Wix エディタ:画像のサイズを変更する
2分
希望通りに表示されるように、サイトの画像サイズを変更します。
画像サイズを変更する方法:
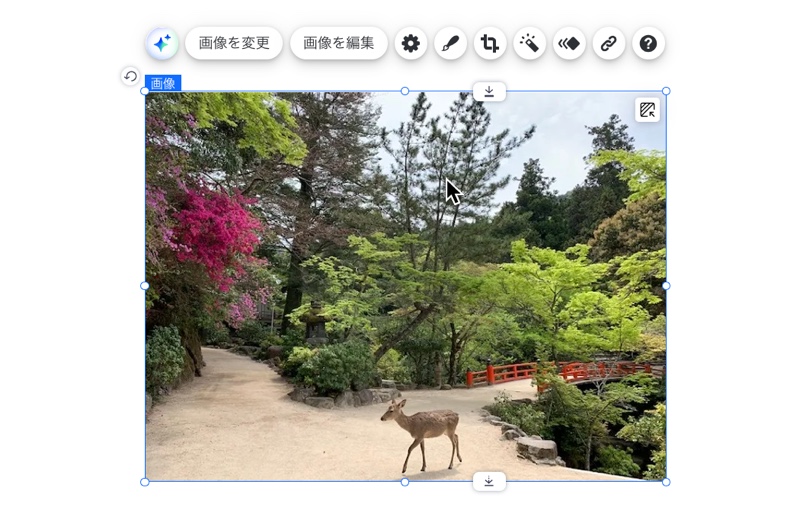
- 画像をクリックします。
- 画像の端にあるサイズ変更ハンドルを希望のサイズにドラッグします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「縦横比を維持」トグルをクリックします。
- 有効化:画像とシェイプは、サイズを変更しても元の縦横比を維持します。
- 無効化:画像とシェイプの縦横比は、サイズ変更に応じて変化します。
- 「オートフィル」トグルをクリックします:
- 有効化:スペースに合わせて画像が自動的に調整されます。
- 無効化:スペースを合わせるように画像は自動的に調整されません。

注意:
- オートフィルは「縦横比を維持」を有効にした後にのみ有効にできます。
- 画像をサイズ変更、クロップ、回転、ストレッチし、元の縦横比に戻したい場合は、「画像の縦横比をリセット」
 をクリックします。
をクリックします。

