Wix Studio エディタ:ベクターアートとベーシックシェイプを操作する
5分
この記事内
- ベクターアートとベーシックシェイプを追加する
- ベクターアートとベーシックシェイプをデザインする
- ベクターアートとベーシックシェイプの設定を調整する
- ベーシックシェイプとベクターアートへのリンクを追加する
印象的なベクターアートとベーシックシェイプを使用すると、サイトのデザインを強化することができます。これらのイラストやアイコン(SVG ファイル)は、どのような画面サイズでも画質が維持されるため、レスポンシブなサイトに最適です。ベクターアートとベーシックシェイプは、Wix Studio エディタから無料のものを選択するか、クライアントのサイトに合わせて独自のものをアップロードすることが可能です。
ヒント:
ベクターアートとベーシックシェイプはともに SVG ファイルですが、ベクターアートが複数の色で構成されるのに対し、ベーシックシェイプは単色で構成されます。
ベクターアートとベーシックシェイプを追加する
ベクターアートとベーシックシェイプを使用して、クライアントのサイトを装飾したり、魅力的な CTA を作成しましょう。これらは、Wix Studio エディタから無料のものを選択することも、独自のものをアップロードすることも可能です。
詳細については以下のオプションをクリックしてください。
Wix が提供する無料オプションから選択する
独自の SVG ファイルをアップロードする

ベクターアートとベーシックシェイプをデザインする
ベクターアートまたはベーシックシェイプの色、不透明度、影などを編集して、これらの要素のデザインをカスタマイズします。
注意:
利用可能なカスタマイズオプションは、ベクターアートが単色、複数の色、またはグレースケールで構成されているかによって異なります。
デザインをカスタマイズする方法:
- エディタに移動します。
- 該当するベクターアート要素、またはベーシックシェイプ要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 利用可能なオプションを使用して、ベクターアートまたはベーシックシェイプをデザインします:
- ベーシックシェイプ:塗りつぶし色、不透明度・色を変更し、枠線を追加して影を適用します。
- ベクターアート:塗りつぶし色を変更し、不透明度を調整して、影を適用します。
注意:ベクターアートの色ごとに不透明度を変更することはできません。
独自の SVG ファイルをアップロードした場合:
SVG ファイルの色が認識されない場合は、エディタで色をカスタマイズすることができない可能性があります。

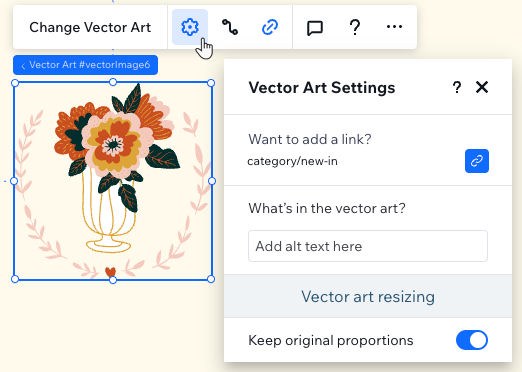
ベクターアートとベーシックシェイプの設定を調整する
ベクターアートとベーシックシェイプの設定は、好みに合わせて調整することができます。リンクを追加して要素をボタンに変換したり、代替テキストを追加してアクセシブルにしたりします。また、サイズ変更時に要素が元の縦横比を維持できるようにしたり、自由にサイズ変更したりすることもできます。
設定を調整する方法:
- エディタに移動します。
- 該当するベクターアート要素、またはベーシックシェイプ要素を選択します。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 実行する内容を選択します:
- リンクを追加:ベクターアート / ベーシックシェイプにリンクを追加します。
- シェイプの形を説明 / ベクターアートの内容を説明:ベクターアートまたはベーシックシェイプの内容を説明するテキストを入力し、SEO やアクセシビリティを向上させます。
- 縦横比を維持:このトグルを有効にして、要素のサイズを変更しても、元の縦横比が維持されるようにします。

ベーシックシェイプとベクターアートへのリンクを追加する
ベクターアートやベーシックシェイプにリンクを追加して、これらの要素をボタンや特定の行動を促すための CTA として機能させます。サイト内のページ、外部 URL、電話番号など、さまざまな場所にリンクさせることができます。リンクを追加すると、サイト訪問者のインタラクションを促すことができます。
リンクを追加する方法:
- エディタに移動します。
- 該当するベクターアート要素、またはベーシックシェイプ要素を選択します。
- 「リンクを追加」アイコン
 をクリックします。
をクリックします。 - 左側のリストからリンクの種類を選択します。
- リンク情報を入力します。
- 「完了」をクリックします。



 をクリックします。
をクリックします。 をクリックします。
をクリックします。