Wix ブッキング:「Client Check-In」アプリをインストール・設定する
4分
この記事内
- ステップ 1 | Client Check-In アプリを追加する
- ステップ 2 | ビジネスに合わせて Client Check-In アプリをカスタマイズする
- ステップ 3 | Client Check-In アプリの設定を調整する
チェックインアプリを使用すると、メンバーはより速く簡単にサービスにチェックインすることができます。受付でタブレットまたはモバイル端末のセッションリストを確認し、自分の名前をタップするだけで処理が完了するため、スタッフ側での準備時間を短縮できます。
アプリでメンバーに表示される内容をカスタマイズし、複数のプライベート予約、クラス、またはコースのチェックイン(来場済み)を同時に管理できます。
重要:
- Client Check-In アプリは Wix ブッキングと自動的に同期します。アプリに手動でサービスを追加する必要はありません。
- Client Check-In アプリを使用して、メンバーはサービスに到着したときに自分でチェックインすることができます。操作を忘れてしまった場合でも、モバイル端末から(Wix アプリ経由で)チェックインが可能です。
ステップ 1 | Client Check-In アプリを追加する
まず、サイトにアプリをインストールして設定します。
Client Check-In アプリを追加する方法:
- Wix App Market にアクセスします。
- 「Client Check-In」アプリを検索します。
- 「サイトに追加」をクリックします。
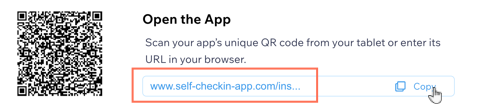
Client Check-In アプリがダッシュボードのアプリセクションに表示されます。端末のカメラを使用してダッシュボードの QR コードをスキャンし、ブラウザでアプリを開きます。モバイル端末に固有のリンクを送信して、タブを開くこともできます。

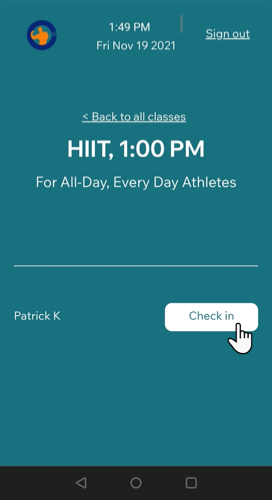
メンバーは端末上で自分の名前、イニシャル、またはサービスリストを見つけ、到着したら「Check in(来場済み)」をタップします。

注意:

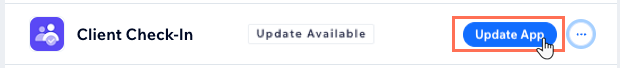
すでにアプリをインストールしている場合は、必ず最新バージョンに更新してください:
- サイトダッシュボードの「アプリを管理」にアクセスします。
- 「Client Check-In」横の「アプリを更新」をクリックします。

ステップ 2 | ビジネスに合わせて Client Check-In アプリをカスタマイズする
ビジネスやブランディングに合わせて Client Check-In アプリのデザインをカスタマイズしましょう。カラースキームとテキストを調整し、ロゴを追加してアプリをブランド仕様に仕上げることができます。

Client Check-In アプリをカスタマイズする方法:
- サイトダッシュボードのアプリを管理にアクセスします。
- 「Client Check-In」アプリを選択します。
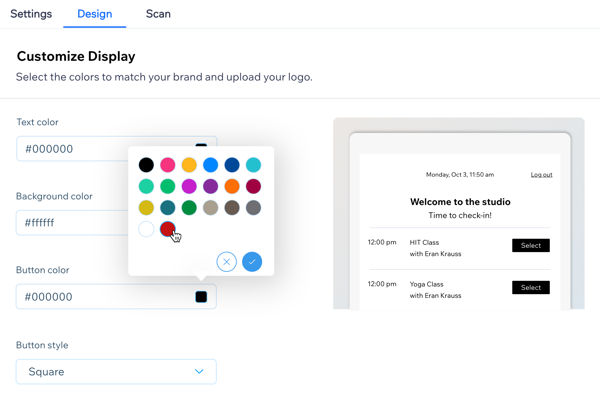
- 「Design(デザイン)」タブをクリックし、以下のパーツをカスタマイズします:
- Text color(文字色):テキストが背景に対して目立つように、適切な色を選択します。
- Background color(背景色):ブランディングに合った適切な背景色を選択します。
- Button color(ボタンの色):チェックインボタンが目立つよう、適切な色を選択します。
- Button style(ボタンのスタイル):正方形、丸角、丸いボタンのオプションから選択します。
- 「画像を追加」アイコン
 をクリックしてロゴをアップロードします。
をクリックしてロゴをアップロードします。 - 「Class list page title(クラスリストページのタイトル)」を入力します。
- (オプション)「Subtitle(サブタイトル)」を入力します。
ステップ 3 | Client Check-In アプリの設定を調整する
Client Check-In アプリに固有のパスワードを追加して、クラスと顧客のデータを安全に保ちましょう。メンバーがチェックインした後、今後開催予定のすべてのクラスのリストをアプリに表示するか、まもなく開催予定のセッションのクラスリストを表示するかを選択できます。
Client Check-In アプリの設定を調整する方法:
- サイトダッシュボードのアプリを管理にアクセスします。
- 「Client Check-In」アプリを選択します。
- 「Setting(設定)」タブをクリックし、以下のオプションから選択します:
- メンバーがサービスにチェックインする期間を設定します。セッション開始の何分前と何分後にメンバーがチェックインできるかを設定します。
- Which types of services should clients be able to check into?(顧客がチェックインできるサービスの種類):該当するサービスの横にあるチェックボックスを選択します。注意:コースの各セッションは独立しており、メンバーは参加するすべてのセッションに自分自身をチェックインします。Wix アプリのブッキングカレンダーでコースの各セッションをタップして、来場済みのメンバーを確認することができます。
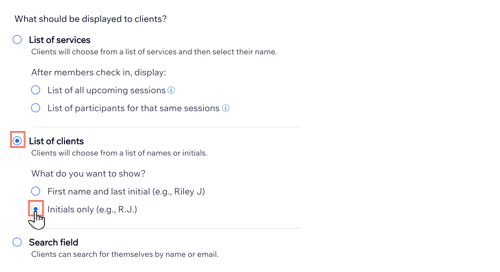
- What should be displayed to clients?(顧客に表示する内容):Client Check-In アプリに表示する内容を選択します:
- List of services(サービス一覧):List of all upcoming sessions(開催予定のすべてのセッションのリスト) (クラスの場合)または List of participants for that same session(同じセッションの参加者リスト)(プライベート予約の場合)のどちらを表示するかを選択します。
- List of clients(顧客リスト):「First name and last initial(名と姓のイニシャル)」または「Initials only(イニシャルのみ)」のどちらを表示するかを選択します。
- Search field(検索欄):顧客が名前またはメールアドレスで自分自身を検索できるようにします。

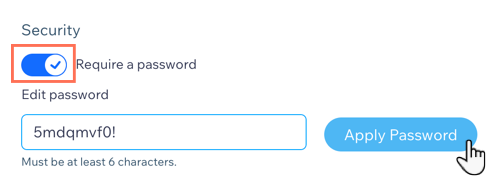
- (オプション)パスワードを追加します:
- 「Require a password(パスワードを要求)」トグルを有効にします。
- パスワードを編集します。
- 「Apply Password(パスワードを適用)」をクリックします。