Wix エディタ:折りたたみ可能テキストをデザインする
2分
この記事内
- テキストのデザインをカスタマイズする
- 展開ボタン / リンクボタンのデザインをカスタマイズする
折りたたみ可能テキストを追加・設定したら、サイトに合わせてデザインや設定をカスタマイズしてみましょう。サイトの見た目や配置、およびブランドに合わせて、フォント、書式設定、間隔を調整することができます。
テキストのデザインをカスタマイズする
折りたたみ可能テキストを設定したら、書式、配置、フォントなどのデザインをカスタマイズできます。
テキストのデザインをカスタマイズする方法:
- エディタに移動します。
- テキストボックスをクリックします。
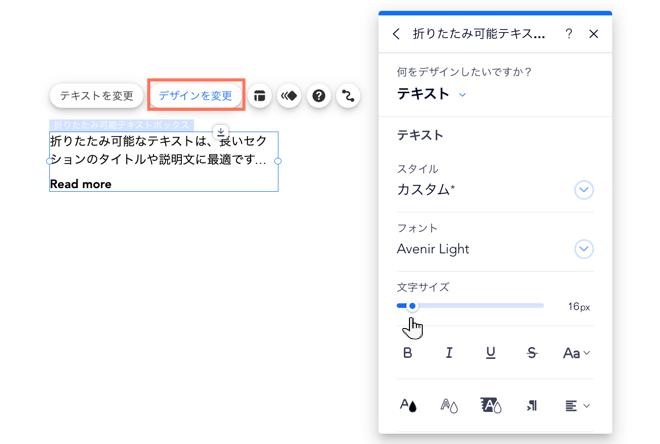
- 「デザインを変更」をクリックします。
- ドロップダウンメニューから「テキスト」を選択し、以下のオプションを使用してカスタマイズします:
- スタイル:ドロップダウンメニューからテキストスタイルを選択して、特定のフォントとサイズをテキストに適用します。
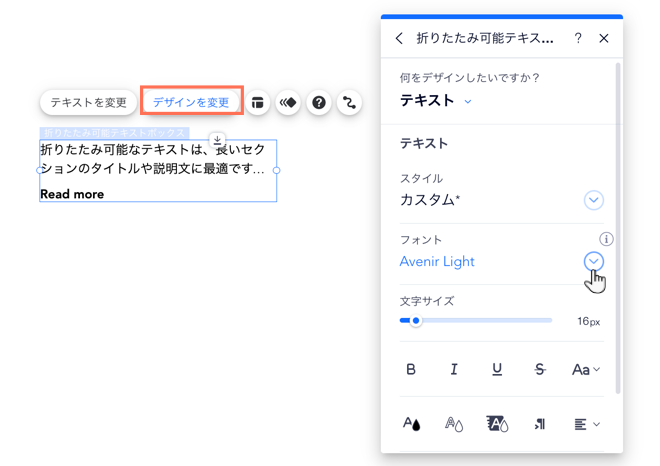
- フォント:ドロップダウンメニューからテキストのフォントを選択します。
- 文字サイズ:必要に応じてテキストを小さくしたり大きくしたりします。
- 書式設定:太字や斜体などの設定を適用して、テキストをさらにカスタマイズします。文字色、ハイライトの色、アウトラインの色を選択することもできます。
- 配置:テキストの配置とテキストの方向を変更します。
- 文字と行の間隔:文字と行の間隔を狭くしたり広くしたりします。
- 影:影を追加してテキストに 3D 効果を与えます。影のさまざまな部分をカスタマイズして、テキストを目立たせることができます。

展開ボタン / リンクボタンのデザインをカスタマイズする
「展開・折りたたみ」レイアウトを選択した場合は、展開ボタンと折りたたみボタンをデザインすることができます。「リンクをクリック」レイアウトを選択した場合は、リンクボタンを変更して好みの見た目にすることもできます。
以下の 2種類の状態をカスタマイズすることができます:
- 通常時:操作される前のボタンの表示方法。
- ホバー:マウスオーバーされた際のボタンの表示方法。
テキストボックスのボタンをカスタマイズする方法:
- エディタに移動します。
- テキストボックスをクリックします。
- 「デザインを変更」をクリックします。
- ドロップダウンメニューから「展開・折りたたみ」ボタンを選択します。
- 「通常時」または「ホバー時」タブをクリックし、以下の設定で各状態のデザインをカスタマイズします:
- スタイル:ドロップダウンメニューからテキストスタイルを選択して、特定のフォントとサイズをボタンに適用します。
- フォント:ドロップダウンメニューからテキストのフォントを選択します。
- 文字サイズ:必要に応じてボタンのテキストを小さくしたり大きくしたりします。
- 書式設定:ボタンのテキストに太字や斜体などの設定を適用して、ボタンをさらにカスタマイズします。文字色、ハイライトの色、アウトラインの色を選択することもできます。
- 配置:テキストの配置とテキストの方向を変更します。
- 文字と行の間隔:文字と行の間隔を狭くしたり広くしたりします。
- 影:影を追加してボタンに 3D 効果を与えます。影のさまざまな部分をカスタマイズして、ボタンを目立たせることができます。