Wix Studio:クライアント向けのモバイルアプリを作成する
5分
この記事内
- 既存のクライアントサイト用にモバイルアプリを作成する
- サイトを接続せずにモバイルアプリを作成する
- よくある質問
クライアントのサイト用に完全にネイティブのモバイルアプリを構築するか、独立型のモバイルアプリをゼロから作成することができます。アイコンやレイアウトからコンテンツや機能まで、アプリのあらゆる側面をデザインします。アプリの準備ができたら、App Store と Google Play に送信します。公開されると、クライアントとその顧客の両方がアプリをダウンロードできるようになります。

既存のクライアントサイト用にモバイルアプリを作成する
すべてのサイトが独自のネイティブモバイルアプリを持つことができます。サイト用のモバイルアプリを作成する際、サイトのブランディングとテーマに一致させることができます。サイトに接続されている Wix アプリ(例:Wix ストア、Wix ブッキングなど)はネイティブアプリに自動的に同期します。
既存のサイト用にネイティブアプリを作成する方法:
- Wix Studio ワークスペースの「モバイルアプリ」にアクセスします。
- 「今すぐはじめる」をクリックします。
- モバイルアプリ用のサイトを選択し、「続行」をクリックします。設定プロセスを続行するために、サイトのダッシュボードにリダイレクトされます。
注意:
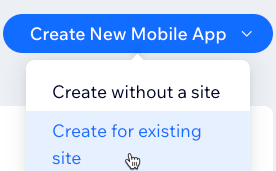
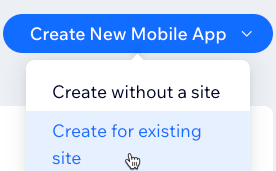
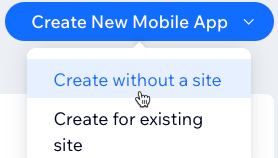
初めてモバイルアプリを作成する場合は、ステップ 2 と 3 が表示されます。それ以外の場合は、「モバイルアプリ」タブにリダイレクトされます。右上の「モバイルアプリを新規制作」ドロップダウンをクリックし、「既存のサイト用に作成」を選択してサイトを選択します。


- クライアントのサイトダッシュボードの「モバイルアプリ」タブが表示されます。「独自のモバイルアプリを作成」タブで:
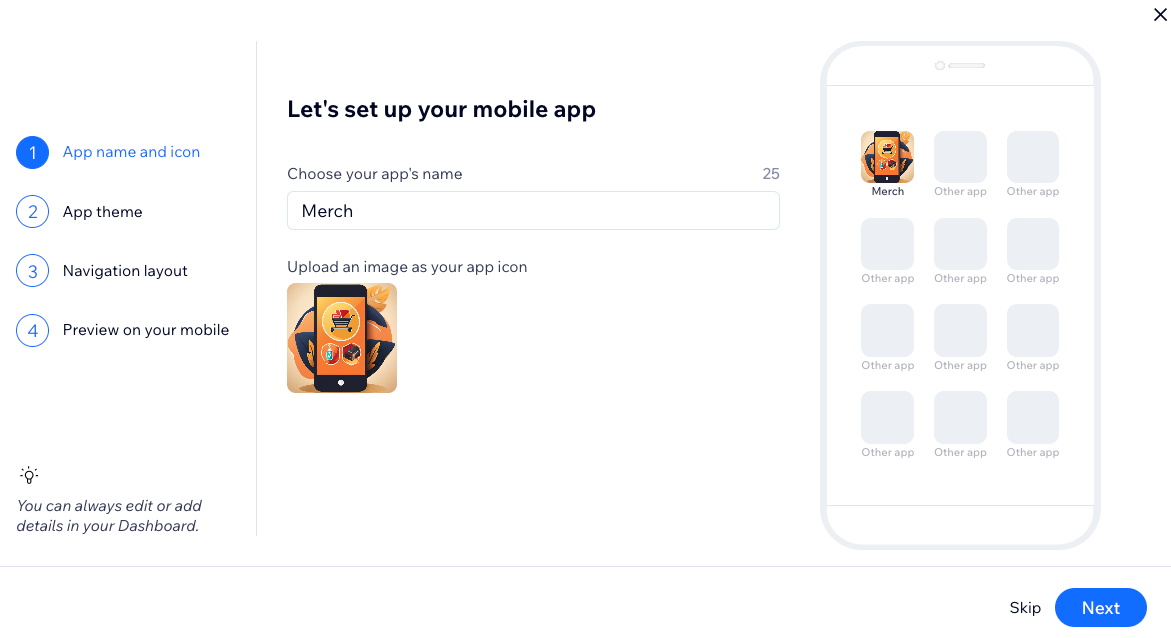
- アプリの名前を追加し、アイコンを選択します。「次へ」をクリックします。
- アプリのテーマを選択します。「次へ」をクリックします。
- アプリのナビゲーションレイアウトを選択し、「次へ」をクリックします。
- (オプション)QR コードをスキャンして、モバイル端末でのアプリの表示を確認します。次に、「アプリの編集に進む」をクリックします。
注意:これらの設定は、後でいつでも変更できます。
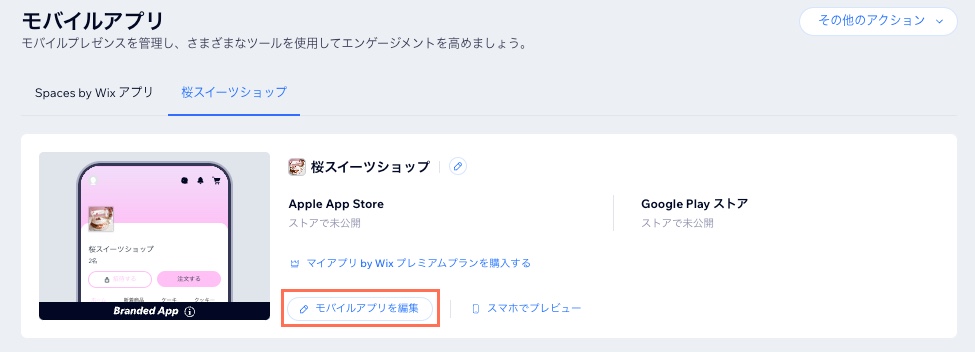
- 「モバイルアプリを編集」をクリックしてモバイルアプリビルダーを開き、アプリの機能とコンテンツをカスタマイズします。アプリの機能とコンテンツを編集する方法はこちら

