Wix ブッキング:サービスリストを設定する
7分
この記事内
- ステップ 1 | サービスリストを作成する
- ステップ 2 | サービスリストのレイアウトをカスタマイズする
- ステップ 3 | サービスリストの表示設定をカスタマイズする
- ステップ 4 | サービスリストのテキストを編集する
- ステップ 5 | サービスリストをデザインする
- よくある質問
サービスリストには、提供しているすべてのクラス、コース、プライベート予約が表示されます。1つのページにすべてのサービスを表示させることも、異なるページにカテゴリー別にサービスを表示させることもできます。また、サービスリストのデザインは、ブランドに合わせてカスタマイズすることも可能です。

ステップ 1 | サービスリストを作成する
サービスリストを追加し、そのページに関連するサービスのみを表示させます。サービスリストは、ビジネスの成長や提供するサービスの数に応じて更新することができます。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- サービスリストを表示させたいページに移動します。
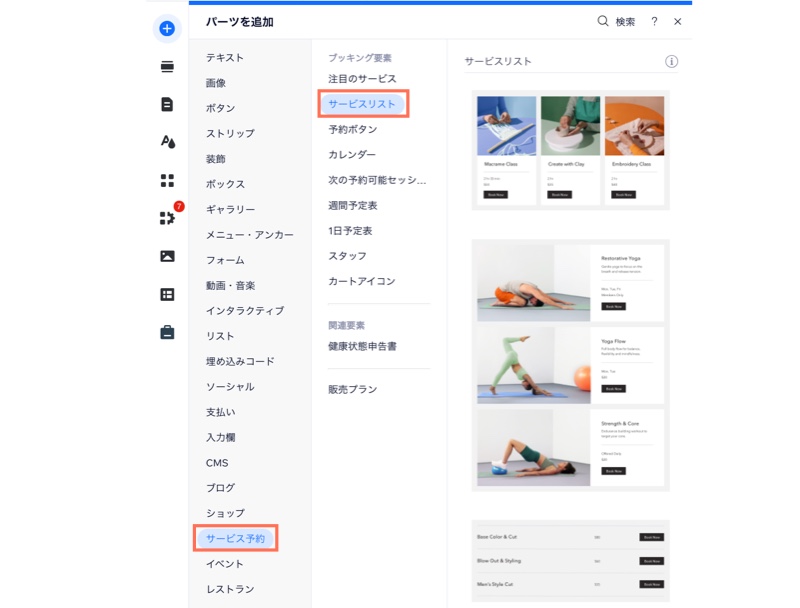
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「サービス予約」をクリックします。
- 「サービスリスト」をクリックします。

- サービスリストをページにドラッグします。
- 「サービスリスト」ウィジェットをクリックします。
- 「設定」をクリックします。
- 「サービス」をクリックします。
- 「サービスの表示方法を選択」下で、該当するオプション(「カテゴリーで選択」、「サービスの提供場所で選択」、または「サービスをひとつずつ選択」)を選択します。
- 表示したいカテゴリー、場所、またはサービスの横にあるチェックボックスをクリックして選択します。表示されるオプションは、上記の手順で選択したものによって異なります。
ステップ 2 | サービスリストのレイアウトをカスタマイズする
サービスリストのレイアウトをカスタマイズして、サービスを紹介し、より多くの予約を獲得しましょう。提供するサービスの数が増えても、レイアウトで見やすさを調整することができます。
サービスリストのレイアウトをカスタマイズする方法:
- Wix エディタで「サービスリストウィジェット」をクリックします。
- 「設定」をクリックします。
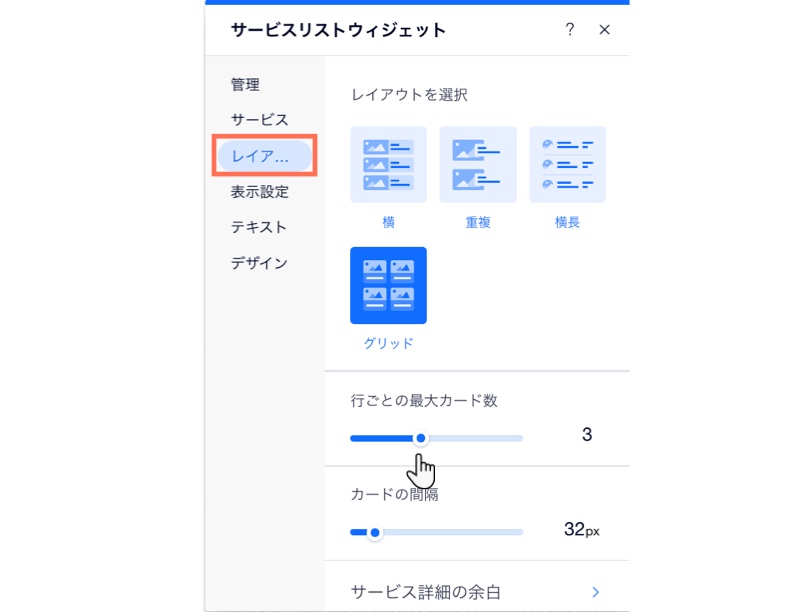
- 「レイアウト」タブをクリックします。
- オプションを使用して、サービスリストのレイアウトをカスタマイズします:
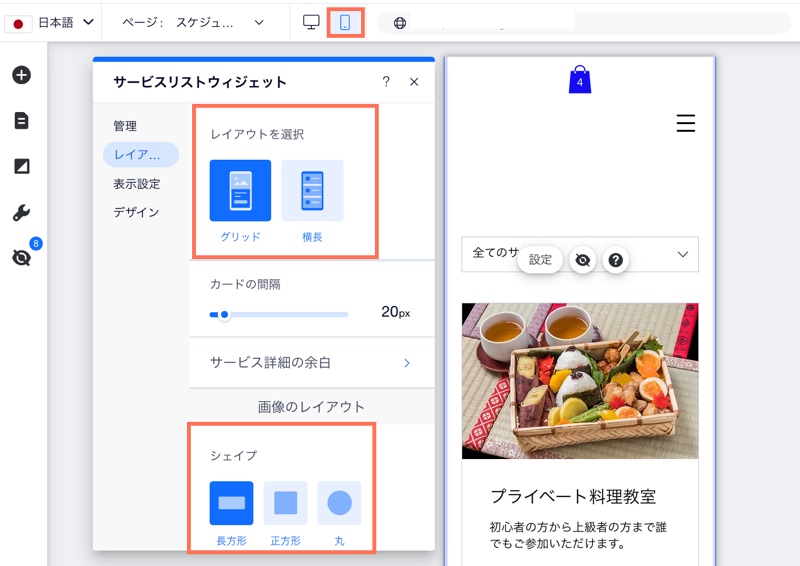
- レイアウトを選択:サービスリストのレイアウトを選択します。グリッドレイアウトを選択した場合は、「行ごとの最大カード数」を設定します。
