Wix エディタ:背景がタブレットや iPad で正しく表示されない
2分
不十分なサイズの画像をアップロードすると、タブレットまたは iPad で閲覧した際に背景画像が小さすぎたり、大きすぎたりすることがあります。この問題は、正しいサイズの画像をアップロードすることで解決できます。
重要:
背景画像は、少なくともモニターのサイズと同じ大きさである必要があります。たとえば、モニターが 1920 x 1080 ピクセルの場合、背景画像は 1920 x 1080 ピクセル以上である必要があります。
すべてのデバイスで背景を正しく表示させる方法:
- エディタで該当するページにアクセスします。
- エディタ左側の「サイトデザイン」
をクリックします。
- 「ページ背景」をクリックします。
- 「画像」をクリックします。
- (メディアマネージャーで)左上の「+アップロード」をクリックします。
- 少なくともモニターのサイズと同じ大きさの画像を選択します。
- 「開く」をクリックします。
- アップロードした画像を選択し、「背景を変更」をクリックします。
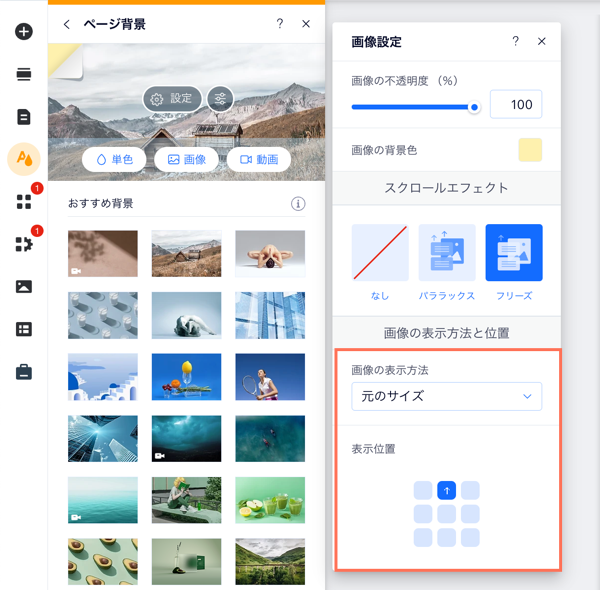
- 画像背景のプレビューで「設定」
 をクリックします。
をクリックします。 - 「画像の表示方法」ドロップダウンメニューから「元のサイズ」を選択します。
- 「表示位置」下で中央上部の位置を選択します。
- サイトを公開します。

注意:
変更内容を確認するには、タブレットまたは iPad のキャッシュを消去する必要があります。

