Wix エディタ:ライブモバイルサイトの配置の問題を解決する
3分
この記事内
- 1行のテキストが 2行に分割される
- テキストと他のパーツが重なる
- テキストが他のパーツとずれる
- モバイルサイトにおける他のパーツとの配置の問題
異なるブラウザやデバイスは異なるレンダリングエンジンを使用するため、サイトのコンテンツがすべてのモバイル端末で同じように表示されない場合があります。たとえば、特定のモバイル画面では、テキストパーツが拡大したり、重なったり、他のパーツとずれて表示されることがあります。
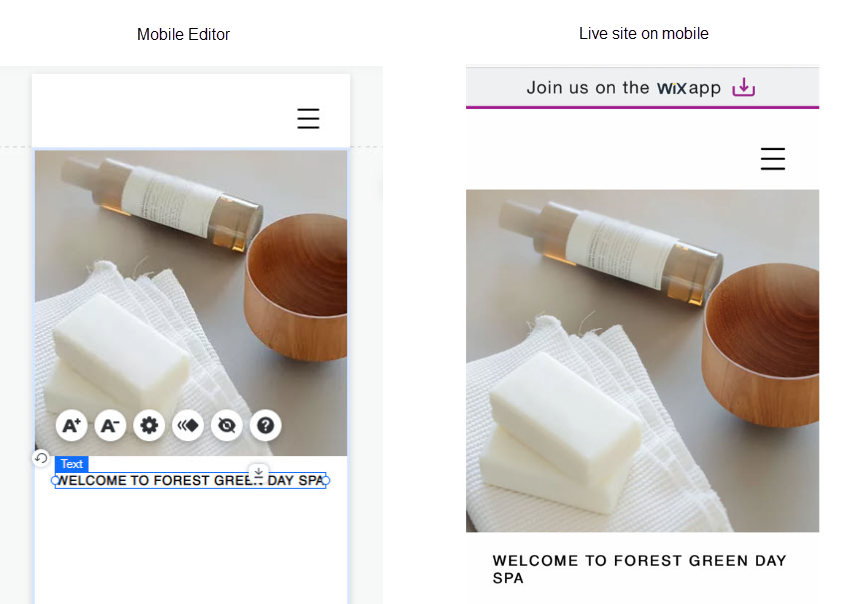
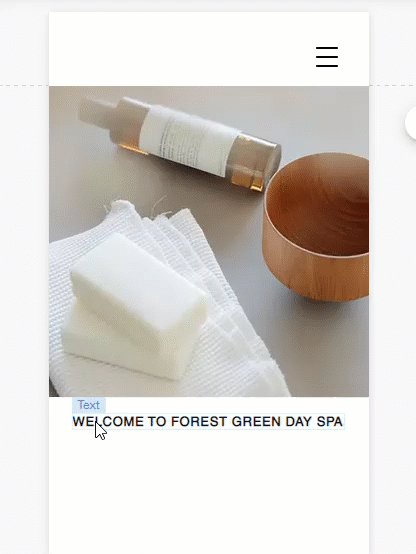
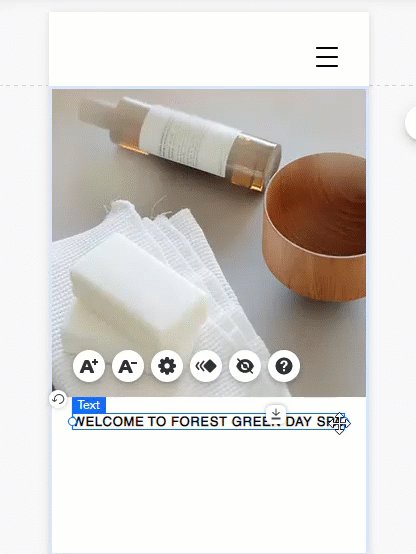
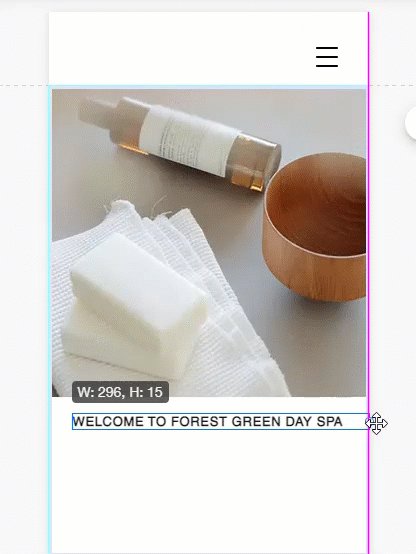
1行のテキストが 2行に分割される
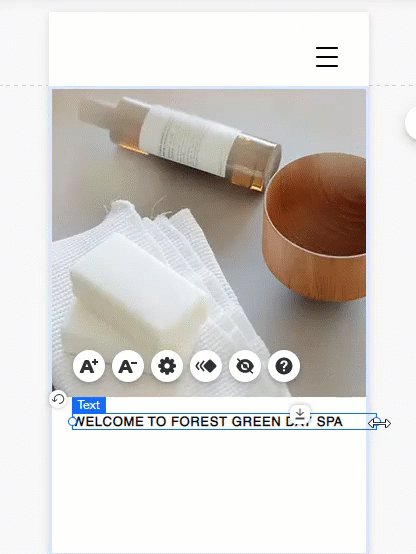
モバイルエディタで 1行で表示されるテキストがライブサイトで 2行に分割されて表示されることがあります。これはデバイスによって異なり、画面によって表示が異なる場合があります。

