Wix エディタ:スライドショーに矢印ボタンとスライドボタンを表示する
2分
この記事内
- スライドショーにスライドボタンと矢印を表示する
- ボタンと矢印をカスタマイズする
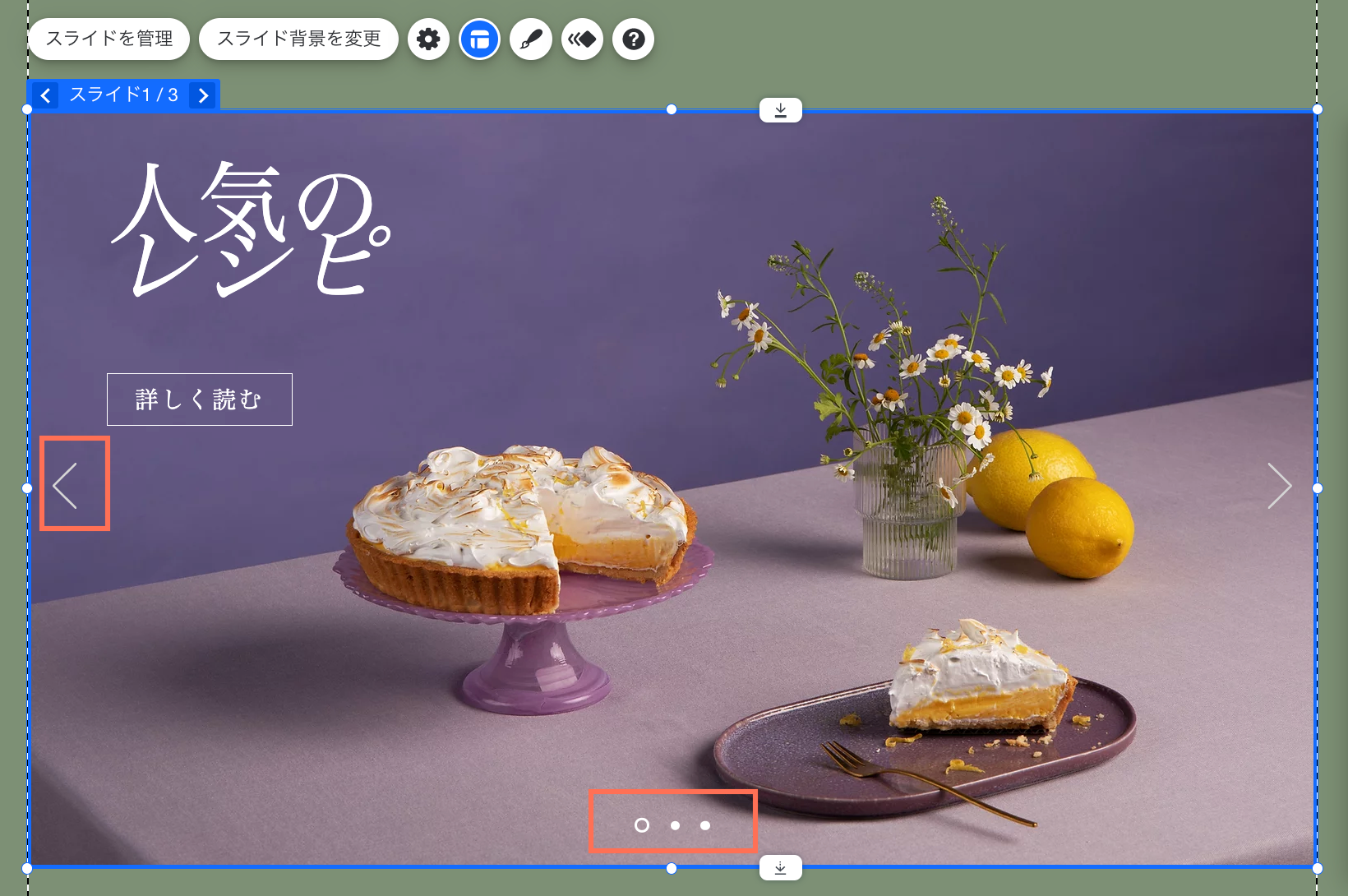
スライドショーに以下のナビゲーションツールを追加して、訪問者がスライドを手動でクリックできるようにします:
- スライドボタン:サイト訪問者がクリックしてスライド間を移動できる円形のアイコンです。サイト訪問者がスライドボタンをクリックすると、該当するスライドが表示されます。
- 矢印ボタン:スライドショーの両側に表示される矢印です。訪問者は自分のペースでクリックし、スライド間を移動することができます。

