Wix エディタ:テキストカラムを作成する
3分
この記事内
- ステップ 1 | ストリップをカラムに分割する
- ステップ 2 | カラムのサイズを変更する
- ステップ 3 | カラムにテキストを追加する
カラムは、重要なサイト情報を紹介するのに最適です。サイトにストリップを追加し、テキストを整理された構造の列にまとめることで実現できます。カラムのサイズを均等にするか、各カラムの縦横比を個別にカスタマイズすることができます。

ステップ 1 | ストリップをカラムに分割する
まず、ストリップを希望する数のカラムに分割します。最大 5つのカラムを使用できます。

ストリップをカラムに分割する方法:
- エディタにアクセスします。
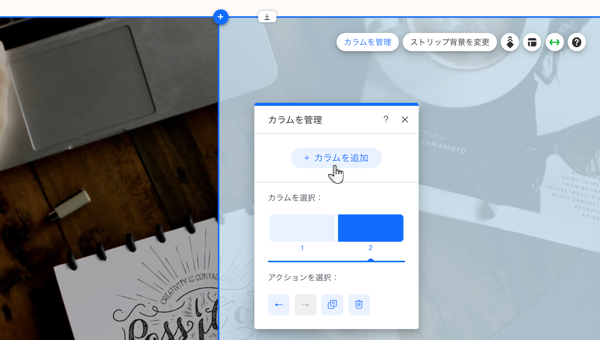
- 該当するストリップをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 「カラムを追加」をクリックします。
- (オプション)「カラムを管理」をクリックし、「カラムを追加」をクリックして更にカラムを追加します。
ステップ 2 | カラムのサイズを変更する
表示するテキストの量に合わせて、縦横比を調整します。縦横比のプリセットから選択するか、カスタムレイアウトを作成できます。
注意:
5つのカラムがある場合、縦横比をカスタマイズすることはできません。常に均等に配分されます。

カラムのサイズを変更する方法:
- エディタにアクセスします。
- 該当するストリップをクリックします。
- 「レイアウト」アイコン
 をクリックします。
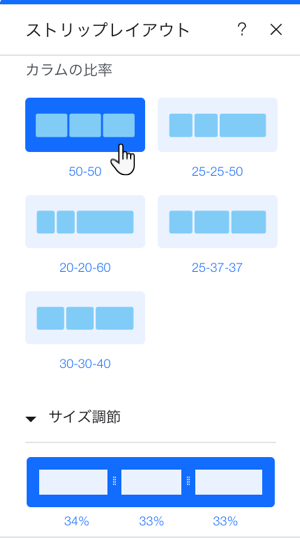
をクリックします。 - 「カラムの比率」下のレイアウトをクリックします。
- 「サイズ調節」をクリックし、カラムの端をドラッグしてレイアウトをカスタマイズします。
ステップ 3 | カラムにテキストを追加する
次に、テキストパーツをサイトに追加します。そして、ドラッグハンドルを使用してパーツのサイズを変更し、カラムの所定の位置にドロップします。

カラムにテキストを追加する方法:
- サイトにテキストパーツを追加します。
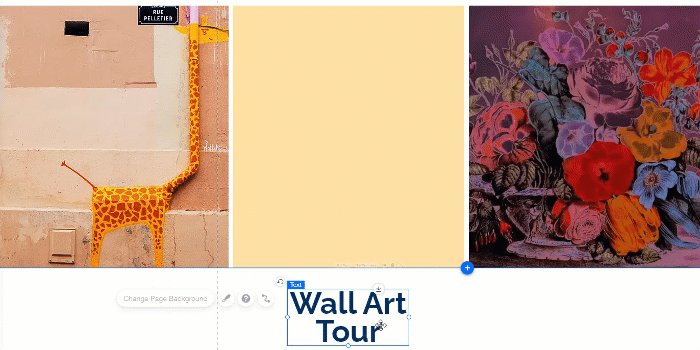
- カラムの枠線内に収まるようにテキストパーツのサイズを変更します。
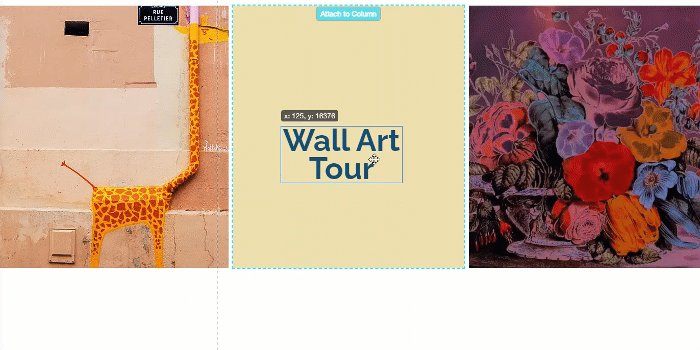
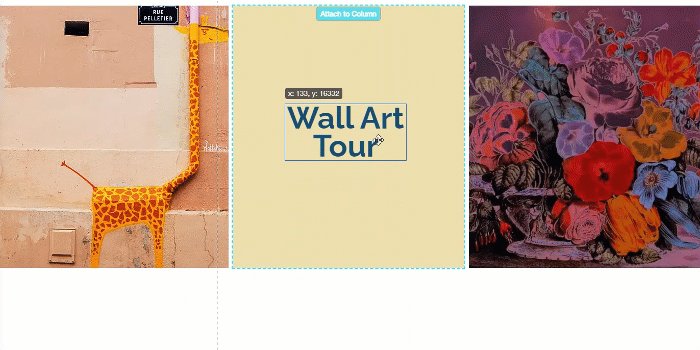
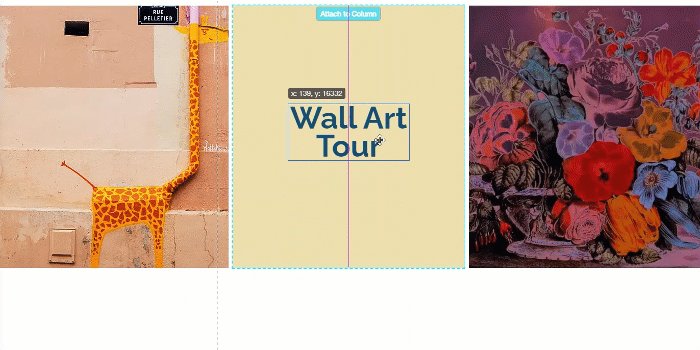
- テキストパーツをクリックし、カラム上の任意の位置にドラッグします。
- 「カラム内へ移動」が表示されたら、テキストパーツをドロップします。
重要:
テキストがどのデバイスでも表示されるよう、各カラムのグリッド線内に配置されていることを確認してください。
ヒント:
ストリップ(カラムの後ろ)を表示したくない場合は、背景設定で不透明度を下げて透明にしてください。