- カードの間隔:リスト内のサービスの間隔を設定します。
- サービス詳細の余白:サービス詳細の端からの余白と上下の余白を設定します。
- 画像のレイアウト:レイアウトに応じて、サービスリストの画像の位置、形、クロップの位置を選択します。
- テキストのレイアウト:リストタイトルとサービステキストの配置を設定します。
- サービスリストタブ:タブの表示方法と配置方法を選択します。

ステップ 3 | サービスリストの表示設定をカスタマイズする
次に、サービスページの表示設定を調整して、サービスの詳細を追加します。これは、サービスを並べ替えて表示したい内容を選択するのに最適な方法です。また、「今すぐ予約」ボタンや会員制プランに移動するボタンなど、コースの予約状況やサービスのアクションを表示することもできます。
サービスリストの表示設定をカスタマイズする方法:
- Wix エディタで「サービスリストウィジェット」をクリックします。
- 「設定」をクリックします。
- 「表示設定」タブをクリックします。
- オプションを使用して、サービスリストの表示をカスタマイズします:
- サービスリストにタイトルを表示:トグルを有効にして、サービスリストに名前を表示させます。これは、異なるページに複数のサービスリストがある場合に便利です。
- サービスリストにタブを表示:トグルを有効にして、サービスにカテゴリーを表示させます。次に、以下を設定します:
- タブに表示する絞り込み条件:タブを絞り込む方法を選択します:
- カテゴリー:さまざまなサービスを提供する場合は、このオプションを選択します。
- 場所:複数の場所で同じサービスを提供する場合は、このオプションを選択します。
- すべてのサービスのタブを表示:チェックボックスをクリックして、絞り込みされていない全サービスを表示することができます。
- タブに表示する絞り込み条件:タブを絞り込む方法を選択します:
- サービス情報:表示するサービスと、クリックすると訪問者に表示されるページを選択します:
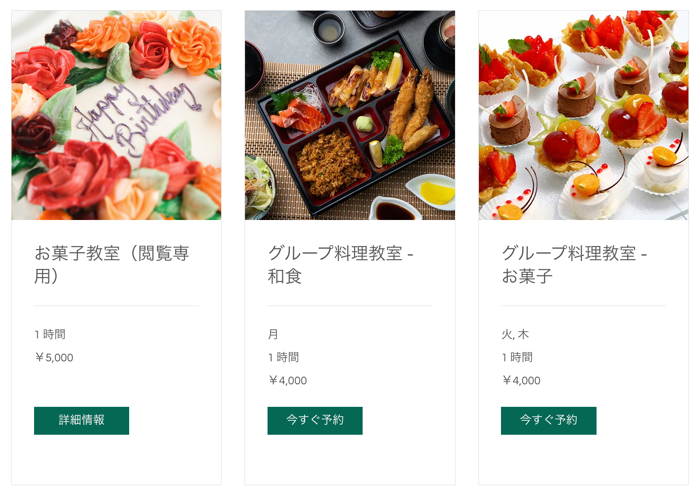
- 表示する項目:表示したい各詳細の横にあるチェックボックスを選択します。
- サービス名または画像をクリックして表示されるページ:サービスリストでサービス名または画像をクリックした際に、「ブッキングカレンダー」または「サービスページ」に移動するかを選択します。
注意:デフォルトでは、サービスリストは、訪問者がサービス名または画像をクリックすると、「ブッキングカレンダー」ページに移動するように設定されています。
- コースの予約状況:トグルを有効にして、現在のコースの予約状況(例:残り予約枠:6、満員など)を表示させます。次に、表示する内容を選択します:
- 予約枠残数:コースに正確な予約枠の残数を表示させます。
- 利用可能テキスト:正確な予約枠の残数は表示させず、空き状況のみを表示させます。
- サービスのアクション:該当するチェックボックスを選択します:
