Wix エディタ:右クリックメニューを使用する
3分
この記事内
- パーツをコピー&ペーストする
- パーツをすべてのページに表示するように設定する
- パーツのデザインをコピーする
- ページ上のパーツを配置する
右クリックメニューは、パーツとその設定を制御するのに最適な方法です。デザインの複製、ページ上のパーツの位置の配置など、さまざまなアクションを実行できます。
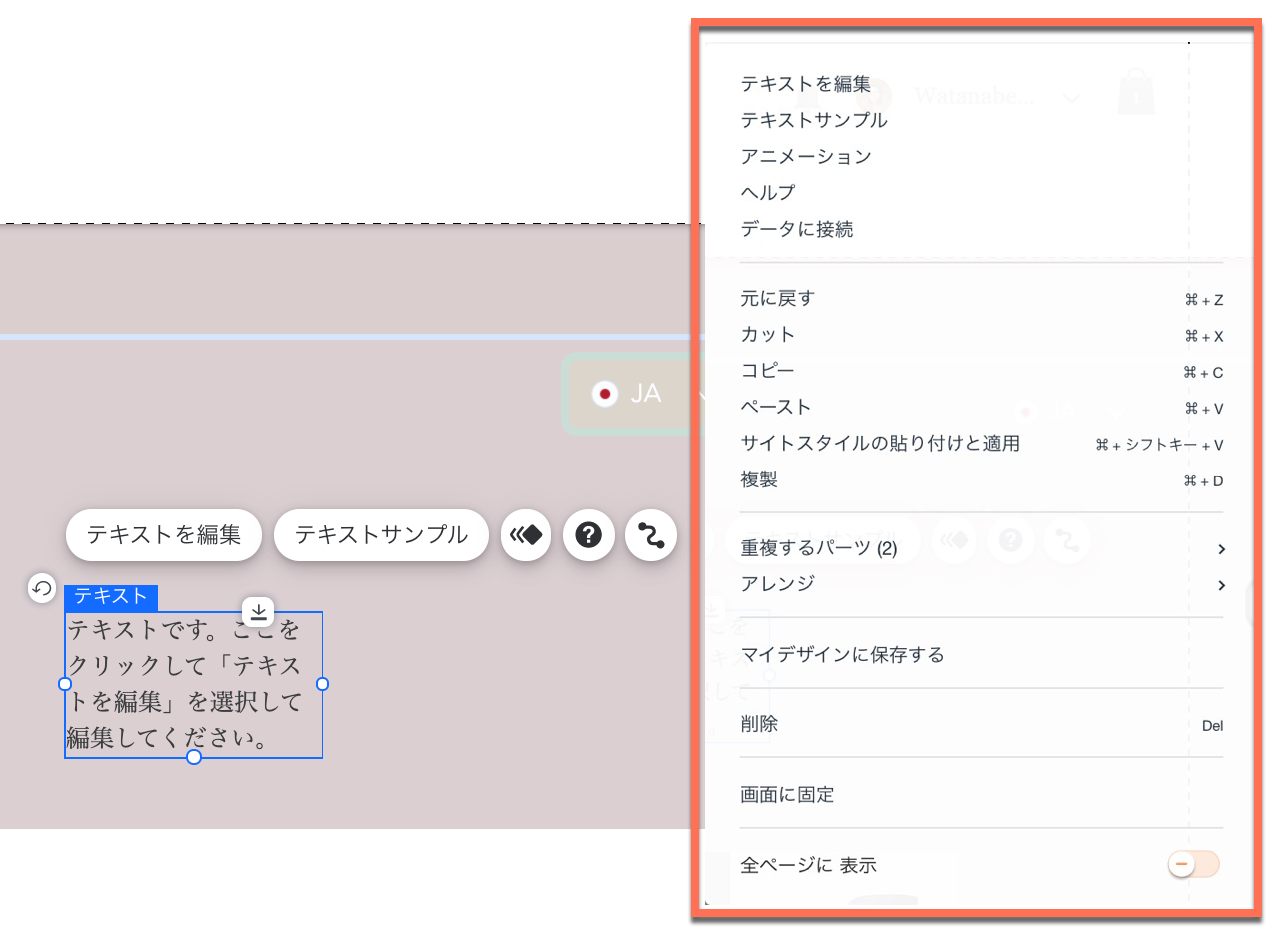
エディタ内の任意のパーツを右クリックし、右クリックメニューを開きます。Mac ユーザーは、control キーを押しながらマウスボタンをクリックしてください。

パーツをコピー&ペーストする
メニューを使用して、パーツをコピーし、サイトの異なる場所に貼り付けます。
こうすることで「パーツを追加」パネルから手動でパーツを再度追加せずに、パーツを再び利用することができます。
パーツをコピーして貼り付ける方法:
- 該当するパーツを右クリックします。
- メニューから「コピー」を選択します。
- サイトの別の場所を右クリックします。
- 「ペースト」をクリックします。

