Wix エディタ:マウスエフェクトを追加する
3分
この記事内
- 要素にマウスエフェクトを追加する
- マウスエフェクトをカスタマイズする
- マウスエフェクトを削除する
魅力的なマウスエフェクトでデザインをより魅力的なものにしてみましょう。 ハイライトしたい要素にマウスエフェクトを追加すると、訪問者のカーソルの動きで自動的にトリガーされます。
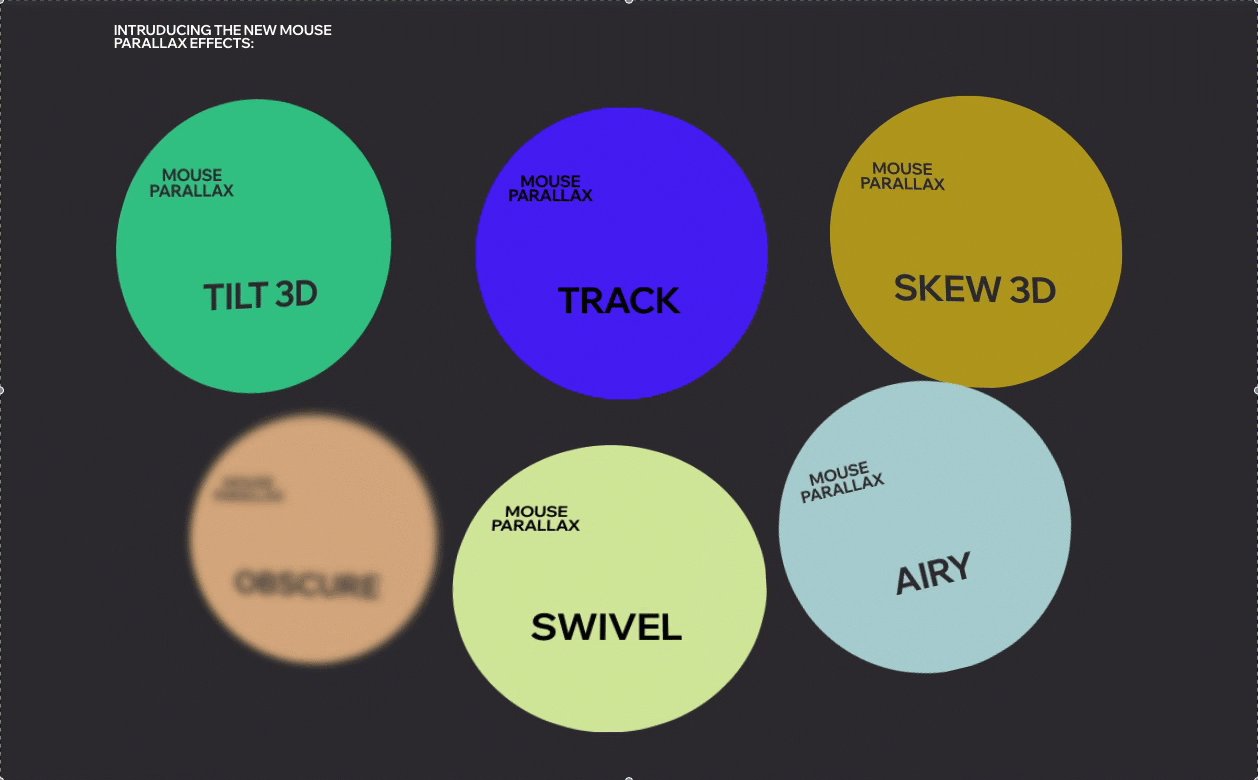
Wix では、以下のようにサイトを調整できるさまざまなエフェクトをご用意しています。

注意:
これらのエフェクトはマウスカーソルが必要なため、タッチスクリーン端末では再生されません(例:スマホ、タブレットなど)。
要素にマウスエフェクトを追加する
アニメーションを追加したいパーツを選択し、マウスエフェクトを選択します。
マウスエフェクトを追加する方法:
- エディタにアクセスします。
- 該当するパーツを選択します。
- 「アニメーション」アイコン
 をクリックします。
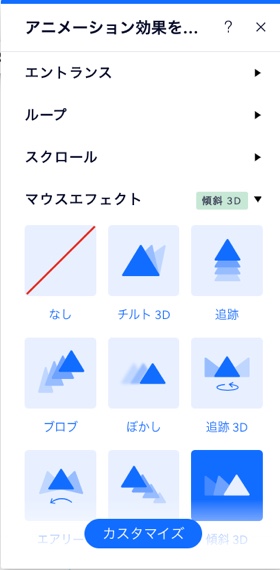
をクリックします。 - 「マウスエフェクト」をクリックします。
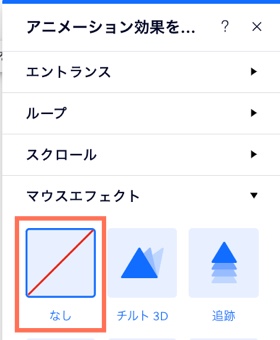
- コレクションからエフェクトを選択します。
- (オプション)「カスタマイズ」をクリックして、方向、距離、イージングなどの設定をカスタマイズします。

マウスエフェクトをカスタマイズする
マウスエフェクトを選択したら、希望の動作になるように設定します。距離、方向、速度、イージングなどの設定で、エフェクトを目立たせることができます。
注意:
利用可能なカスタマイズオプションは、選択したエフェクトによって異なります。
マウスエフェクトをカスタマイズする方法:
- エディタにアクセスします。
- 該当するパーツを選択します。
- 「アニメーション」アイコン
 をクリックします。
をクリックします。 - 「マウスエフェクト」をクリックします。
- コレクションからエフェクトを選択します。
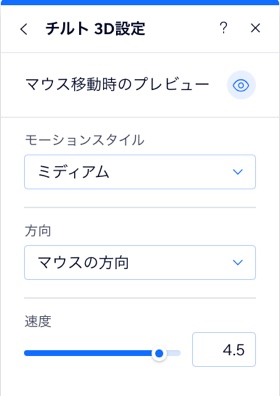
- 「カスタマイズ」をクリックして設定をカスタマイズします:
- モーションスタイル:「弱」や「ミディアム」など、動きの強さを選択します。
- 方向:アニメーションがマウスの方向に従うか、マウスと逆方向にするかを決定します。
- マウスの方向:パーツをマウスカーソルの動きに追従させます。
- マウスと逆方向:パーツをマウスと反対方向に移動させます。たとえば、マウスが上に移動すると、パーツは下に移動します。
- 速度:スライダーをドラッグして、エフェクトの速度を変更します。数値が低いほど、エフェクトは速くなります。

ヒント:
「マウス移動時のプレビュー」アイコン  をクリックし、サイトをプレビューせずにキャンバス上でエフェクトを確認することもできます。
をクリックし、サイトをプレビューせずにキャンバス上でエフェクトを確認することもできます。
 をクリックし、サイトをプレビューせずにキャンバス上でエフェクトを確認することもできます。
をクリックし、サイトをプレビューせずにキャンバス上でエフェクトを確認することもできます。マウスエフェクトを削除する
マウスエフェクトは、アニメーションパネルからいつでも削除することができます。
マウスエフェクトを削除する方法:
- エディタにアクセスします。
- 該当するパーツを選択します。
- 「アニメーション」アイコン
 をクリックします。
をクリックします。 - 「マウスエフェクト」をクリックします。
- 「なし」を選択します。