Wix エディタ:サイトのパーツの順序について
4分
この記事内
- サイトのパーツが表示される順序
- パーツが表示される順序を手動で変更する
- 潜在的な問題とトラブルシューティングの手順
ライブサイトのパーツは、DOM 順序と呼ばれる特定の順序で読み込まれて表示される仕組みになっています。この順序は、視覚的な役割だけでなく、アクセシビリティの点でも非常に重要な役割を担っています。
サイトのパーツが表示される順序は自動で決まりますが、必要に応じて手動で変更することができます。
サイトのパーツが表示される順序
パーツが表示される順序は、サイトのパフォーマンスにとって非常に重要です。また、この DOM 順序は、訪問者がスクリーンリーダーなどの支援技術や Tab キーを使用してページ内を移動する際の順序としても使用されるため、アクセシビリティの観点からも不可欠です。
なお、Wix では一般的にページを読み進める方向に合わせ、DOM 順序は自動的に左から右、上から下になるよう設定されます。
パーツが表示される順序を手動で変更する
自動 DOM 順序は、デスクトップサイトでは自動的に有効になります。DOM 順序がサイトの視覚的な順序と一致している場合は、順序はそのままにしておくことをおすすめします。ただし、DOM 順序がサイトの視覚的な順序と一致していない場合は、アクセシビリティウィザードを使用して、それらを手動で変更することができます。
サイトの DOM 順序を確認する方法:
エディタのプレビューでサイトを表示するか、実際のライブサイトを表示し、キーボードの「Tab キー」を使用してパーツ間を移動することで、サイトの DOM 順序を確認することができます。
DOM 設定を変更する方法:
- エディタに移動します。
- エディタトップバーにある「設定」を選択します。
- 「アクセシビリティ設定」を選択します。
- ウィザード右上の「その他のアクション」アイコン
 を選択します。
を選択します。 - 「高度なアクセシビリティ設定」を選択します。
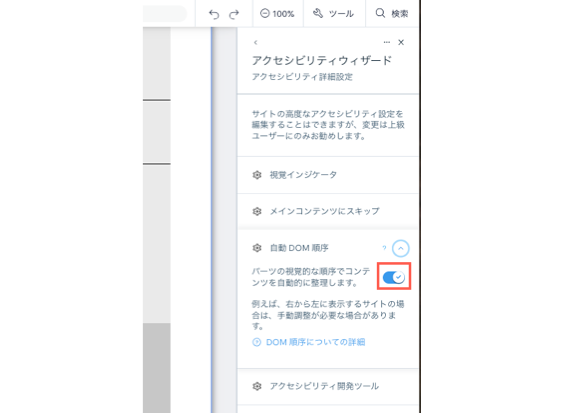
- 「自動 DOM 順序」を選択します。
- パネルのトグルを無効にします。
- ポップアップ画面で「オフにする」を選択します。
- パーツを手動で並べ替えます:
- エディタ左下で「レイヤー」アイコン
 を選択します。
を選択します。 - リストを確認し、重複するパーツを削除します。これには、スクリーンリーダー使用者を混乱させる可能性のある不必要な重複パーツを含みます。
- 残りのパーツをドラッグし、希望の順序に変更します。
- エディタ左下で「レイヤー」アイコン

潜在的な問題とトラブルシューティングの手順
サイトの DOM 順序に問題があると、サイトのパフォーマンスやアクセシビリティに影響が生じる可能性があります。サイトの DOM 順序に関する潜在的な問題とそれらの解決方法については、以下をクリックしてご確認ください。
ライブサイトでパーツが視覚的な順序と異なって表示される
サイトを保存するとページ上でパーツが移動する
ライブサイトの DOM 順序がパーツの視覚的な順序と一致していない
自動 DOM 順序がサイトの言語と一致していない

