Wix エディタ:ストリップの設定を変更する
4分
この記事内
- ストリップの設定を変更する
- ストリップ上の画像の表示方法と位置を変更する
ストリップの背景設定を変更して、サイトで希望どおりの表示にしましょう。各ストリップ背景の設定(単色、画像、動画)をカスタマイズできます。
ストリップの設定を変更する
ストリップ設定は、選択した背景の種類(単色、画像、または動画)によって異なります。色や画像の不透明度、オーバーレイパターン、動画の再生速度などをカスタマイズするオプションがあります。
ストリップの設定を変更する方法:
- エディタに移動します。
- ストリップをクリックします。
- 「ストリップ背景を変更」をクリックします。
- 「設定」をクリックします。
- 利用可能なオプションを使用して、ストリップをカスタマイズします:
背景色の設定
画像設定
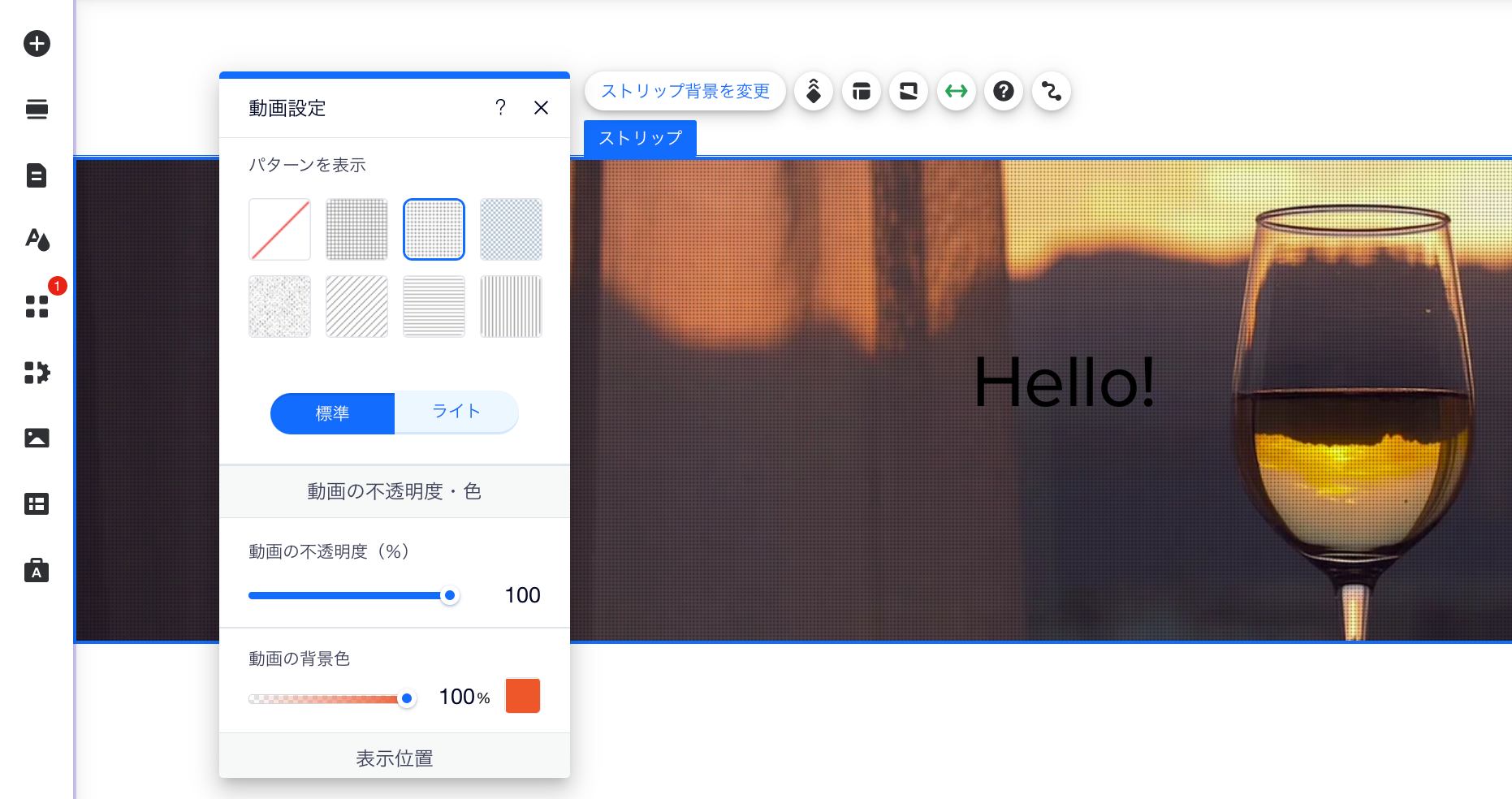
動画設定

ヒント:
設定を調整して、サイトをプレビューして、何が一番よく見えるかを確認することをおすすめします。
注意:
ストリップ設定は、背景の種類(単色、画像、動画)によって異なります。
ストリップ上の画像の表示方法と位置を変更する
ストリップで使用している画像のサイズや形がストリップ自体(またはストリップ内のカラム)と異なる場合、画像の一部が切り取られたり、希望どおりに表示されない場合があります。画像の表示方法と位置を調整して、この問題を修正することができます。
ストリップ上の画像の表示方法と位置を変更する方法:
- エディタに移動します。
- ストリップ上の画像を選択します。
- 画像がストリップ全体を占めるか、カラムのみを占めるかに応じて、次のいずれかの操作を行います:
- ストリップ全体:「ストリップ背景を変更」をクリックします。
- カラムのみ:「カラムの背景を変更」をクリックします。
- 「設定」をクリックします。

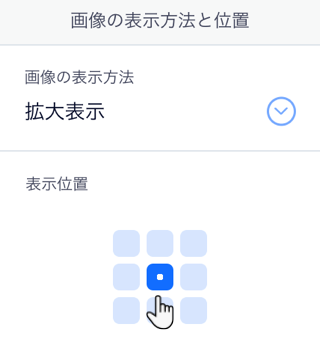
- 「画像の表示方法と位置」までスクロールダウンします。
- 「画像の表示方法」ドロップダウンをクリックし、オプションを選択します:
- 原寸表示:オリジナルのサイズの画像が表示されます。一部切れて表示される場合があります。
- 拡大表示:利用可能なスペースを埋めるように画像のサイズが変更されます。必要に応じて表示位置を変更してください。
- タイル:画像は利用可能なスペース全体にタイル状で表示されます。
- 「表示位置」下で画像の位置を選択します。
ヒント:これは、画像が中央に配置されていない場合や、間違った領域に焦点が当ててある場合に役立ちます。

ヒント:
または、スペースに合わせて画像をクロップすることもできます。