スライドショーにスライドボタンと矢印を表示する
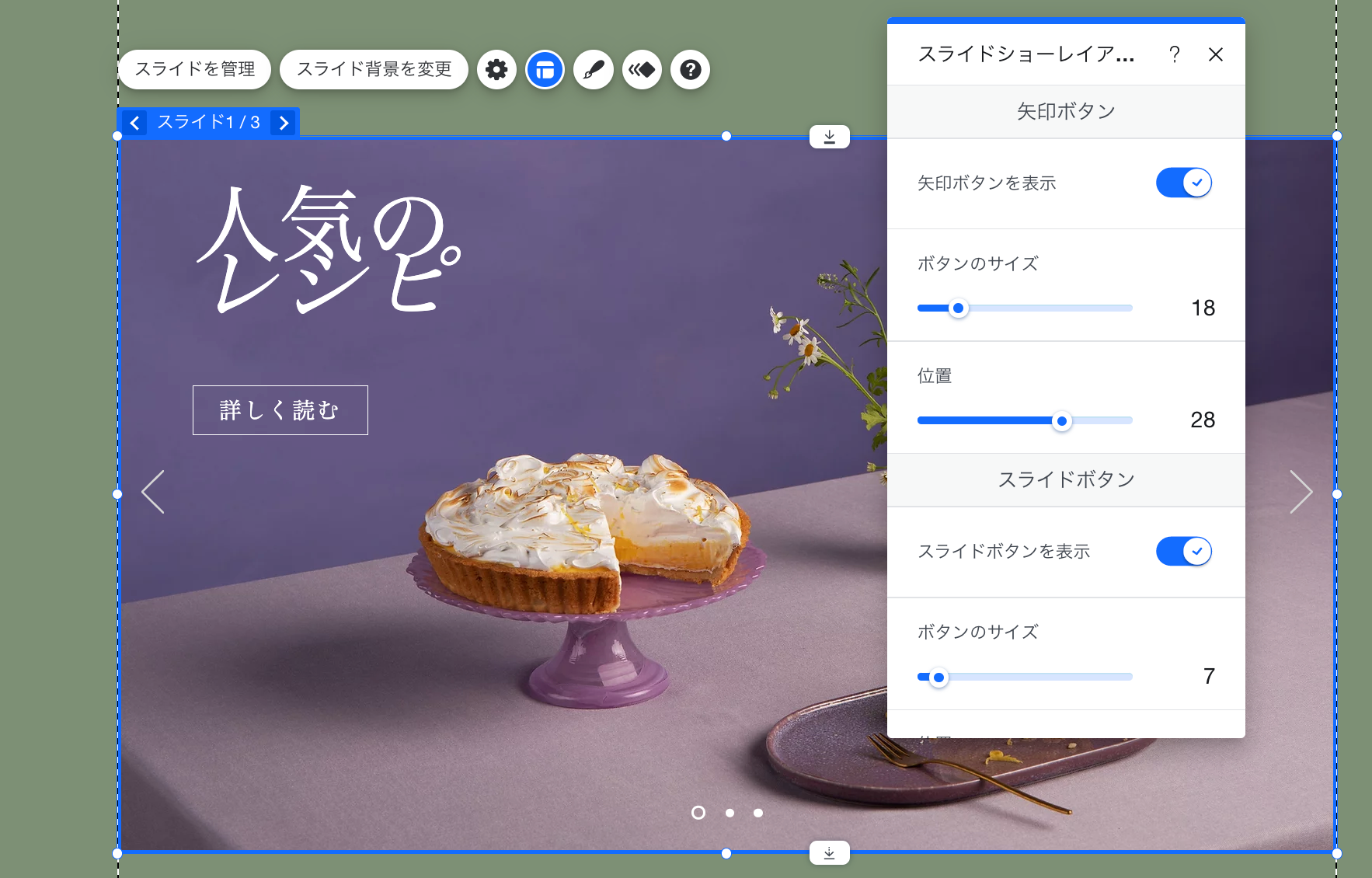
「レイアウト」の設定から、スライドショーのスライドボタンと矢印ボタンを表示または非表示にすることができます。
スライドボタンまたは矢印ボタンを表示する方法:
- エディタでスライドショーをクリックします。
- レイアウトアイコン
 をクリックし、表示するものを選択します:
をクリックし、表示するものを選択します:
- 矢印ボタンを表示:トグルを有効化して、矢印ボタンを表示します。
- スライダーをドラッグして、サイズと位置をカスタマイズします。
- スライドボタンを表示:トグルを有効化してボタンを表示します。
- スライダーをドラッグして、サイズ、位置、間隔をカスタマイズします。