ステップ 4 | サービスリストのテキストを編集する
表示設定を終えたら、ユーザーを案内するサービスリストのテキストを編集します。タイトルとタブの名前をカスタマイズし、顧客に詳細の確認とセッション予約を促します。
サービスリストのテキストを編集する方法:
- Wix エディタで「サービスリストウィジェット」をクリックします。
- 「設定」をクリックします。
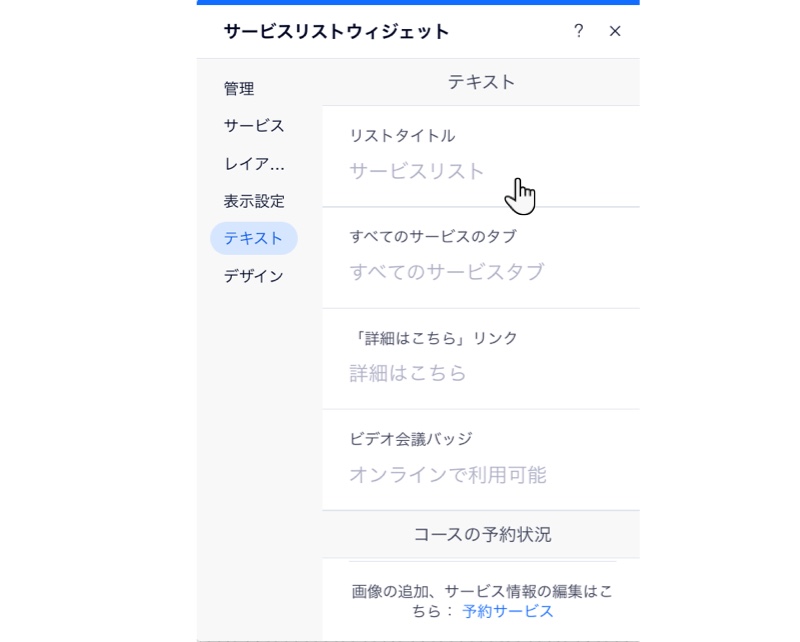
- 「テキスト」タブをクリックします。
- サービスリストのテキストをカスタマイズします:
- テキスト:「リストタイトル」、「すべてのサービスのタブ」、「「詳細はこちら」リンク」、「ビデオ会議バッジ」を編集します。
- コースの予約状況:「利用可能テキスト」と「満員テキスト」を編集します。
- サービスアクション:「オンライン予約ボタン」、「詳細ボタン」、「「予約リクエスト」ボタン」、「コースを表示ボタン」、「「プランを見る」リンク」を編集します。

ステップ 5 | サービスリストをデザインする
サービスリストのテキストを編集したら、サイトとブランドに合わせてサービスページのデザインをカスタマイズします。背景、区切り線、テキストスタイル、ボタンなどのデザインをカスタマイズすることができます。
サービスリストをデザインする方法:
- Wix エディタで「サービスリストウィジェット」をクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 以下のオプションを使用して、サービスリストをデザインします:
- 背景・区切り線:スライダーを使用して、背景と区切り線の不透明度や色などをカスタマイズします。
- テキストスタイル:「テキスト」アイコン
 をクリックして、テキストスタイルとフォントを編集します。カラーボックスをクリックして、サイト用のすべてのフォントのカラーテーマを選択することもできます。
をクリックして、テキストスタイルとフォントを編集します。カラーボックスをクリックして、サイト用のすべてのフォントのカラーテーマを選択することもできます。
注意:タイトルが表示されていない場合は、「表示設定」タブでタイトルを表示するよう設定できます。 - サービスアクションのデザイン:「予約ボタン」と「「プランを見る」リンク」のスタイルとフォント・色を選択し、ボタンの背景と不透明度を調整します。
- タブのデザイン:テキストのフォントと色、区切り線の不透明度・色など、タブの標準デザインを選択します。
注意:タブは、サービスリストに複数の開催場所、または複数のカテゴリーがある場合にのみ表示されます。「表示設定」タブで「サービスリストにタブを表示」トグルを有効にすると、異なるカテゴリーのサービスが表示されます。
よくある質問
サービスリストの設定方法については、以下をクリックしてください。
モバイルでレイアウトを調整するにはどうすればよいですか?
タブが表示されないのはなぜですか?