Wix サイトに TikTok ピクセルを接続する
3分
この記事内
- ステップ 1 | TikTok アカウントでピクセルを作成する
- ステップ 2 | Wix サイトにピクセルを接続する
- ステップ 3 | 接続したピクセルを確認する
- TikTok ピクセルを管理する
- TikTok ピクセルで追跡できる訪問者のアクション
TikTok ピクセルは、ページの閲覧や商品の購入など、訪問者のアクションを追跡するためにサイトに追加する HTML コードです。
Wix の TikTok ピクセル統合ツールを使用してサイトにピクセルを追加すると、訪問者の各種アクションに関するデータを取得することができます。また、取得したデータは TikTok 広告キャンペーンのコンバージョンの追跡に使用して、広告の最適化やリターゲティングにも役立てることができます。
もっと詳しく知りたい場合:
TikTok ピクセルの仕組みについては、TikTok の記事をご確認ください。
ステップ 1 | TikTok アカウントでピクセルを作成する
まず、TikTok 広告マネージャーのダッシュボードにアクセスし、「イベント」セクションでピクセルを作成します。ピクセルを作成すると、Wix サイトに追加するためのピクセル ID が表示されます。
ピクセルを作成する方法:
- TikTok 広告マネージャーのダッシュボードにアクセスします。
- 「アセット」にマウスオーバーします。
- 「イベント」を選択します。
- 「ウェブイベント」下の「管理」をクリックします。
- 「ピクセルの作成」をクリックします。
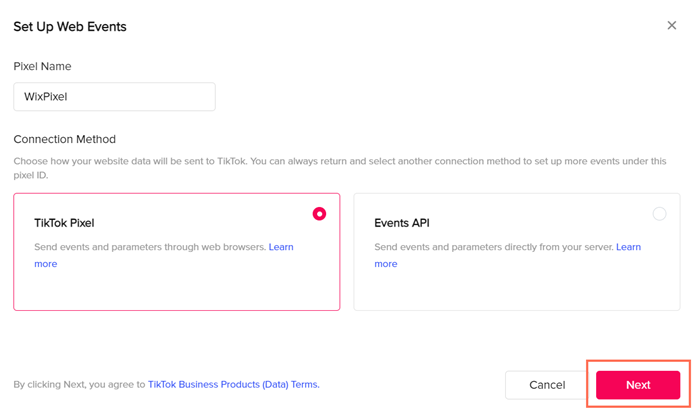
- ピクセル名を入力します。
- 「接続方法」下で「TikTok Pixel」を選択します。
- 「Next(次へ)」をクリックします。

- 「手動でピクセルコードを実装」を選択します。
- 「Next(次へ)」をクリックします。
- 「イベントビルダー」を選択します。
- 「ピクセルコードをコピー」をクリックします。
ステップ 2 | Wix サイトにピクセルを接続する
次に、サイトダッシュボードの「マーケティングツール」セクションで、新しいピクセルを接続します。これにより、TikTok のダッシュボードで訪問者のアクションを追跡できるようになります。
ピクセルを接続する方法:
- サイトダッシュボードの「マーケティングツール」にアクセスします。
- 「TikTok ピクセル」下の「接続する」をクリックします。
- 「TikTok ID を追加する」をクリックします。
- ポップアップ画面にピクセルコードを貼り付けます。
- 「保存」をクリックします。

ステップ 3 | 接続したピクセルを確認する
サイトにピクセルを接続したら、Chrome に TikTok Pixel Helper という拡張機能を追加して、ピクセルが正しく機能しているかを確認します。
接続したピクセルを確認する方法:
- TikTok の Pixel Helper ページにアクセスします。
- 「ピクセルヘルパーのダウンロードはこちら」をクリックします。
- 「Add to Chrome(Chrome に追加)」をクリックします。
- 「拡張機能を追加」をクリックします。
- 別タブでサイトのトップページを開きます。
- TikTok Pixel Helper の拡張機能を開きます。ピクセルが正しく追加されている場合は、サイトにピクセルが設置されていることを示すメッセージが表示されます。
TikTok ピクセルを管理する
TikTok ピクセルは、サイトダッシュボードの「マーケティングツール」セクションから編集または削除することができます。
ピクセルを管理する方法:
- サイトダッシュボードの「マーケティングツール」にアクセスします。
- 「TikTok ピクセル 」下の「表示する」をクリックします。
- 右上の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 実行する操作を選択します:
- 別のピクセルコードを追加する必要がある場合は、「編集」を選択します。
- 「無効」を選択して、ピクセルによるアクションの追跡を一時停止します。
- 「削除」を選択して、サイトからピクセルを削除します。
TikTok ピクセルで追跡できる訪問者のアクション
ピクセルを使用してサイトで追跡できるイベントの種類については、以下の一覧をご覧ください。
イベント | 詳細 |
|---|---|
カートに追加 | 訪問者が商品をカートに追加した時 |
支払い完了 | 訪問者が支払いを完了した時 |
登録完了 | 訪問者がサイト会員に登録した時 |
問い合わせ | 訪問者がお問い合わせフォームで連絡した時 |
注文開始 | 訪問者が購入手続き画面に進んだ時 |
購読 | 訪問者がフォームでコンテンツの購読登録をした時 |
コンテンツの表示 | 訪問者が商品ページなどの特定のページを開いた時 |