- アプリの作成が完了したら、次の手順は以下の通りです:
- モバイルアプリプレミアムプランを購入します。
- Apple デベロッパアカウントと Google デベロッパーアカウントを接続します。
- App Store と Google Play にアプリを提出します。
サイトを接続せずにモバイルアプリを作成する
既存のサイトに接続せずに完全にネイティブのモバイルアプリをゼロから作成することもできます。たとえば、パーソナルトレーナーには、顧客がトレーニングセッションを予約し、トレーナーに連絡できる独自のネイティブアプリを作成することができますが、ビジネス上、完全なウェブサイトは必要ないかもしれません。サイトを接続せずにアプリを作成すると、ダッシュボードはアプリですべてを管理できる「モバイルファースト」のダッシュボードが表示されます。
独立型のネイティブアプリを作成する方法:
- Wix Studio ワークスペースの「モバイルアプリ」にアクセスします。
- 「今すぐはじめる」をクリックします。
注意:
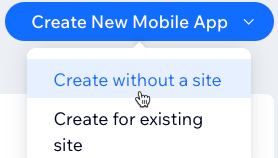
モバイルアプリを初めて作成する場合は、ステップ 2 が表示されます。それ以外の場合は、「モバイルアプリ」タブにリダイレクトされます。「モバイルアプリを新規制作」ドロップダウンをクリックし、「サイトなしで作成」を選択して、新しいアプリの作成を開始します。


- 作成したいネイティブアプリの種類を選択します(例:ネットショップ、フィットネストレーナー、ハイテク企業など)を選択し、「次へ」をクリックします。
- モバイルアプリを設定します:
- アプリの名前を追加し、アイコンを選択します。「次へ」をクリックします。
- アプリのテーマを選択します。「次へ」をクリックします。
- アプリのナビゲーションレイアウトを選択し、「次へ」をクリックします。
- (オプション)QR コードをスキャンして、モバイル端末でのアプリの表示を確認します。「概要に移動する」をクリックして、ダッシュボードからアプリの設定を続行します。
注意:これらの設定は、後でいつでも変更できます。

- ダッシュボード右上の「モバイルアプリを編集」をクリックして、アプリの機能とコンテンツをカスタマイズします。
- アプリのダッシュボードでタスクリストを完了し、設定を続行します:
- モバイルアプリプレミアムプランを購入します。
- Apple デベロッパアカウントと Google デベロッパーアカウントを接続します。
- App Store と Google Play にアプリを提出します。
ヒント:
後でアプリのウェブサイトを作成する場合は、クライアントのサイトダッシュボード右上の「サイトをデザイン」をクリックします。
よくある質問
モバイルアプリの作成に関する詳細については、以下の質問をクリックしてください。
クライアントにネイティブモバイルアプリを作成するとどのようなメリットがありますか?
Wix で作成されたモバイルアプリの例にはどのようなものがありますか?
モバイルアプリのプレミアムプランにはどのようなものがありますか?
さまざまなクライアント向けのモバイルアプリを作成することはできますか?
サイトなしでクライアントにモバイルアプリを作成することはできますか?
サイトのコンテンツは自動的にネイティブアプリに同期されますか?

