Wix ストア:商品情報を追加する
4分
この記事内
- 単一の商品に商品情報欄を追加する
- 表を使用した商品情報欄を追加する
- 商品情報欄にリンクを追加する
- 一度に複数の商品に商品情報欄を追加する
商品に関する情報が多いほど、顧客にその商品を購入してもらえる可能性は高くなります。商品や配送などに関する「商品情報欄」を追加して、顧客に必要な情報をできるだけ詳しく掲載しましょう。

単一の商品に商品情報欄を追加する
必要な情報を追加して、顧客が安心して商品を購入できるようにします。商品情報欄には、商品の仕様、サイズ、取扱上の注意、ストアポリシーなどを記載することができます。
商品情報欄を追加する方法:
- サイトダッシュボードの「商品」にアクセスします。
- 新しい商品を作成するか、既存の商品を編集します。
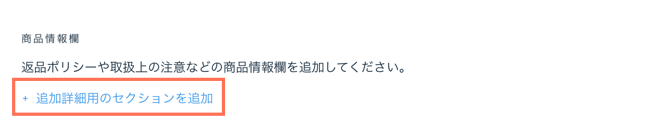
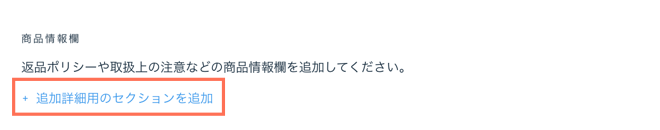
- 「+追加詳細用のセクションを追加」をクリックします。

- 商品情報欄のタイトルを入力します。
- 該当する情報を追加し、ツールバーを利用してテキストのフォーマットを編集します。
- 「保存」をタップします。
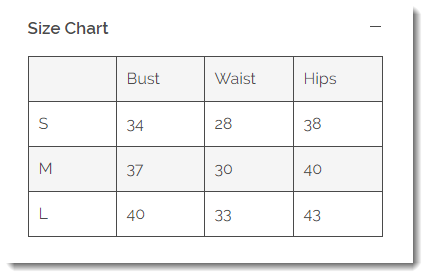
表を使用した商品情報欄を追加する
表は、サイズなどの特定の情報を表示するのに最適です。

表を追加する方法:
- サイトダッシュボードの「商品」にアクセスします。
- 新しい商品を作成するか、既存の商品を編集します。
- 「+追加詳細用のセクションを追加」をクリックします。

- タイトルを記入します。
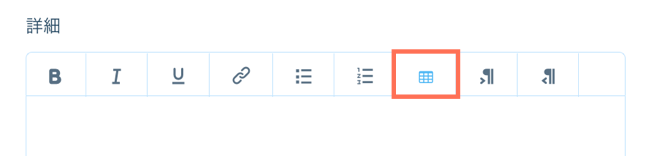
- 「表」アイコン
 をクリックします。
をクリックします。

- 表を設定します:
- 必要な行数と列数を入力します。
- 「ヘッダ」ドロップダウンよりオプションを選択します。
ヒント:ヘッダに指定された行や列は、太線で表示されます。 - 「OK」をクリックします。
- 表にコンテンツを追加します。
- 「保存」をクリックします。
商品情報欄にリンクを追加する
商品やポリシーに関する追加情報を記載したページへのリンクを追加することができます。たとえば、商品情報欄には基本的な配送情報のみを表示し、詳細な配送情報についてはリンク先のページから確認してもらうことができます。
指定できるリンク先について:
リンク先には、サイト内の非表示ページとライブページ、および外部のページを指定することができます。

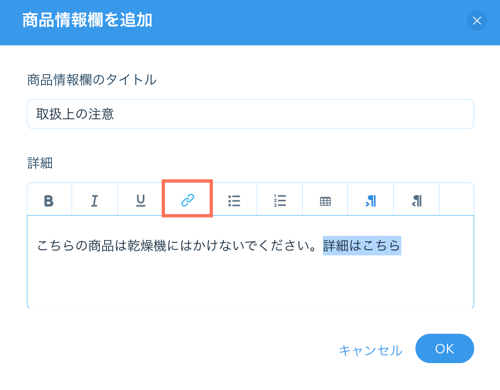
商品情報欄を追加する方法:
- テキストをハイライトします。
- 「リンク」アイコン
 をクリックします。
をクリックします。

- リンクしたい URL を記入します。
- 「OK」をクリックします。
一度に複数の商品に商品情報欄を追加する
作業を効率化するために、一度に複数の商品に同じ商品情報欄を追加することができます。該当する商品を選択し、単一の商品の場合と同じように商品情報欄を作成します。
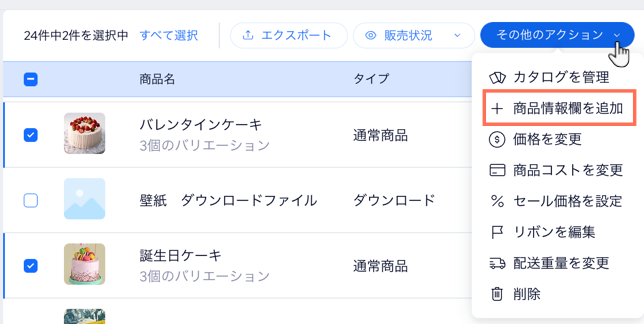
複数の商品に情報欄を追加する方法:
- サイトダッシュボードの「商品」にアクセスします。
- 編集したい商品横のチェックボックスを選択するか、左上のチェックボックスをクリックしてすべての商品を選択します。
- 「その他のアクション」をクリックします。
- 「+商品情報欄を追加」を選択します。

- 上記の手順に従って、商品情報欄を作成して保存します。
移管完了までのステップ:
- 商品情報欄を作成したら、エディタに移動して外観をカスタマイズすることができます。商品ページに合わせて、商品情報欄のレイアウトを変更してみましょう。エディタで商品情報欄のレイアウトをカスタマイズするには、商品ページの「設定」から「デザイン」タブを開き、「商品情報」を選択してください。
- Wix Learn の「Get started with Wix eCommerce(Wix Eコマースを始める)」から詳細をご覧いただけます。(英語)

