Wix アプリ:画像の色を取得
2分
この記事内
- 「画像の色を取得」アドオンを追加する
- よくある質問
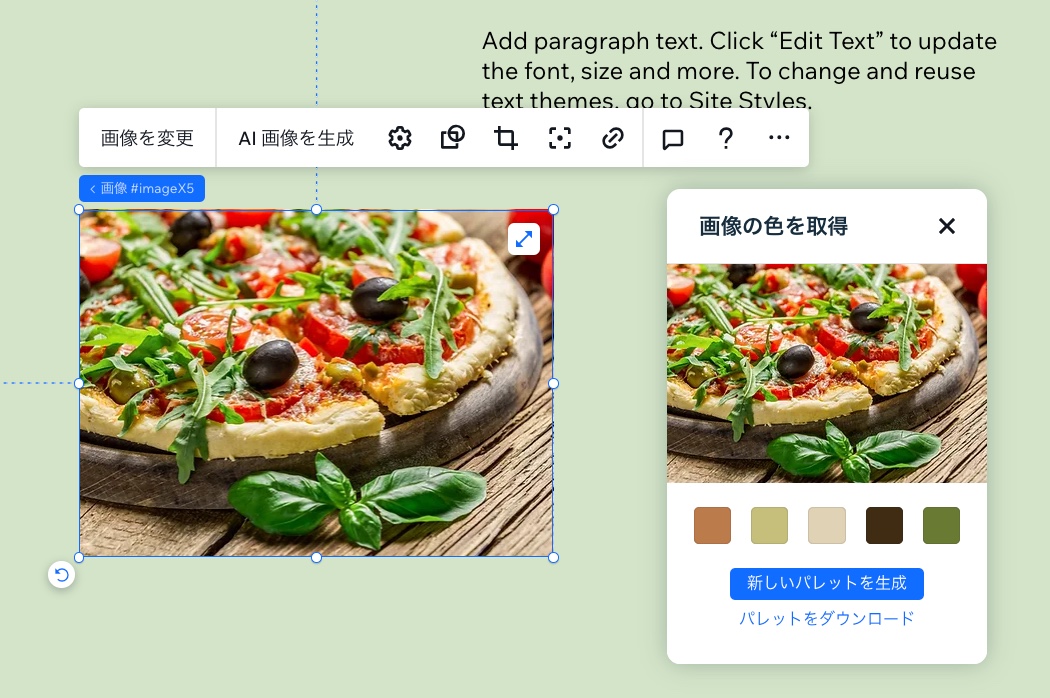
「画像の色を取得」アドオンを使用すると、サイト上の画像から独自のカラーパレットを生成することができます。
カラーパレットには、画像から自動的に取得された 5種類の色が表示され、必要に応じて別のカラーパターンに変更することができます。好みの色のカラーパレットが生成されたら、それらの色をサイトの要素に使用することができます。
「画像の色を取得」アドオンは、Wix Studio エディタでのみご利用いただけます。

「画像の色を取得」アドオンを追加する
Wix Studio エディタのツールから、「画像の色を取得」アドオンを追加します。
「画像の色を取得」アドオンを追加する方法:
- 左上の Wix Studio アイコン
 をクリックします。
をクリックします。 - 「ツール」をクリックします。
- 「エディタのアドオン」をクリックします。
- 「アドオンを入手」をクリックします。
- 「画像の色を取得」をクリックします。

よくある質問
詳細については以下の質問をクリックしてください:
カラーパレットは、サイト上のどの要素からでも生成することができますか?
同じ画像から別のカラーパレットを生成することはできますか?
カラーパレットをダウンロードすることはできますか?


