Wix エディタ:モバイルサイトの画像背景
2分
この記事内
- モバイル用の画像背景を選択する
- モバイルで画像背景をカスタマイズする
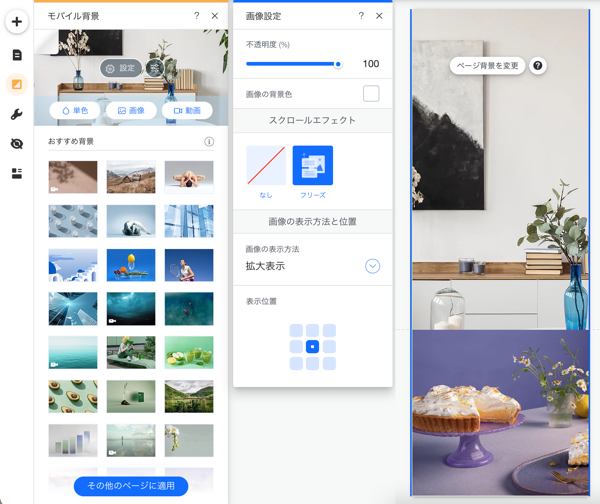
背景を完全に最適化することで、モバイルサイト訪問者にシームレスな体験を提供しましょう。デスクトップサイトの背景とは異なるモバイルサイトの背景を選択できます。画像の不透明度、スケーリングをカスタマイズし、スクロール効果を追加できます。

モバイル用の画像背景を選択する
モバイルサイトでは、デスクトップサイトの画像背景とは異なる画像の背景を設定することができます。
モバイルサイトの画像背景を選択する方法:
- モバイルエディタ左側で「背景」アイコン
 をクリックします。
をクリックします。 - 「画像」をクリックします。
- (メディアマネージャーで)独自の画像をアップロードするか、無料の Wix 画像を使用するか、「Shutterstock / Unsplash」から画像を購入するかを選択します。
- 「背景を変更」をクリックします。
- (オプション)「その他のページに適用」をクリックして、サイトの他のページに背景を追加します。

モバイルで画像背景をカスタマイズする
画像の背景をカスタマイズして、モバイルで思いのままに。
モバイルで画像の背景をカスタマイズする方法:
- モバイルエディタ左側で「背景」をクリックします。
- 「設定」をクリックします。
- 以下をカスタマイズします:
- 不透明度:スライダーをドラッグして、背景の透明度を調整します。
- 画像の背景色:カラーボックスをクリックし、カラーピッカーから色を選択します。
これは、画像の不透明度を下げて、画像の背後に色をつけたい場合に便利です。 - スクロールエフェクト:
- なし:スクロール効果はありません。
- フリーズ:背景画像は固定されています。スクロールしても動きません。
- 画像の表示方法:
- 拡大表示:背景画像は元のサイズで表示されます。
- フィット:背景画像は、幅と高さの比例関係を維持します。
- タイル表示:背景には画像の特定のセクションが表示されます。このセクションは「表示位置」グリッドを使用して再定義できます。
- 表示位置:グリッド上の位置を選択して、画像のどの部分に焦点を当てるかを調整します。