この問題を解決するには、ハンドルをクリックしてドラッグし、テキストボックスの幅を広げてください。これはテキストボックスを大きくするだけで、文字サイズ自体には影響しません。

テキストと他のパーツが重なる
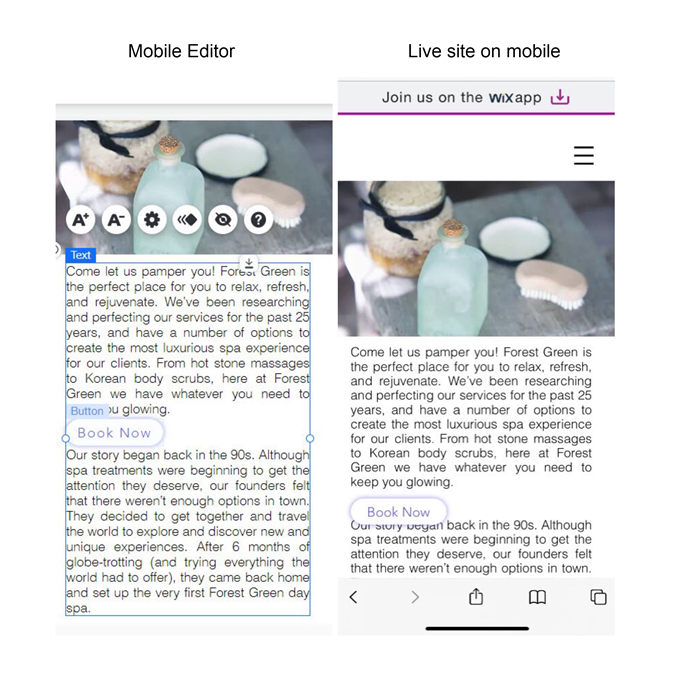
サイトに単一のテキストボックスで大量のテキストを追加し、その上にパーツを追加した場合、ライブサイトでテキストが他のパーツと重なることがあります。これは通常、デスクトップエディタでサイトに追加したテキストに見られます。

