Wix エディタ:シェアボタンを追加・カスタマイズする
5分
この記事内
- シェアボタンを追加・設定する
- 表示するボタンを選択する
- シェアボタンのレイアウトを調整する
- シェアボタンをデザインする
シェアボタンは、サイトの認知度を高めるのに最適なツールです。これらのボタンを使用すると、訪問者はサイトのトップページや閲覧している特定のページを共有することができます。Facebook や WhatsApp などのプラットフォームとのシームレスな統合により、共有はかつてないほど簡単になりました。
シェアボタンを追加・設定する
プリセットから好みのデザインのシェアボタンを追加し、ボタンでサイトのトップページを共有できるようにするか、現在のページを共有できるようにするかを選択します。
シェアボタンを追加・設定する方法:
- エディタにアクセスします。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ソーシャル」をクリックします。
- 「シェアボタン」を選択します。
- 好みのデザインのものをページにドラッグします。
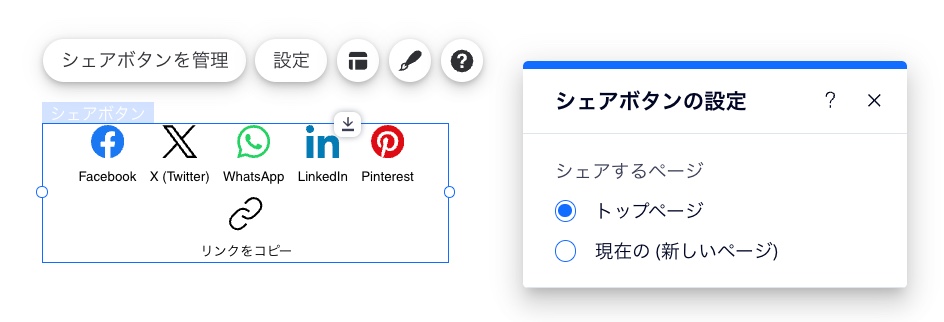
- ボタンのリンク先ページを選択します:
- 「設定」をクリックします。
- 「シェアするページ」下で該当するオプションを選択します。

表示するボタンを選択する
訪問者がサイトを共有できる SNS プラットフォームを選択します。関係のないボタンを削除して、好みに合わせて並べ替えることができます。
表示するボタンを選択する方法:
- シェアボタンパーツを選択します。
- 「シェアボタンを管理」をクリックします。
- 「その他のアクション」アイコン
 をクリックします。
をクリックします。

- 実行する内容を選択します:
アイコンを変更する
テキストを編集する
非表示にする
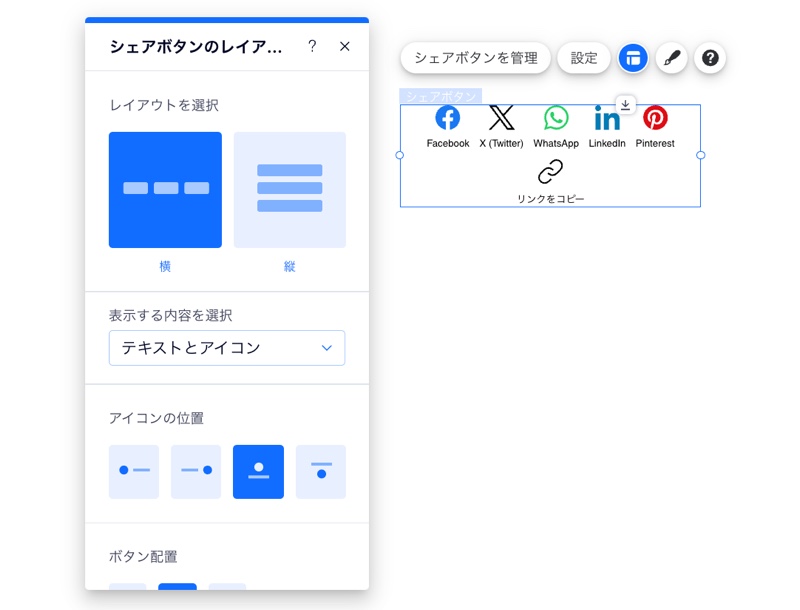
シェアボタンのレイアウトを調整する
サイトのデザインに合わせてボタンのレイアウトを変更します。SNS アイコンのみ、テキストのみ、または両方を横並びで表示するかを選択します。さらに、配置や間隔などのオプションを調整して、訪問者に見やすく表示することもできます。
ボタンのレイアウトを調整する方法:
- シェアボタンパーツを選択します。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 調整する内容を選択します:
- レイアウトを選択:ボタンを横または縦に表示するかを選択します。
- 表示する内容を選択:アイコンのみ、テキストのみ、または両方を表示するかを選択します。
- アイコンの位置:アイコンとテキストの両方を表示する場合、テキストを基準にアイコンをどこに表示するかを選択します(例:テキストの上など)。
- ボタン配置:シェアボタン要素内で、ボタンを左、中央、または右に揃えます。
- 間隔:スライダーをドラッグして、「アイコンとテキストの間隔」(該当する場合)、「ボタンの間隔」、「行間隔」を調整します。
- ボタンの方向:「シェアボタンを管理」パネルで設定したボタンの順序を、「左から右」または「右から左」のどちらの順で表示するかを選択します。
注意:このオプションは、「横」レイアウトを選択した場合にのみ利用できます。