ご存知でしたか?
パーツをグループ化して一度に複数のパーツをコピーして貼り付けることができます。
パーツをすべてのページに表示するように設定する
サイトのヘッダーとフッターに追加されたパーツは、自動的にサイトのすべてのページに表示されます。
ただし、ページセクションのパーツをすべてのページに表示するように設定することもできます。これは、チャットボタンや、ページ本文に追加したメニューなどのパーツを使用する際に役立ちます。
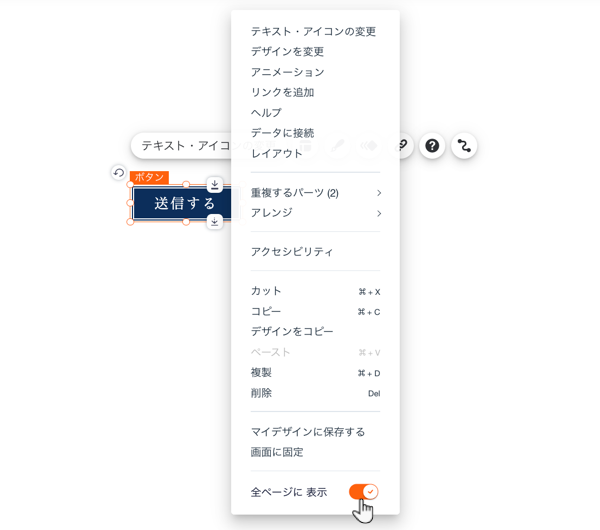
パーツをすべてのページに表示するように設定する
- エディタで該当するパーツを右クリックします。
- メニューの「全ページに表示」トグルを有効にします。

トグルが利用できない場合:
すべてのページに表示できないパーツがあります。これらのパーツの場合は、右クリックメニューでトグルが使用できません。
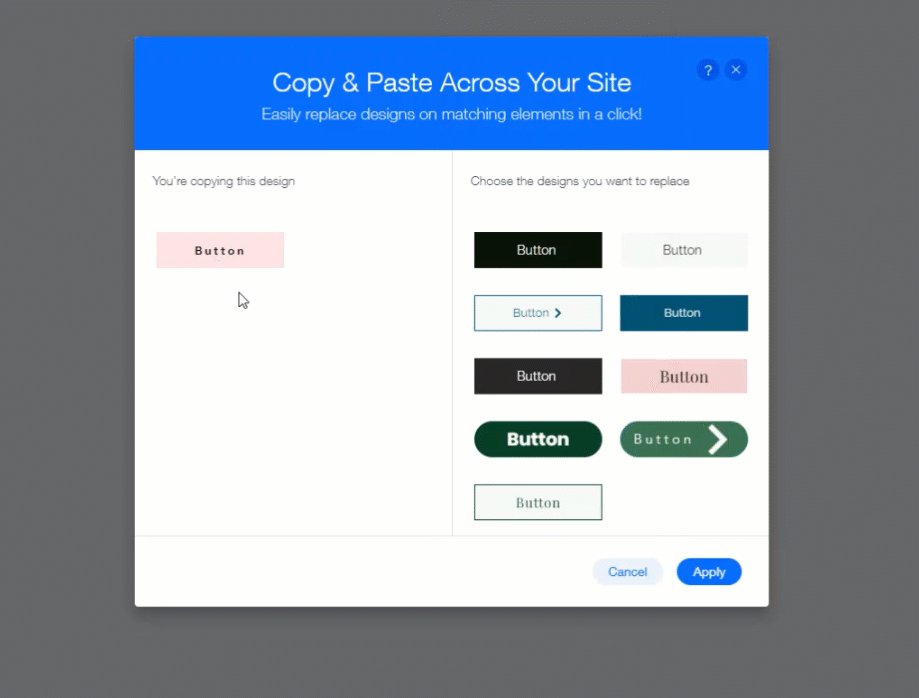
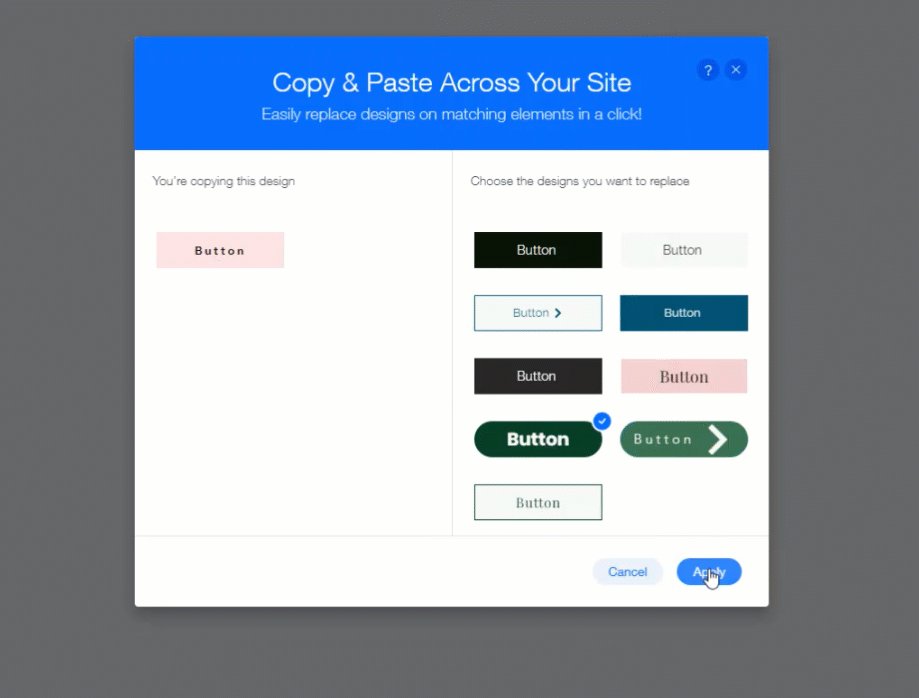
パーツのデザインをコピーする
パーツをコピーする代わりに、デザインをコピーしてサイト全体の異なるパーツに適用することができます。
各パーツを手動で編集することなく、一貫したテーマとサイト全体の外観を維持することができます。
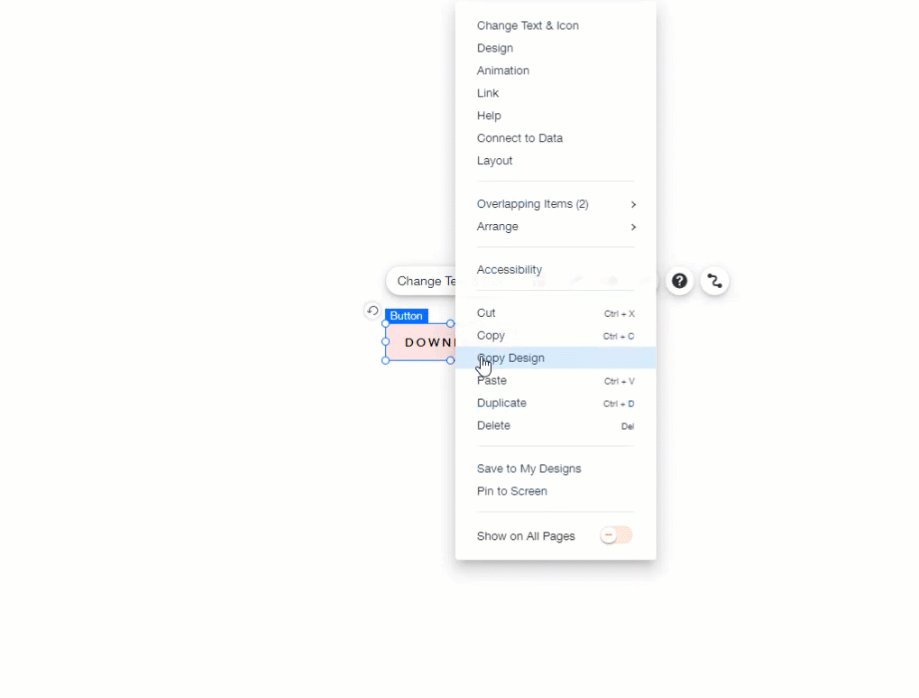
パーツのデザインをコピーする方法:
- デザインをコピーしたいパーツを右クリックします。
- 「デザインをコピー」をクリックします。
- パネルをクリックし、右クリックメニューを閉じます。
- 右側のデザインを選択し、左側のデザインに置き換えます。
- 「適用」をクリックします。

