Wix ブッキング:モバイルアプリに免責同意書を表示する
4分
この記事内
- モバイルアプリに免責同意書を追加する
- よくある質問
免責同意書は、あなたのビジネスを保護し、メンバーがサービスやアクティビティに参加する前に、重要なポリシーに同意できるようにするためのものです。
この免責同意書は、Spaces by Wix や独自のモバイルアプリなどのモバイルアプリに追加して、メンバーがスマートフォンに直接表示して署名できるようにすることができます。

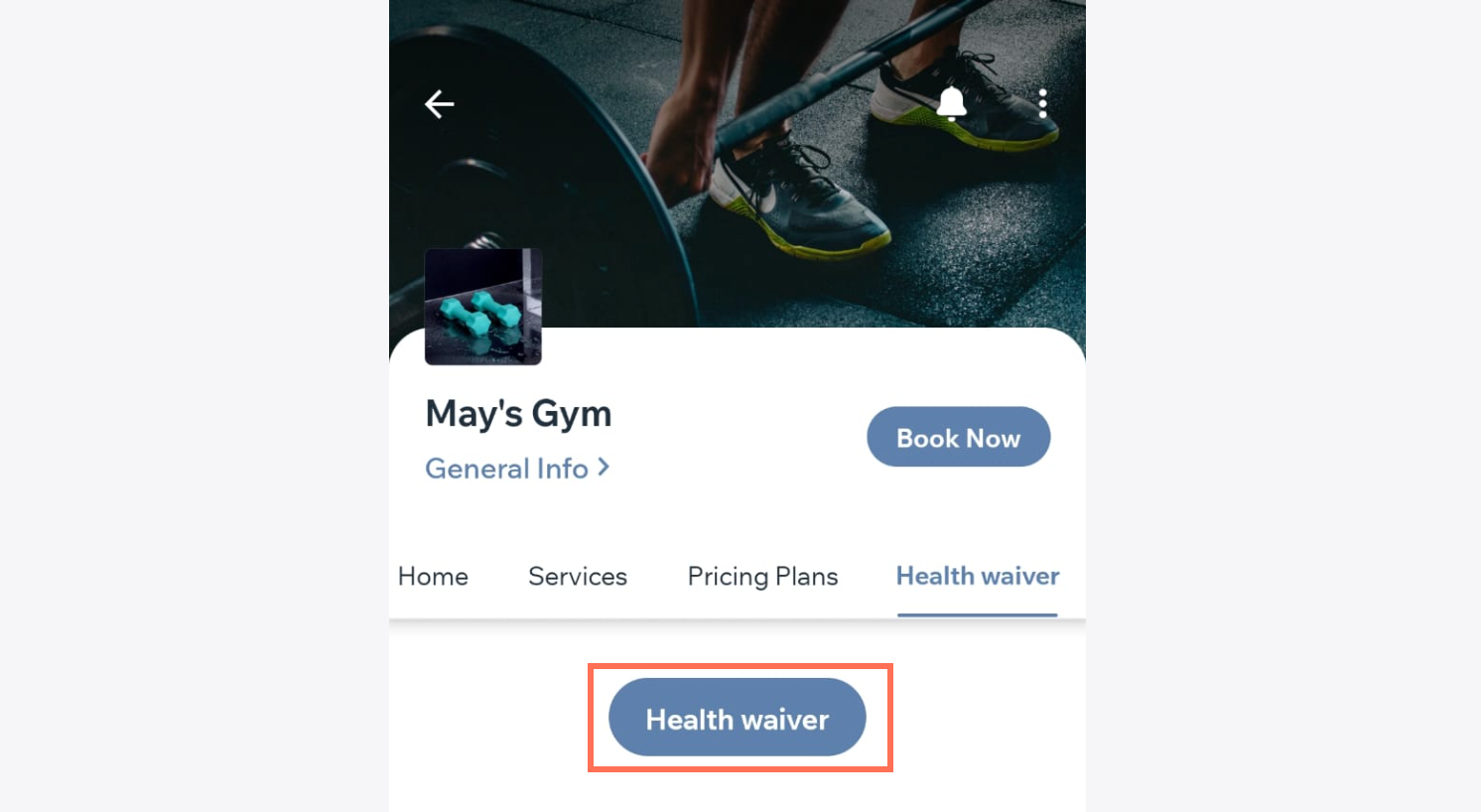
モバイルアプリに免責同意書を追加する
モバイルアプリの画面に免責同意書のボタンを追加して、アプリのユーザーがフォームにアクセスして入力できるようにします。免責同意書フォームの URL を入力して、ブランドに合わせてボタンのデザインをカスタマイズすることができます。
ダッシュボード
Wix アプリ
Wix Studio アプリ
- サイトに免責同意書を追加し、そのページの URL をコピーします。
- サイトダッシュボードの「モバイルアプリ」にアクセスします。
- Spaces by Wix アプリ、または独自のモバイルアプリから、該当するタブを選択します。
- 「モバイルアプリを編集」をクリックします。
- 上部の「画面」ドロップダウンをクリックし、編集する画面を選択します。
- 左側の「パーツ」をクリックします。
- 「ボタン」を選択し、該当するボタンを画面にドラッグします。
- (オプション)ボタンをカスタマイズします。
- 「動作」セクションまでスクロールダウンし、「アクションを選択」ドロップダウンをクリックして、「URL を開く」を選択します。
- 「ボタンの URL」下に、免責同意書の URL を貼り付けます。
- (オプション)「ボタンのテキスト」下にボタンに表示するテキストを入力します。
- 「公開する」をクリックします。
よくある質問
免責同意書の表示に関するよくある質問と回答については、以下をクリックしてください。
アプリの新しい画面に免責同意書ボタンを追加することはできますか?
アプリに複数の免責同意書や複数のボタンを追加することはできますか?
アプリの使用や予約の前に、免責同意書への入力を必須にする方法はありますか?

