする
フォントスタイル、サイズ、色などのテキストスタイルを、ブログのスタイルに合わせてカスタマイズできます。これにより、ブランドに合ったユニークで一貫した外観を作成し、ブログを読者にとってより魅力的にすることができます。
たとえば、旅行ブログを運営している場合、冒険や興奮を彷彿させる鮮やかな色と遊び心のあるフォントを使用することで、オーディエンスにとってもっと魅力的なコンテンツにすることができます。
ブログフィードのデフォルトのテキストスタイルをカスタマイズする
ブログフィードには記事のリスト(すべての記事または選択した特定の記事)が表示され、読者はスクロールして読みたい記事を選択できます。スクロール時に読みやすいテキストスタイルを選択してください。
フィードにデフォルトのテキストスタイルを設定する方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- ブログページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブログページ」をクリックします。
- 「ブログページ」下の「ブログ」をクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「ブログ」パーツをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「記事」をクリックします。
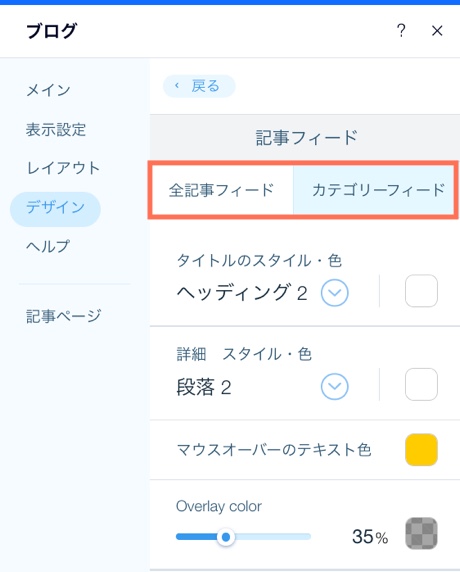
- タブをクリックして、デザインするフィードを選択します:
- 全記事フィード:これはメインの記事フィードで、すべての記事、または選択した特定の記事が表示されます。テキストの色とフォントをカスタマイズしたり、マウスオーバー時のテキストの色を選択したり、オーバーレイ(半透明の背景)を調整したりできます。
- カテゴリーフィード:このフィードには、すべてのブログカテゴリーのリストが表示されます。テキストの色とフォントを選択し、ホバー時に表示されるテキストの色を選択し、枠線と背景をカスタマイズします。

記事ページのデフォルトのテキストスタイルをカスタマイズする
記事ページには、単一のブログ記事全体が表示されます。動的ページであるため、開いている記事に関係なくデザインは変わりません。長い段落のテキストでも読みやすいフォントを選択してください。ここで設定したテキストスタイルは、記事自体の執筆中に上書きしない限り、すべてのブログ記事に適用されます。
記事ページのデフォルトのテキストスタイルを設定する方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- 記事ページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブログページ」をクリックします。
- 「記事」をクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「記事ページ」をクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「テキストスタイル・色」をクリックします。
- 段落(本文)と見出しテキストの色とフォントを調整します。

特定の記事内のテキストスタイルをカスタマイズする
デフォルトでは、ブログフィードと記事ページに設定したテキストスタイルが記事に使用されます。ただし、特定の記事、または記事内の特定の段落や単語に対してこれらの設定を上書きすることができます。これは、特定のフレーズやセクションを強調したい場合に便利です。
記事内でテキストスタイルを設定する方法:
- サイトダッシュボードの「ブログ」にアクセスします。
- 「+新しい記事を作成」をクリックするか、既存の記事を開きます。
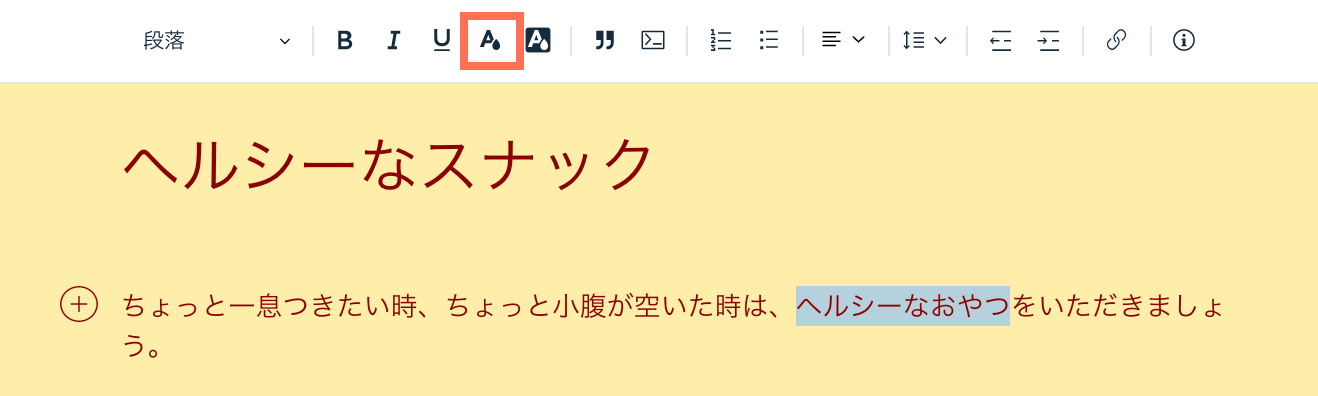
- スタイルを設定するテキストをハイライトします。
- テキスト編集ツールバーのオプションを使用して、テキストをカスタマイズします。

ヒント:
Wix 公式ブログでは、ブログデザインのヒントやコツについて紹介しています。