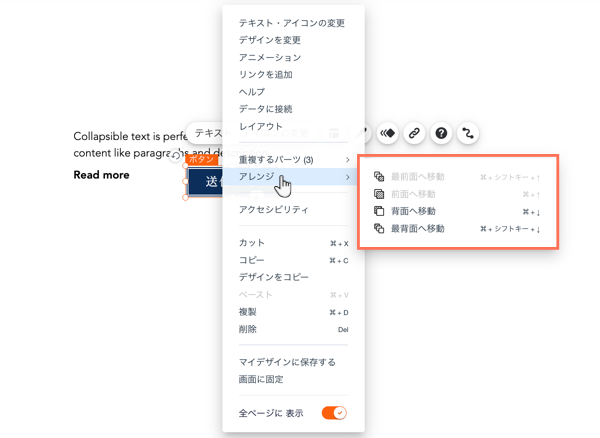
ページ上のパーツを配置する
他のパーツの前または後ろにパーツを配置して、サイトページに奥行きを加えることができます。
注意:
他のパーツの前面または後ろにパーツを配置すると、パーツを選択してエディタ内で作業することが難しいため、問題が発生する可能性があります。
右クリックメニューを使用して、パーツを前後に移動して編集したり、サイトの外観を並べ替えたりすることができます。
パーツを配置する方法:
- エディタで該当するパーツを右クリックします。
- 「アレンジ」をクリックします。
- オプションを選択します:
- 最前面へ移動:他のすべてのパーツの前面にパーツを移動させます。
- 最背面へ移動:他のすべてのパーツの背後にパーツを移動させます。
- 前面へ移動:パーツを 1つ前のレイヤーに移動させます。
- 背面へ移動:パーツを 1 つ後ろのレイヤーに移動させます。

ヒント:
サイト上でレイヤーパネルを使用してパーツを配置することも可能です。