問題を解決する方法:
- デスクトップエディタを開きます。
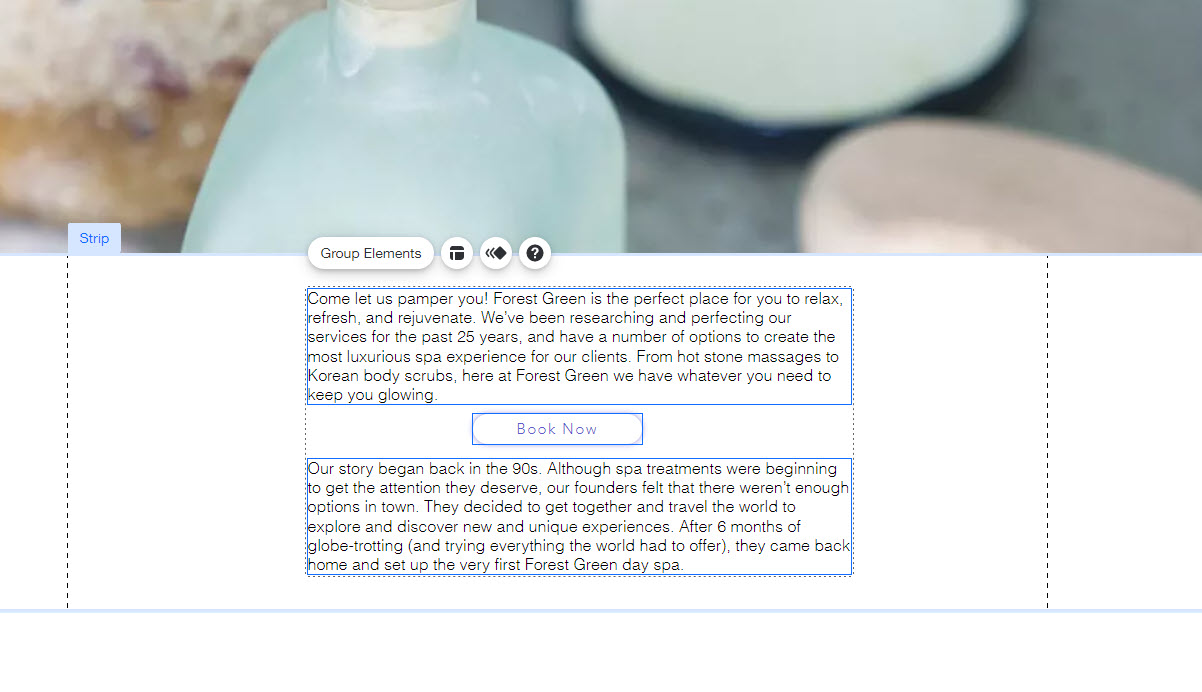
- テキストを複数のテキストボックス(段落ごとに 1つ)に分割します。
- テキストボックスの間にスペースを空けてパーツを追加します。
- パーツをグループ化して、正しく配置されていることを確認します。パーツをグループ化する方法はこちら

テキストが他のパーツとずれる
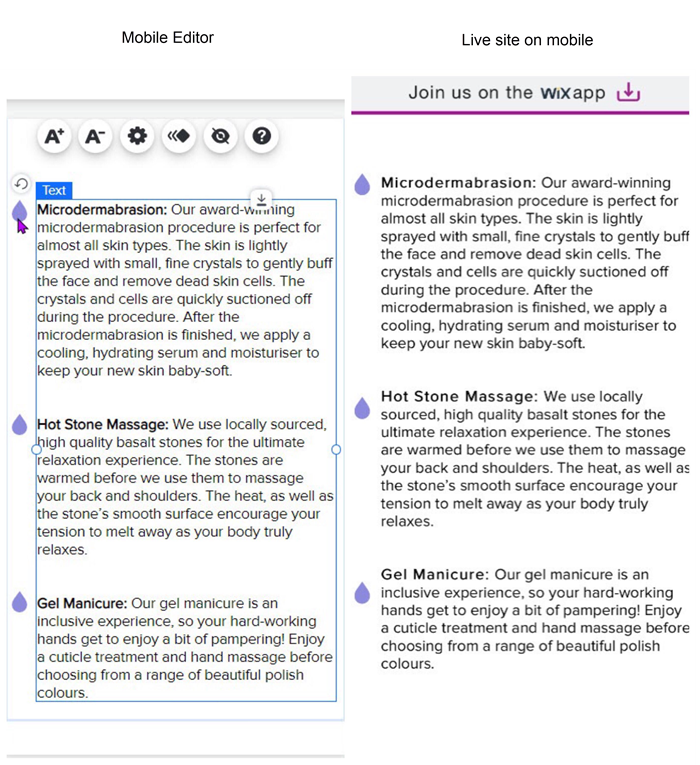
単一のテキストボックスにたくさんのテキストを追加した場合、モバイルライブサイトの他のパーツとずれて表示されることがあります。

テキストを他のパーツと揃える方法:
- デスクトップエディタを開きます。
- テキストを複数のテキストボックス(段落ごとに 1つ)に分割します。
- テキストを関連するパーツごとにグループ化します。パーツをグループ化する方法はこちら

モバイルサイトにおける他のパーツとの配置の問題
モバイル版サイトで、横並びに配置したパーツが正しく表示されないことがあります。

