Wix エディタ:パーツに色とグラデーション背景を追加する
読了時間:5分
パーツに、単色、グラデーション、フルードグラデーションを用いて、人目を引く美しい背景を作成できます。
この記事では、次の項目について説明します:

重要:
グラデーションは現在、次のパーツに背景としてのみ追加できます:
- ストリップとカラム
- スライドショー
- リピーター
- モバイルメニュー
- ライトボックス
背景に単色を追加する
背景に単色を適用します。サイトのスタイルカラーや保存されたマイカラーから選択するか、新しい色を追加できます。
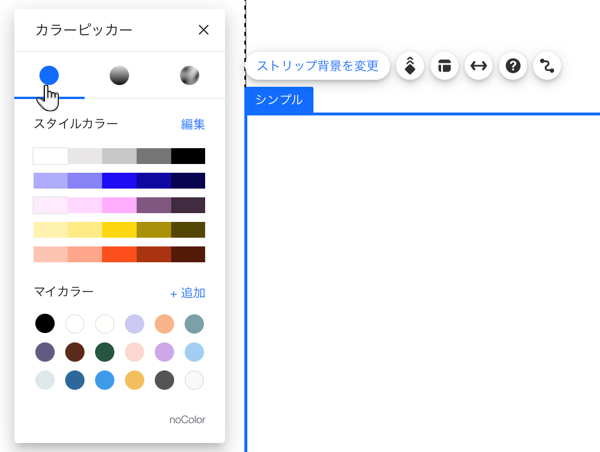
背景色を変更する方法:
- エディタで該当するパーツを選択します。
- 「背景を変更」をクリックします。
- 「単色」をクリックします。
- カラーピッカー上部にある「単色」アイコンをクリックし、次のいずれかを選択します:
- スタイルカラー:サイトのスタイルで使用する色で、サイト全体のパーツに自動的に適用できます。「スタイルカラー」下から色を選択し、背景に適用します。パネル右上の「編集」をクリックして、スタイルカラーを編集することもできます。詳細はこちら
- マイカラー:以前にサイトに追加して保存した色です。「マイカラー」下の色をクリックして背景に適用します。
- 新しい色を選択する:「+追加」をクリックして新しい色を選択します。新しい色は「マイカラー」下で使用できるようになり、サイト全体のパーツに適用できます。

背景にグラデーションを追加する
グラデーションを適用することで、パーツとサイトをクリエイティブにカスタマイズすることができます。エフェクトを選択し、色と不透明度を調整して、目を引くデザインを作成します。背景グラデーションには 3種類あります:
- リニア:グラデーションの色は反対側にあり、見えない線に沿って融合します。
- 円形グラデーション:色は互いに囲み、半径に沿って融合します。
- 円錐形:グラデーション内の色は、中心点を中心に回転したトランジションになっています。
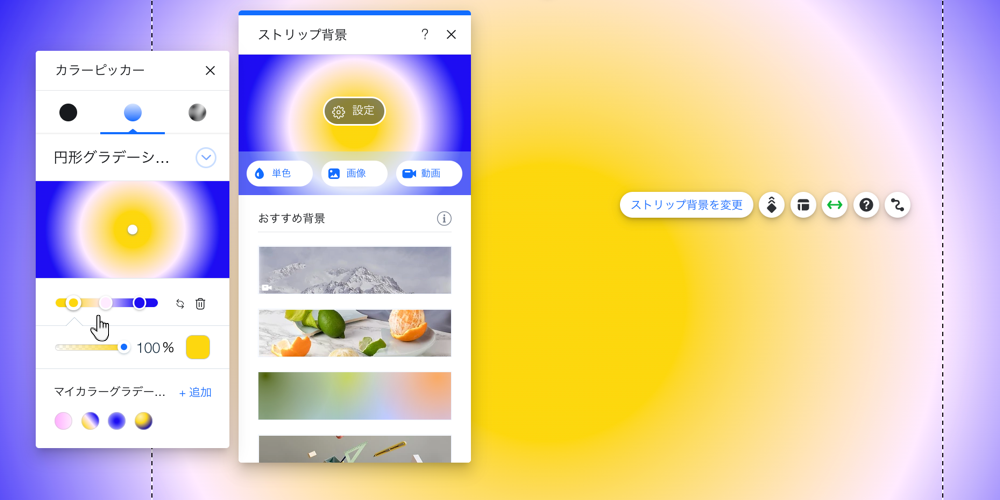
グラデーションを追加・カスタマイズする方法:
- エディタで該当するパーツを選択します。
- 「背景を変更」をクリックします。
- 「単色」をクリックします。
- カラーピッカーの上部にある「グラデーション」アイコンをクリックします。
- ドロップダウンメニューをクリックし、適用するグラデーションの種類を選択します。
- オプションを使用してグラデーションをカスタマイズします:
- リニア:
- 角度:グラデーションの角度を選択します。
- 色の位置と距離:色の順序を変更したり、グラデーションレベルの調整を行います。
- 色と不透明度の調整:色を変更し、不透明度を調整します。
- 新しい色を追加:カラードットが含まれていないバーで任意の場所をクリックして、新しい色を追加・調整します。
- 円形グラデーション:
- 中央のドット:グラデーションの中心点を設定します。
- 色の位置と距離:色の順序を変更したり、グラデーションレベルの調整を行います。
- 色と不透明度の調整:色を変更し、不透明度を調整します。
- 新しい色を追加:カラードットが含まれていないバーで任意の場所をクリックして、新しい色を追加・調整します。
- 円錐状:
- 位置と回転:中心点の内側の円をクリックしてドラッグし、背景上での位置を変更し、外側の円をクリックしてドラッグし、色のトランジションの回転を変更します。
- 色の位置と距離:色の順序を変更したり、グラデーションレベルの調整を行います。
- 色と不透明度の調整:色を変更し、不透明度を調整します。
- 新しい色を追加:カラードットが含まれていないバーで任意の場所をクリックして、新しい色を追加・調整します。
- リニア:

グラデーションを保存する場合:
パネル下部にある「+追加」をクリックすることで、グラデーションを保存してサイト全体で使用できます。
背景にフルードグラデーションを追加する
フルードグラデーションを使用して、パーツに固有の背景を作成します。これらのグラデーションには、グラデーションに沿って異なる色のポイントがあり、希望通りに融合させることができます。
パネルの下部には、各グラデーションタイプで利用可能なプリセットがあります。これらのグラデーションはサイトの色を使用して作成され、ニーズに合わせてカスタマイズすることができます。
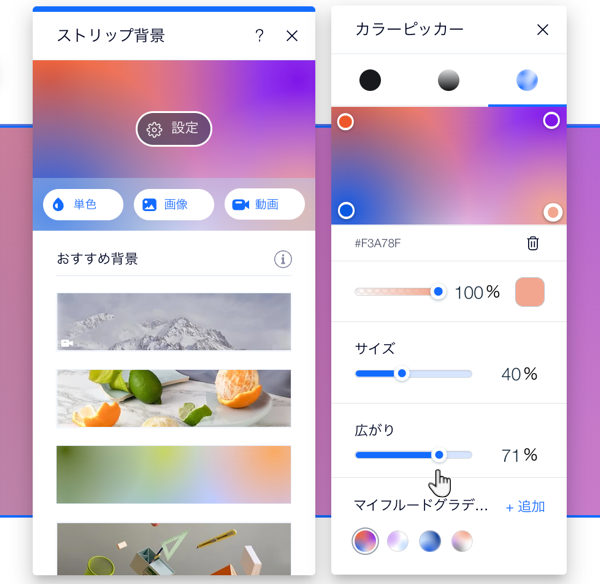
フルードグラデーションを追加・編集する方法:
- エディタで該当するパーツを選択します。
- 「背景を変更」をクリックします。
- 「単色」をクリックします。
- カラーピッカーの上部にある「フルードグラデーション」アイコンをクリックします。
- オプションを使用してグラデーションをカスタマイズします:
- 位置:グラデーションの各色の位置を変更します。
- 色と不透明度の調整:色を変更し、スライダーを使用して不透明度を調整します。
- サイズ:グラデーションの色のサイズを設定します。
- 広がり:グラデーション全体で各色の広がり具合を設定します。
- グラデーションの背景色:グラデーションの後ろに表示する色を選択します。
- 新しい色を追加:プレビューでカラードットが含まれていない箇所をクリックして、新しい色を追加・調整します。
ヒント:色はいくつでも追加でき、グラデーションのカスタマイズに制限はありません。

フルードグラデーションを保存する場合:
パネル下部にある「+追加」をクリックすることで、グラデーションを保存してサイト全体で使用できます。パネルの「マイフルードグラデーション」下で、新しいグラデーションを適用および追加できます。
動画背景や画像背景にグラデーションを適用する
パーツに画像または動画の背景がある場合は、その背景にグラデーション効果を追加することもできます。
背景としての動画または画像を選択し、グラデーションの不透明度を調整することができます。
メディア背景にグラデーションを適用する方法:
- エディタで該当するパーツを選択します。
- 「背景を変更」をクリックします。
- 「設定」をクリックします。
- 「動画の背景色 / 画像の背景色」横のカラーボックスをクリックします。
- グラデーションを作成して追加します。
- 色 / グラデーションピッカーの上部にある「X」をクリックして閉じます。
- 「画像の不透明度(%) / 動画の不透明度(%)」下のスライダーをドラッグして、背景のグラデーションを必要な分だけ表示させます。

お役に立ちましたか?
|