Wix ストア:商品ギャラリーの画像がモバイルサイトで切れて表示される
2分
画像のサイズ変更方法のオプションは 2 通りから選択できます:
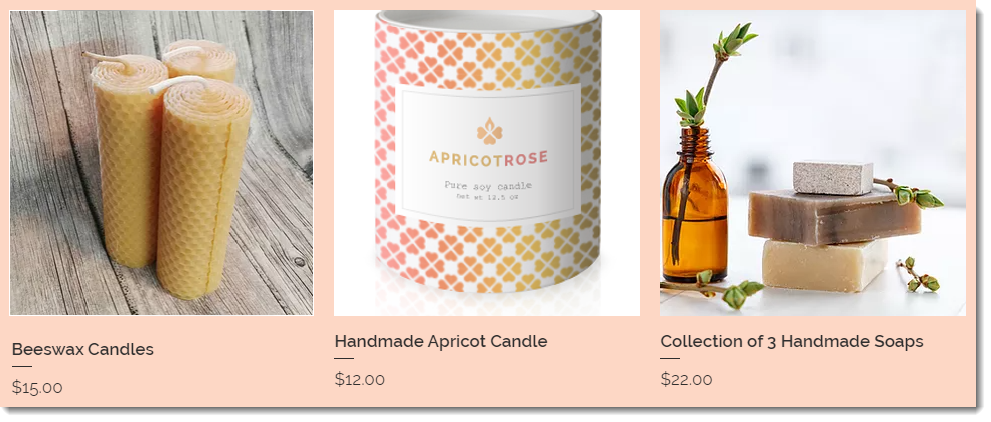
クロップ
画像はすべて同じサイズになるようクロップされます。異なるサイズ・縦横比の画像のをアップロードすると、画像の一部が切り取られます。

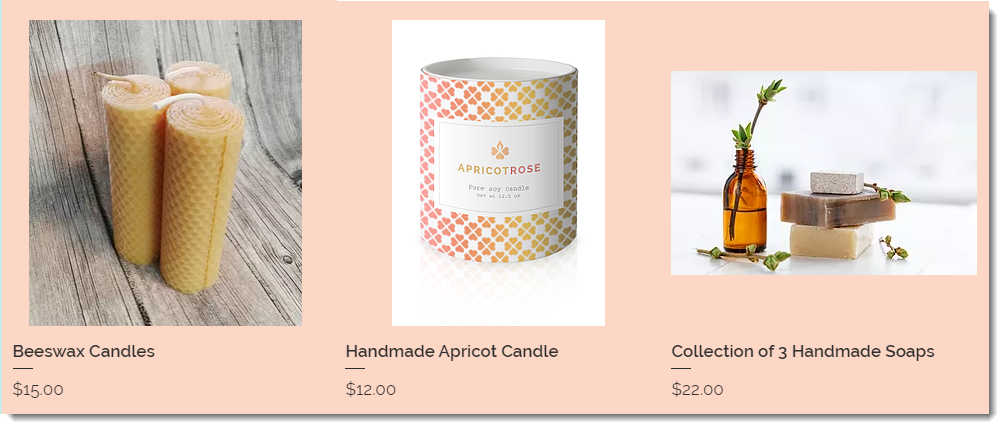
フィット
フィットオプションを選択すると、画像は元の縦横比がそのままの状態で表示されます。元の画像のサイズ・縦横比が同じでない限り、ギャラリーの画像は異なる縦横比で表示されます。

注意:
- 最小で 3000 x 3000 ピクセルの商品画像サイズを利用することをおすすめします。
- 「商品」タブより画像をクロップ・編集することができます。詳細はこちらをご覧ください。
画像のサイズ変更方法を選択する方法:
- エディタで該当するページに移動します。
注意:デスクトップで PC 版を編集していることを確認してください。 - 商品ギャラリーをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「レイアウト」タブをクリックします。
- サイズ変更オプションを選択します:
- クロップ
- フィット
- 画像の比率を選択します。