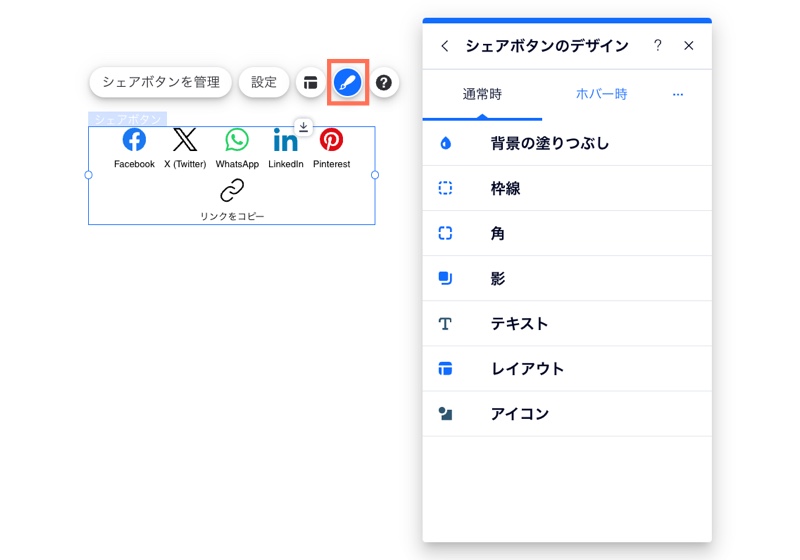
シェアボタンをデザインする
シェアボタンをカスタマイズする方法はたくさんあります。魅力的な背景の追加したり、アイコンのサイズを変更したり、テキストのスタイルを変更したりしましょう。2つの異なる状態(通常時とホバー時)に合わせてボタンをデザインできます。
ボタンをデザインする方法:
- シェアボタンパーツを選択します。
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - 「デザインをカスタマイズ」をクリックします。
- ドロップダウンから、「通常時」または「ホバー時」のどちらのデザインをカスタマイズするかを選択します。
- ボタンのデザインをカスタマイズします:
- 背景の塗りつぶし:ボタンの背景の領域を、色、グラデーション、または画像で塗りつぶします。複数のレイヤーを追加して不透明度を調整すると、独自のエフェクトを作成することができます。
- 枠線:ボタンの背景の領域に枠線を追加し、色やスタイルを選択してボタンを目立たせます。
- 角:ボタンの背景の領域の角を丸めます。
- 影:ボタンの背景の領域に影を追加し、立体的に見えるようにします。
- テキスト:ボタンに表示するテキストのフォントや書式設定などを変更します。
- レイアウト:ボタンの背景の領域のサイズを変更します。
- アイコン:アイコンのサイズと角度を調整します。