Wix イベント:イベントスケジュールページをカスタマイズする
5分
この記事内
- イベントスケジュールをカスタマイズする
- よくある質問
イベントスケジュールは単なるリストではなく、ゲストの体験の一部です。色、フォント、レイアウトをカスタマイズして、サイトの自然な延長線上にあるように見せましょう。

イベントスケジュールをカスタマイズする
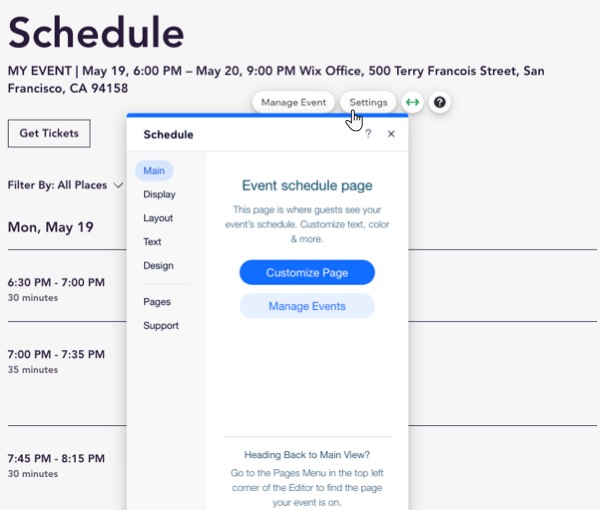
エディタから直接、イベントスケジュールのすべてのカスタマイズオプションにアクセスすることができます。この設定では、スケジュールページのレイアウト、表示オプション、テキスト、デザインパーツを調整することができます。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- 「スケジュール」ページに移動します:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「イベントページ」をクリックします。
- 「Schedule(スケジュール)」をクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「スケジュール」パーツをクリックします。
- 「設定」をクリックします。
- カスタマイズするものを選択します:
表示設定
レイアウト
テキスト
デザイン

よくある質問
イベントスケジュールページに関する詳細は、以下の質問をクリックしてください。
イベントスケジュールのタグをカスタマイズすることはできますか?
イベントの登録開始日と終了日をスケジュールするにはどうすればよいですか?
イベントを将来の日付で公開するようにスケジュールすることはできますか?





