Wix ブログ:アーカイブメニューを追加・カスタマイズする
2分
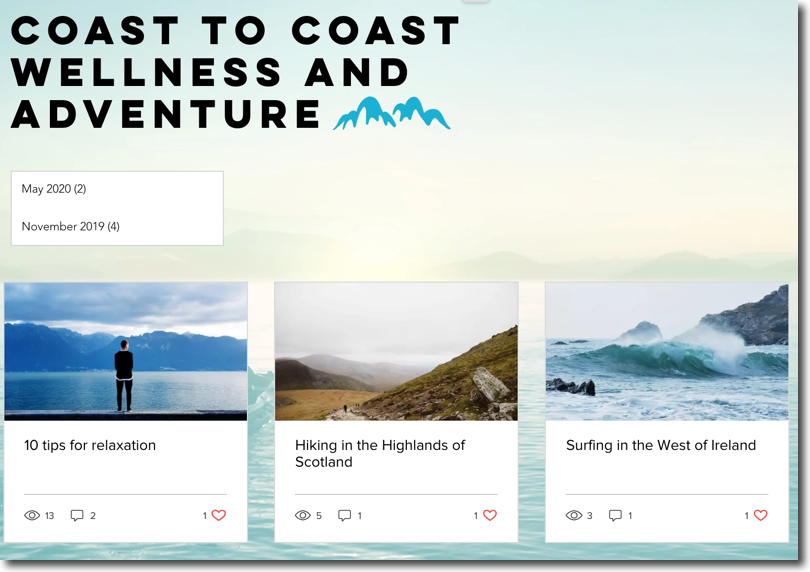
ブログにアーカイブメニューを追加すると、「アーカイブ」されたり、ブログに保存されている古いコンテンツを表示することができます。アーカイブされた記事の数や、いつアーカイブされたかを確認することができます。アーカイビングは、あまり話題性のない季節の記事や、商品の販売情報などのように、古い情報を含む記事で非常に便利です。

アーカイブメニューを追加・カスタマイズする方法:
- フィードを表示したいページにアクセスします。
- エディタ左で「ブログ」をクリックします。
- 「ブログパーツを追加」をクリックします。
- 「アーカイブ」パーツをクリックします。
- ドラッグし、希望の位置に配置します。
- エディタでパーツをクリックします。
- 「設定」をクリックします。
- 「表示設定」タブをクリックし、アーカイブメニューに表示したいものを選択します。
こちらをクリックして詳細を確認しましょう
9. 「レイアウト」タブをクリックし、レイアウトをカスタマイズします:
こちらをクリックして詳細を確認しましょう
10. 「デザイン」タブをクリックし、デザインをカスタマイズします:
こちらをクリックして詳細を確認しましょう
注意:
アーカイブ結果ページは、カテゴリーページの設定を使用しています。アーカイブフィードの設定を変更することで、アーカイブページをカスタマイズすることができます。
ヒント:
ブログフィードにカテゴリーメニューを追加することもできます。詳細はこちらをご覧ください。


 アイコンをクリックし、フォントスタイルを選択し、カラーボックスをクリックしフォント色を選択します。
アイコンをクリックし、フォントスタイルを選択し、カラーボックスをクリックしフォント色を選択します。