Wix イベント:イベントに検索バーを追加して最適化する
11分
この記事内
- ステップ 1 | サイトに検索バーを追加する
- ステップ 2 | 検索ボタンをカスタマイズする
- ステップ 3 | 検索結果をカスタマイズする
- ステップ 4 | 検索候補をカスタマイズする
サイトに専用の検索バーを追加すると、ゲストが興味のあるイベントをすばやく見つけられるようになります。イベントを強調し、サイトのスタイルに一致するようにテキスト、デザイン、検索動作をカスタマイズします。

始める前に:
サイトが検索エンジンにインデックスされていることを確認してください。これは SEO 設定から有効にすることができます。
ステップ 1 | サイトに検索バーを追加する
まず、「Wix サイト検索」アプリをサイトに追加します。これにより、サイトのヘッダーに検索バーが追加され、どのページからでもアクセスできるようになります。検索結果ページもサイトに追加されますが、ゲストが検索語句を入力するまでは非表示となります。
注意:
Wix Studio エディタのテンプレートを使用してサイトを構築した場合は、最新の検索機能を利用できるよう、「Wix サイト検索」アプリを追加する前に既存のサイト検索要素を削除してください。
Wix エディタ
Wix Studio エディタ
ダッシュボード
- エディタに移動します。
- エディタ左側で「アプリ」
 をクリックします。
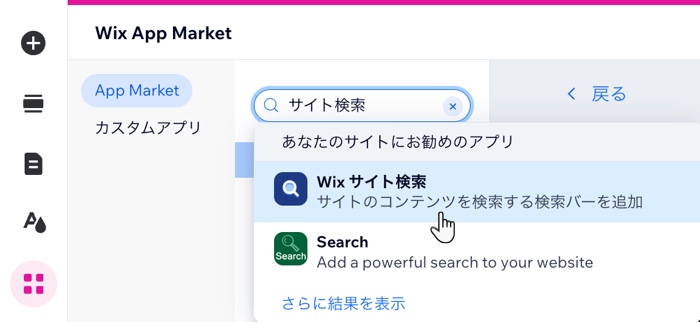
をクリックします。 - 検索バーに「Wix サイト検索」と入力して検索し、アプリを選択します。
- 「サイトに追加」をクリックします。

ステップ 2 | 検索ボタンをカスタマイズする
検索ボタンのプレースホルダテキスト(例:「イベントを検索」など)をカスタマイズして、イベントのゲストが利用しやすいようにします。ボタンのレイアウトやデザインは、サイトのスタイルに合わせて調整することができます。

Wix エディタ
Wix Studio エディタ
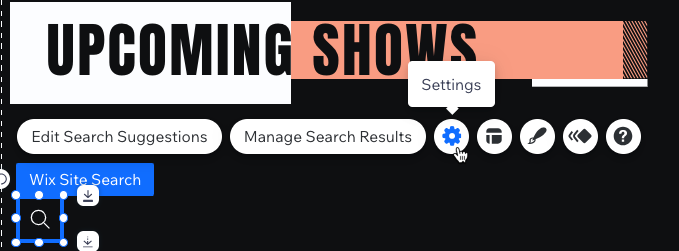
- エディタで「Wix サイト検索」ボタンをクリックします。
- 「設定」アイコン
 をクリックし、ボタンをカスタマイズします:
をクリックし、ボタンをカスタマイズします:
- 表示する内容を選択:検索ボタンに表示する内容を、「テキストとアイコン」、「アイコンのみ」、「テキストのみ」、または「何も表示しない」(カスタムのデザインを使用している場合に便利です)から選択します。
- テキスト(該当する場合):検索ボタンに表示するテキスト(例:「イベントを検索」など)を入力します。
- アクセシブル名(該当する場合):スクリーンリーダーがボタンの用途を理解できるよう、簡単な説明を入力します(これは訪問者には表示されません)。
ヒント:このオプションは、「アイコンのみ」または「何も表示しない」を選択した場合のみ表示されます。 - アイコンの種類(該当する場合):固定アイコンの場合は「静的」を選択し、マウスオーバー(デスクトップ)やタップ(モバイル)で切り替わるアイコンの場合は「アニメーション」を選択します。
- アイコン(該当する場合):「アイコン画像を変更」アイコン
 をクリックし、検索ボタンに使用する新しいアイコンを選択します。
をクリックし、検索ボタンに使用する新しいアイコンを選択します。