- 矢印ボタンを表示:トグルを有効化して、矢印ボタンを表示します。

ボタンと矢印をカスタマイズする
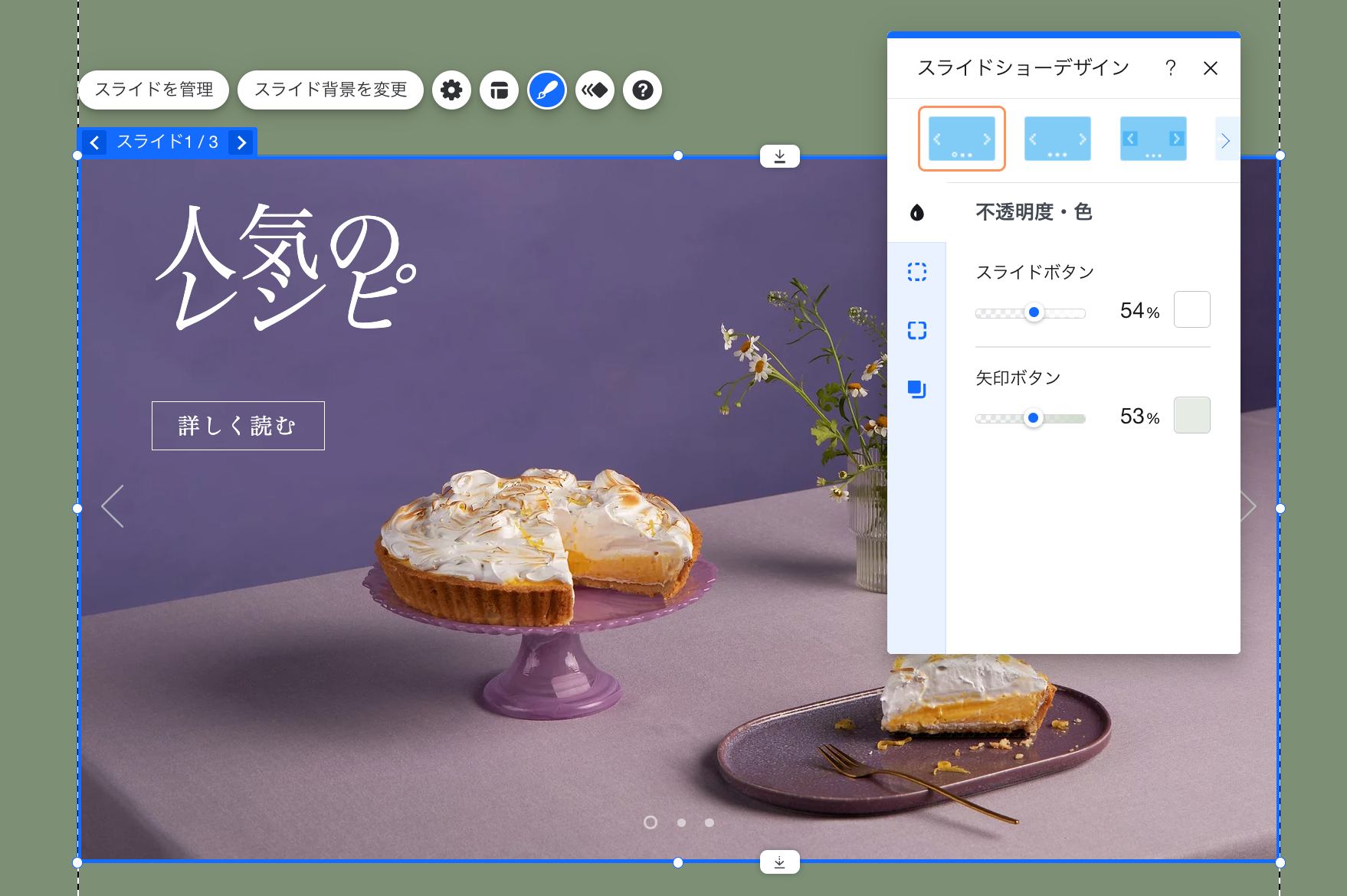
スライドボタンと矢印ボタンの色と不透明度を選択し、カスタマイズします。
スライドボタンと矢印ボタンをカスタマイズする方法:
- エディタでスライドショーをクリックします。
- 「デザインを変更」アイコン
 をクリックします。
をクリックします。 - 「不透明度・色」タブをクリックします。
- スライドボタンまたは矢印ボタンのデザインをカスタマイズします:
- スライドボタン:色を選択し、ボタンの不透明度を設定します。
- 矢印ボタン:色を選択し、矢印ボタンの不透明度を設定します。