Wix エディタ:サイトのセクションにリンクする
4分
この記事内
- メニューにセクションを追加する
- ページ内メニューにセクションを表示する
- パーツをセクションにリンクする
- 固有のセクション URL を作成して共有する
セクションは、コンテンツを構造化するために使用できる構成要素です。セクションを追加して設定した後は、訪問者が情報にすばやく簡単にアクセスできるように、セクションにリンクすることができます。
サイトのセクションを共有する方法はいくつかあります。メニューに追加する方法、パーツにリンクする方法、固有のセクション URL を作成する方法です。
メニューにセクションを追加する
メニューにセクションを追加することで、訪問者がサイト内を移動しやすくなり、適切なコンテンツに誘導することができます。
また、セクションをメニューアイテムにすることで、訪問者はスクロールすることなく目的の情報を見つけることができるので、多くの情報を含む 1ページサイトでは特に便利です。
メニューにセクションを追加する方法:
- エディタに移動します。
- サイトメニューをクリックします。
- 「メニューを管理」をクリックします。
- パネル下部の「メニューアイテムを追加」をクリックします。
- (高度なメニューの場合)リストから「セクション」を選択します。
- (サイトメニューの場合)「セクションまたはアンカー」をクリックします。
- ドロップダウンメニューからセクションを含むページを選択します。
- ドロップダウンメニューからセクションを選択します。
- 「完了」をクリックします。

ページ内メニューにセクションを表示する
すべてのセク書をサイト上のクールなフローティングメニューに表示できます。ページ内メニューを使用すると、訪問者はメニューのセクション名をクリックしてサイトページのさまざまな部分にアクセスでき、ページ上の訪問者に常に表示されます。
ページ内メニューを追加する方法:
- エディタに移動します。
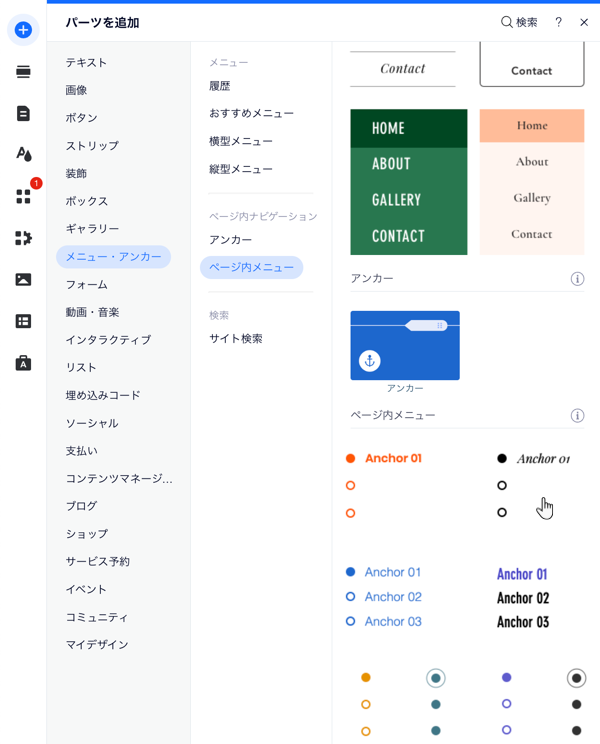
- エディタ左側で「パーツを追加」
をクリックします。
- 「メニュー・アンカー」をクリックします。
- 「ページ内メニュー」をクリックします。
- メニューをページにドラッグします。
- (オプション)アンカーを右クリックし、「画面に固定」を選択して、ページ上の位置を変更します。

