Wix アプリ:デザインガイド
3分
この記事内
- Wix デザインガイドをサイトに追加する
- デザインガイドの設定をカスタマイズする
Wix デザインガイドアドオンを使用すると、Wix Studio エディタで行、カラム、またはセルを作成して、サイトをより整理された構造とデザインにすることができます。
ガイドとなるカラム、行、またはグリッドは、エディタ上では各種要素を正確に配置できるよう色付きで表示されますが、これらがライブサイト上に表示されることはありません。
Wix デザインガイドは Wix Studio エディタでのみ利用できます。

Wix デザインガイドをサイトに追加する
Wix Studio エディタのツールから「Wix デザインガイド」アドオンを追加しましょう。
Wix デザインガイドを追加する方法:
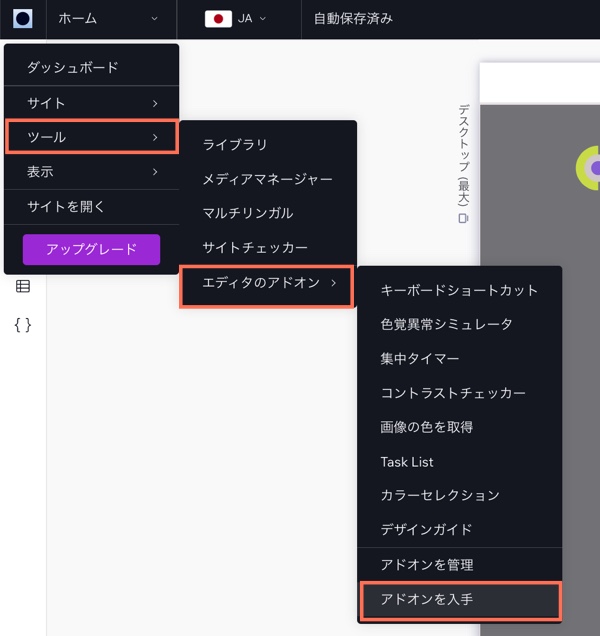
- 左上の Wix Studio アイコン
 をクリックします。
をクリックします。 - 「ツール」をクリックします。
- 「エディタのアドオン」をクリックします。
- 「アドオンを入手」をクリックします。
- 「デザインガイド」をクリックします。

デザインガイドの設定をカスタマイズする
グリッドをカスタマイズして、希望するレイアウトを作成しましょう。グリッドの列数や行数を変更したり、サイズや間隔などを変更したりできます。この設定は、選択したグリッドタイプによって異なります。
設定をカスタマイズする方法:
- 左上の Wix Studio アイコン
 をクリックします。
をクリックします。 - 「ツール」をクリックします。
- 「エディタのアドオン」をクリックします。
- 「デザインガイド」をクリックします。
- カラム横のドロップダウンアイコン
 をクリックして設定を表示します。
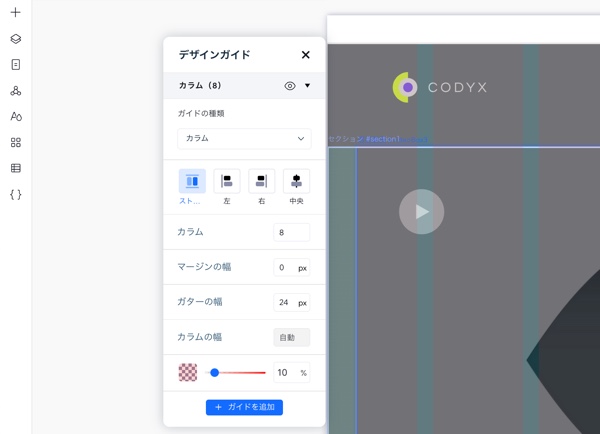
をクリックして設定を表示します。 - カスタマイズするものを選択します:
- ガイドの種類:ドロップダウンアイコン
 をクリックしてガイドを選択します。
をクリックしてガイドを選択します。 - 配置:配置をストレッチ、左、右、または中央に設定します。
- カラム:ガイドに必要なカラム数を入力します。
- マージンの幅:マージンの幅を設定します。
- ガターの幅:ガターの幅を設定します。これはカラム間のスペースです。
- カラムの幅:配置によっては、カラムの幅が自動に設定されている場合があります。
- 不透明度・色:カラムの色を設定し、不透明度を調整します。
- ガイドの種類:ドロップダウンアイコン
- (オプション):「ガイドを追加」をクリックして、サイトに新しいガイドを追加します。
注意:これはガイドを互いに重ねて表示するため、編集時にピンク色の線がより目立ちます。