Wix エディタ:ホバーボックスを追加・設定する
4分
この記事内
- ステップ 1 | サイトにホバーボックスを追加する
- ステップ 2 | ホバーボックスにパーツを追加する
- ステップ 3 | ボックスデザインをカスタマイズする
- ステップ 4 | ホバーボックスにエフェクトを追加する
サイトにホバーボックスを追加して、サイト訪問者にクールでインタラクティブな効果を作成しましょう。
ホバーボックスは、訪問者がマウスオーバーすると変化し、さまざまなパーツやコンテンツが表示されます。パーツにアニメーションを追加して、訪問者をさらに驚かせ、サイトを探索し続けるように促すこともできます。
ステップ 1 | サイトにホバーボックスを追加する
ホバーボックスを追加して、目を引くページの作成を始めましょう。楽しくカラフルなテンプレートがたくさんあるので、サイトの見た目やスタイルに合わせて選択できます。
ホバーボックスを追加する方法:
- エディタに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「インタラクティブ」をクリックします。
- 「ホバーボックス」をクリックします。
- ボックスをクリックまたはドラッグして、ページに追加します。

ステップ 2 | ホバーボックスにパーツを追加する
ボックスにパーツを追加して、訪問者に関連情報とコンテンツを表示します。通常モードとホバーモード、またはその両方に異なるパーツを追加できます。
両方のビューにパーツを追加するには、通常モードで追加します。通常モードでのみパーツを表示するには、パーツを追加し、ホバーモードで非表示にします。
ホバーモードでのみパーツを表示するには、ホバーモードで追加します。
ホバーボックスにパーツを追加する方法:
- ホバーボックスをクリックします。
- パーツを追加するモードに応じて、「通常」タブまたは「ホバー」タブをクリックします:
- 通常:
- エディタ左側で「追加」をクリックします。
- パーツをクリックまたはドラッグして、ボックスに追加します。
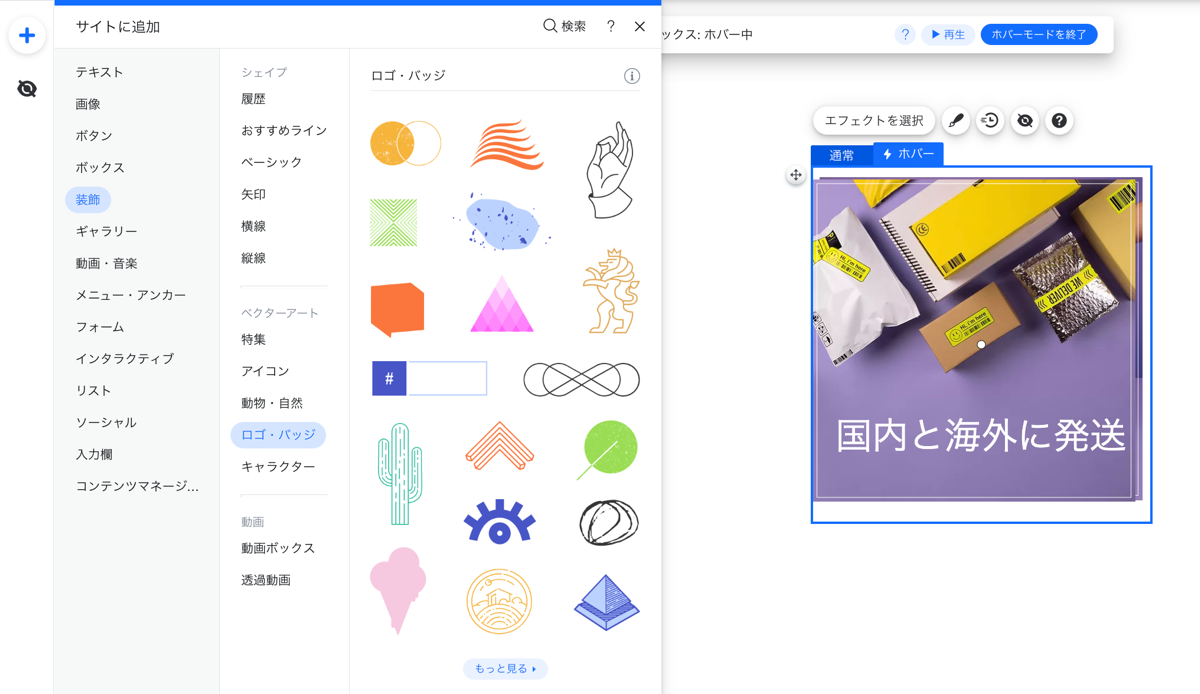
- ホバー:
- エディタ左側で「ホバーに追加」をクリックします。
- パーツをクリックまたはドラッグして、ボックスに追加します。
- 通常:

注意:
通常ビューでボタンを追加した場合、ホバーモードでデザインを編集することはできません。回避策として、ホバービューでボタンを非表示にし、再度追加して必要に応じてデザインすることができます。
ステップ 3 | ボックスデザインをカスタマイズする
ホバーボックスをカスタマイズして、希望どおりの見た目にすることができます。選択したボックスデザインに応じて、塗りつぶし、枠線、角などの設定をサイトのニーズに合わせて調整できます。
ボックスデザインをカスタマイズする方法:
- 「デザイン」アイコン
をクリックします。
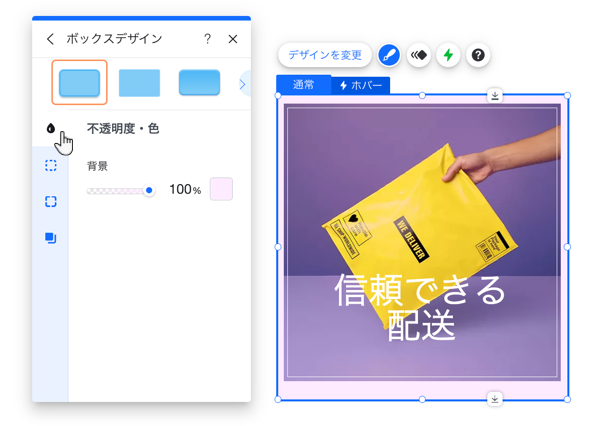
- 「デザインをカスタマイズ」をクリックします。
- (オプション)上部にある別のプリセットデザインを選択します。
- 下記のタブから選択して、各設定を調整します:
- 不透明度・色:背景色を選択し、スライダーをドラッグして不透明度を調整します。
- 枠線:枠線の色、不透明度、太さを調整します。
- 角:ボックスを使用して、ボックスの角のピクセルサイズを調整します。
- 影:影を有効または無効にし、角度、位置、サイズ、ぼかし、色と不透明度を調整します。

ステップ 4 | ホバーボックスにエフェクトを追加する
エフェクトはホバーボックスに命を吹き込みます。幅広い選択肢が用意されており、人目を引く楽しいエフェクトを作成できます。
サイトやホバーボックスに合わせてエフェクトをカスタマイズすることもできます。

エフェクトを追加・カスタマイズする方法:
- ホバーボックスをクリックします。
- 「ホバー」タブをクリックします。
- 「エフェクトを選択」をクリックします。
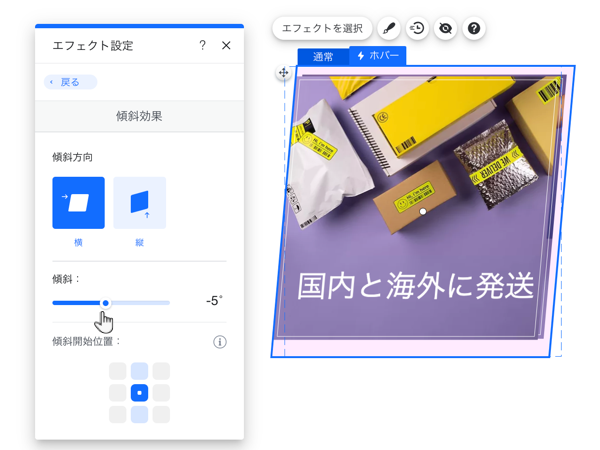
- 「編集」をクリックし、エフェクトの設定を調整します。
各エフェクトをカスタマイズする方法については、以下のオプションをクリックしてください。
拡大
縮小
傾斜
回転
コンボ