パーツをセクションにリンクする
サイトのパーツをページセクションにリンクします。訪問者がライブサイトのパーツをクリックすると、関連するコンテンツに直接移動します。
パーツをセクションにリンクする方法:
- エディタに移動します。
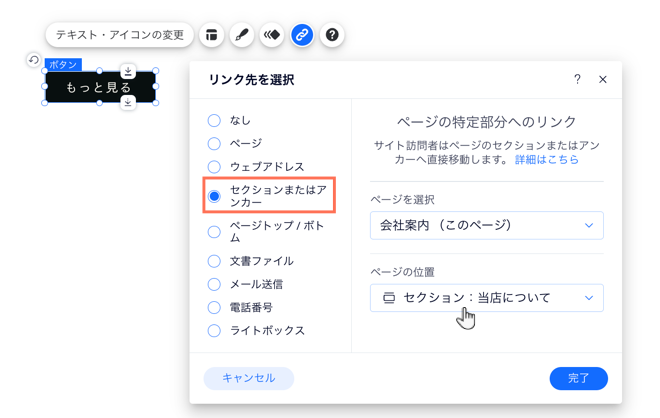
- リンク元のパーツをクリックします。
- 「リンク」アイコン
をクリックします。
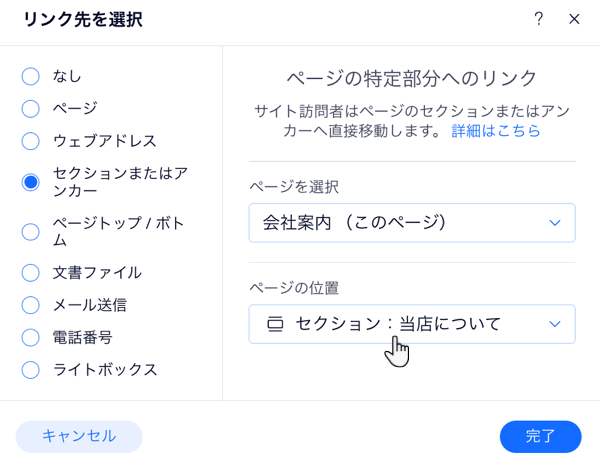
- 「セクションまたはアンカー」をクリックします。
- ドロップダウンメニューからセクションを含むページを選択します。
- ドロップダウンメニューからセクションを選択します。
- 「完了」をクリックします。

固有のセクション URL を作成して共有する
固有の URL を生成してプラットフォーム間で共有し、関連性のある重要なコンテンツを紹介しましょう。訪問者がリンクをクリックすると、ページ上のセクションに直接移動するため、スクロールすることなく情報を見つけることができます。
サフィックスを選択して、リンクの外観を設定します。セクションに固有の URL を作成し、変更内容を公開したら、リンクをプレビューしてコピーし、プラットフォームやアカウントに共有することができます。
セクション URL を作成して共有する方法:
- エディタに移動します。
- エディタで該当するセクションにマウスオーバーします。
- 「その他のアクション」アイコン
をクリックします。
- 「セクション設定」をクリックします。
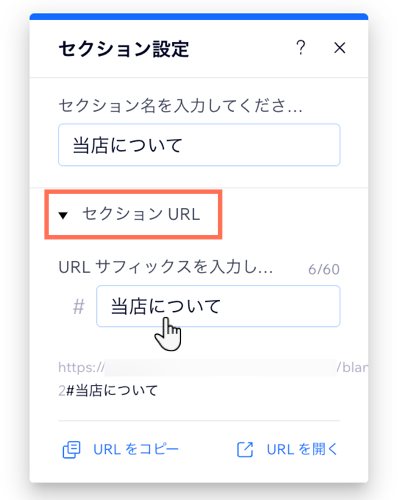
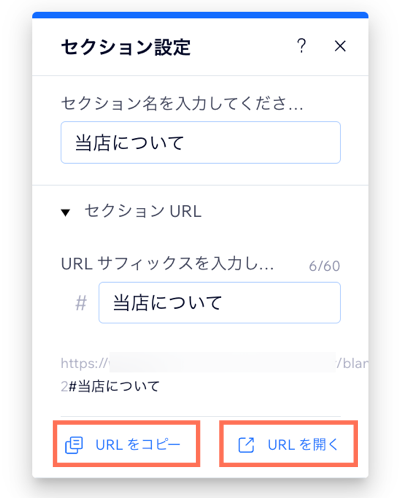
- 「セクション URL」をクリックします。
- 「URL サフィックスを入力してください」下にサフィックスを入力します。
- キーボードの Enter キーを押します。
- サイトの変更内容を公開します。

- (オプション)エディタで該当するセクションにマウスオーバーします。
- 「その他のアクション」アイコン
をクリックします。
- 「セクション設定」を選択します。
- 「セクション URL」をクリックします。
- 実行する内容を選択します:
- URL をコピー:リンクを使用中のデバイスのクリップボードにコピーして、外部ソースに貼り付けて共有します。
- URL を開く:URL を直接開いて、訪問者にどのように表示されるかを確認します。

注意:
- URL を共有、開くオプションは、リンクを設定した後にサイトを公開した場合にのみ機能します。
- セクションをサイト上のパーツにリンクしたり、メニューに追加したりしても、URL は生成されません。これらの手順は、「設定」パネルから固有の URL を作成した場合にのみ適用されます。