- 「レイアウト」アイコン
 と「デザイン」アイコン
と「デザイン」アイコン  をクリックし、検索ボタンの外観をカスタマイズします。
をクリックし、検索ボタンの外観をカスタマイズします。
ステップ 3 | 検索結果をカスタマイズする
ゲストがサイト内を検索した際に表示される内容を指定します。検索結果に表示されるページの種類(例:イベント、商品、ブログ記事など)を選択して、それぞれのラベルをカスタマイズすることができます。検索結果ページは非表示になっていて、ゲストが検索語句を入力した場合のみ表示されます。
「検索結果」ページには以下が含まれます:
- 検索バー:ゲストは結果結果ページから直接再検索することができます。
- 検索結果メニュー:イベント、商品、ブログ記事などのカテゴリーが表示されます。
- 検索結果:関連する一致を表示します。結果が見つからない場合は、「検索結果はありません」メッセージが表示されます。

Wix エディタ
Wix Studio エディタ
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「Wix サイト検索」下の「検索結果」ページをクリックします。
- ページで「検索結果」パーツをクリックします。
- 「設定」をクリックします。
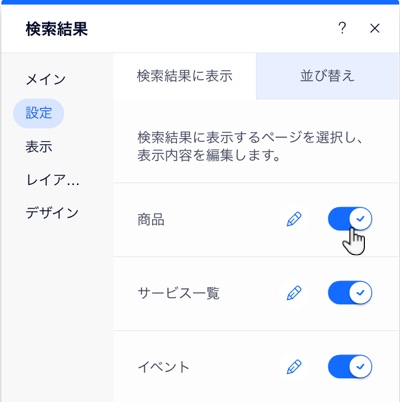
- 「設定」タブをクリックし、検索結果ページをカスタマイズします:
- トグルを使用して、検索結果に表示するページの種類を選択します。有効にした種類のページのみが、結果結果に表示されます。
- (オプション)該当するページの種類横の「編集」アイコン
 をクリックし、ラベルのテキストを変更します。
をクリックし、ラベルのテキストを変更します。 - (オプション)「非表示のページを表示(SEO)」トグルを有効にし、 検索エンジンで非表示にしたページが表示されるようにします。
- 「並び替え」タブをクリックします:
- ページの種類をドラッグアンドドロップし、表示順序を変更します。たとえば、「イベント」を上部に移動させることができます。
- (オプション)「非表示のページを表示(SEO)」トグルを有効にし、検索エンジンで非表示にしたページが表示されるようにします。
- 「表示設定」タブをクリックします。
- 結果ページに検索バーを表示:トグルを有効にして、ゲストが検索結果ページから再度検索できるようにします。
- プレースホルダテキスト:検索バーに表示されるテキスト(例:「イベントを検索」など)を入力します。
- 「すべて」タブを有効化:検索結果で、有効なすべてのページの種類を 1つにまとめる「すべて」タブを追加します。タブの名前は変更することもできます(例:「すべて」または「すべての検索結果」など)。
- 検索結果:検索結果の上に、どのような内容を表示するかを選択します。
- 「レイアウト」タブをクリックします:
- イベントが多いサイトの場合は、「ページごとの検索結果数」スライダーをドラッグして、1ページにより多くの検索結果が表示されるようにします。
- 検索結果ページのレイアウトをカスタマイズします。
- 「デザイン」タブをクリックし、検索結果ページのスタイルをカスタマイズします。

ステップ 4 | 検索候補をカスタマイズする
検索候補ボックスをカスタマイズすると、サイトのアクティビティに基づいて、検索前に人気のある候補を自動で表示することができます。また、検索語句の候補を表示したり、検索結果の候補を表示したり、ゲストにすべての結果が表示されるよう、「すべて表示」ボタンが表示されるようにカスタマイズすることができます。これにより、ゲストの検索エクスペリエンスが向上し、すばやく目的のイベントを見つけらるようになります。
Wix エディタ
Wix Studio エディタ
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「Wix サイト検索」下の「Search Suggestions Box(検索候補ボックス)」をクリックします。
- エディタで「Search Suggestions Box(検索候補ボックス)」パーツをクリックします。
- 「Suggestion Settings(候補設定)」をクリックします。
- 「Show trending items before searching(検索前に人気のある候補を表示)」トグルを有効にし、サイトでのアクティビティに基づいて人気の検索候補を表示します。
- 「パーツ」アイコン
 をクリックし、検索候補ボックスに表示する内容をカスタマイズします:
をクリックし、検索候補ボックスに表示する内容をカスタマイズします:
- 検索語句の候補:ゲストが入力する際に、候補となる検索キーワードを表示します。
- 検索結果の候補:最も一致度の高い候補をリアルタイムで強調表示します。
- 「すべて表示」ボタン:ゲストが検索結果をすべて表示できるようにします。
次のステップ:
イベント名を入力して検索バーをテストし、結果がどのように表示されるかを確認しましょう。
サイトを公開したら、Wix アクセス解析を使用してゲストが検索した内容を追跡して、それを元にコンテンツを最適化することができます。
サイトを公開したら、Wix アクセス解析を使用してゲストが検索した内容を追跡して、それを元にコンテンツを最適化することができます。

