Wix エディタ:装飾用シェイプをカスタマイズする
3分
この記事内
- シェイプのデザインをカスタマイズする
- シェイプのサイズを変更する
- 別のシェイプに切り替える
- シェイプをボタンとして使用する
サイズ、色、枠線など、サイトの外観に合わせて装飾的なシェイプをカスタマイズします。必要に応じて、シェイプにリンクを追加して、クリック可能なボタンに変換することもできます。
気が変わったら、いつでも別のシェイプに変更できます。
ヒント:
矢印はエディタで基本のシェイプとみなされます。
シェイプのデザインをカスタマイズする
デザインオプションを使用して、装飾用シェイプの色、枠線、影をカスタマイズします。
シェイプをカスタマイズする方法:
- エディタ内でシェイプをクリックします。
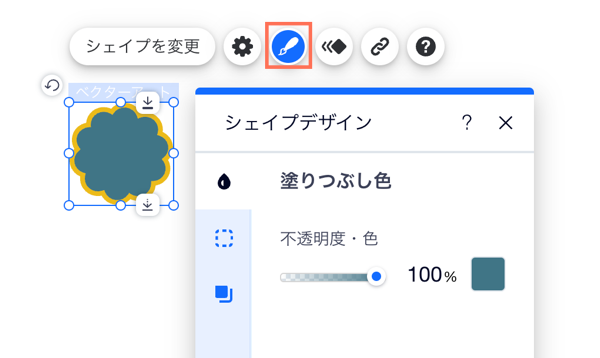
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - オプションを使用してシェイプをカスタマイズします:
- 塗りつぶし色:シェイプの色と不透明度を選択します。
- 枠線:「枠線を付ける」トグルを有効にして、枠線の色、不透明度、太さをカスタマイズします。
- 影:「影を付ける」トグルを有効にして、影をカスタマイズします。

シェイプのサイズを変更する
必要に応じてシェイプの大きさを調整します。シェイプのサイズを変更する際は、ストレッチさせるか、元のシェイプと同じ縦横比を維持することができます。
シェイプのサイズを変更する方法:
- エディタ内でシェイプをクリックします。
- シェイプの端にあるハンドルをドラッグして、サイズを調整します。

シェイプをストレッチさせたくない場合:
シェイプを同じ比率で維持するには、「設定」アイコン  をクリックし、「縦横比を維持」トグルを有効にします。
をクリックし、「縦横比を維持」トグルを有効にします。
 をクリックし、「縦横比を維持」トグルを有効にします。
をクリックし、「縦横比を維持」トグルを有効にします。別のシェイプに切り替える
異なるシェイプを試して、何度でも変更することができます。
別のシェイプに切り替える方法:
- エディタ内でシェイプをクリックします。
- 「シェイプを変更」をクリックします。
- (メディアマネージャーで)左側のカテゴリーを使用してシェイプライブラリを参照し、新しいシェイプを選択します。
- 「ページに追加」をクリックします。

シェイプをボタンとして使用する
シェイプにリンクを追加すると、サイト訪問者がクリックしたときにリンク先に移動します。「連絡先」シェイプを連絡先ページにリンクしたり、「ハンバーガー」シェイプをフードメニューページにリンクしたりするなど、さまざまな方法で使用できます。
シェイプをボタンに変換する方法:
- エディタ内でシェイプをクリックします。
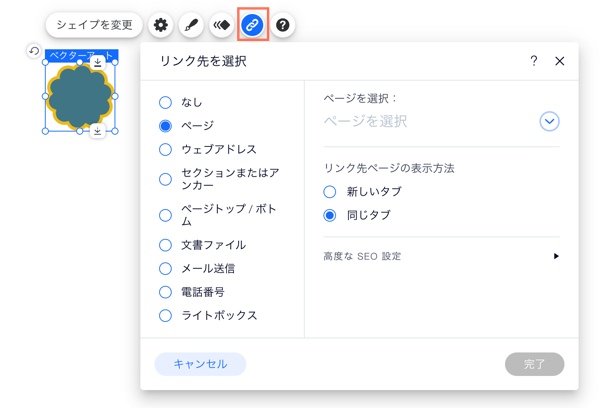
- 「リンクを追加」アイコン
 をクリックします。
をクリックします。 - リンクの詳細を入力します。
- 「完了」をクリックします。