Wix Studio エディタ:マルチステートボックスを使用する
4分
この記事内
- ステップ 1 | マルチステートボックスを追加する
- ステップ 2 | ステートを追加してデザインする
- ステップ 3 | コードを追加する
マルチステートボックスを使用すると、同じコンテナボックス内で、状況に応じた異なるコンテンツを一度に 1つずつ表示させることができます。ボックスに含めるステート(状態)の数を選択し、隅々までデザインして、後でコードで使用する ID を作成します。
コードは、各ステートが表示されるタイミングを定義します。各ステートの条件を作成して自動的に表示させることも、訪問者が自身で操作したタイミングで表示させることも可能です。

ステップ 1 | マルチステートボックスを追加する
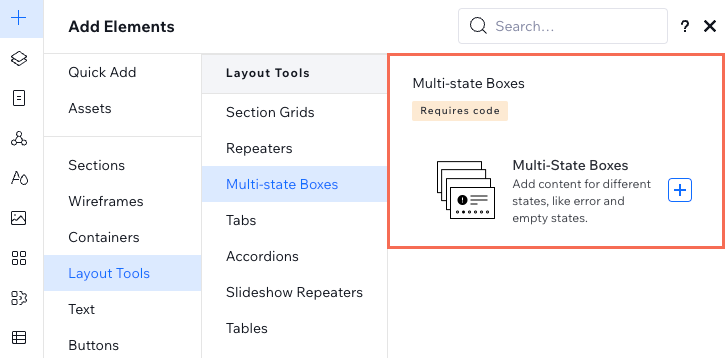
はじめに、「追加」パネルから直接マルチステートボックスをサイトに追加します。ボックスは、ページ上の希望する場所にドラッグすることができます。
マルチステートボックスを追加する方法:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「レイアウトツール」をクリックします。
- 「マルチステートボックス」をクリックします。
- マルチステートボックスを、ページ上の該当する場所にドラッグします。

リピーター内でマルチステートを使用する:
マルチステートボックスをリピーターアイテムに追加すると、残りのアイテムも自動的に同じデザインで追加されます。これは、FAQ(よくある質問)や商品ギャラリーなど、アイテムを繰り返すリストに便利です。
ステップ 2 | ステートを追加してデザインする
ボックスを追加したら、表示されるステートをデザインします。ステートは、商品在庫などの小さなバッジ(例:「新商品」、「在庫なし」)に使用するか、または、ステートごとに異なるデザインを作成するかを選択してカスタマイズすることができます。
以下をクリックして詳細をご確認ください:
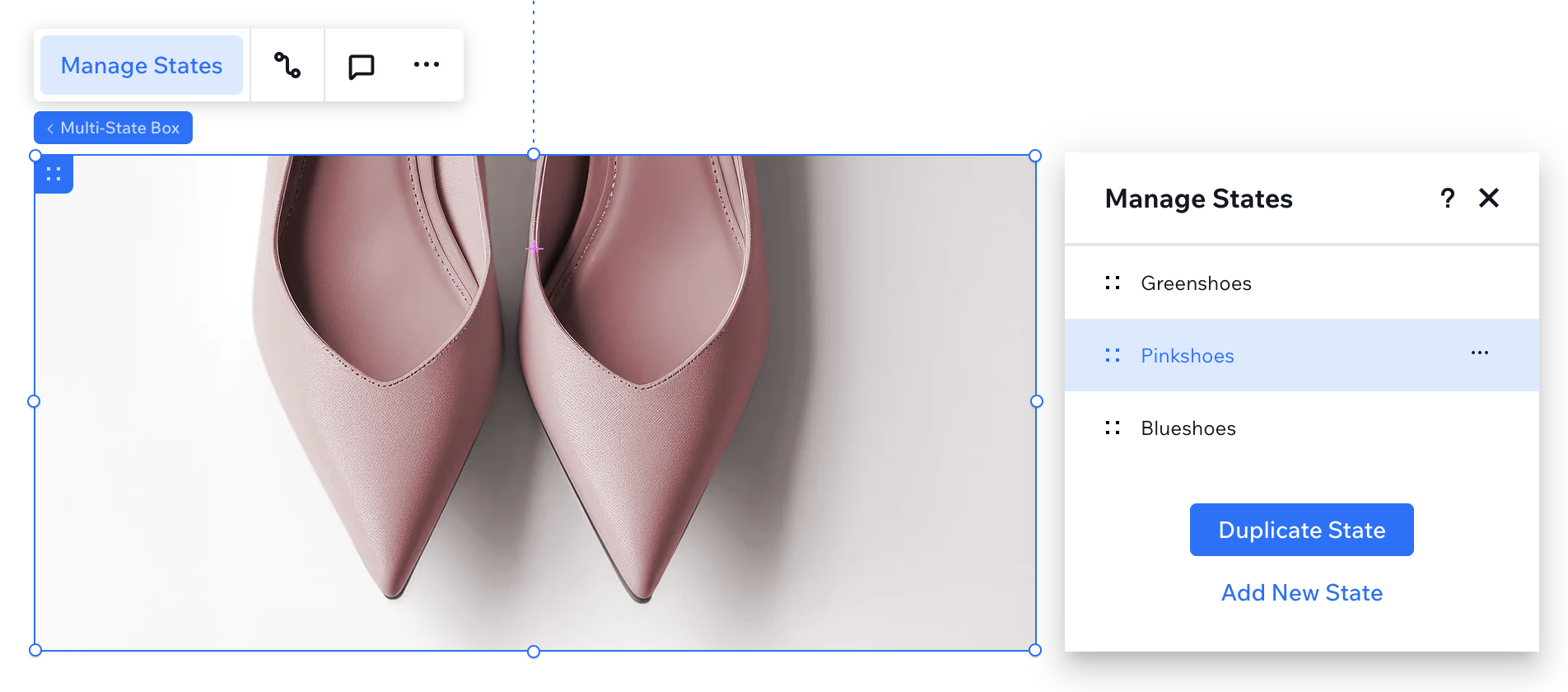
ステートを選択してデザインする
ステートを追加する
ステートの名前を変更する
ステートを削除する
ステートを並べ替える

デザインのヒント:
ステートには異なる高さのプロパティが設定できるため、追加情報を表示することも可能です。ただし、ステートの幅については常に一定となります。
ステップ 3 | コードを追加する
最後に、マルチステートボックスを機能させるために、各ステートが表示されるタイミングを制御するコードを追加します。
マルチステートボックス用の Velo API で利用できる関数とイベントを使用して、ステートの表示とナビゲーションのルールを定義・実装することができます。
重要:
該当するコードを追加する際は、ステートの ID が正確に記述されていることを確認してください。(同じスペルと大文字であること)

次のステップ:


 をクリックします。
をクリックします。 をクリックして上下にドラッグし、ステートの順序を変更します。
をクリックして上下にドラッグし、ステートの順序を変更します。