Wix Studio エディタ:パンくずリストを追加・カスタマイズする
5分
この記事内
- パンくずリストを追加・設定する
- 親ページを更新する
- パンくずリストのレイアウトを調整する
- パンくずリストをデザインする
パンくずリスト要素を追加して、クライアントサイトのナビゲーションを強化しましょう。パンくずリストは、親ページとトップページへの明確な経路を提供することで、訪問者により長くサイトに滞在してもらうことができます。

パンくずリストを追加・設定する
動的ページを使用している場合:
現在、動的ページにパンくずリストを追加することはできません。
パンくずリストを追加・設定する方法:
- エディタにアクセスします。
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「メニュー・検索」をクリックします。
- 「パンくず」をクリックします。
- 好きなデザインをページにドラッグします。
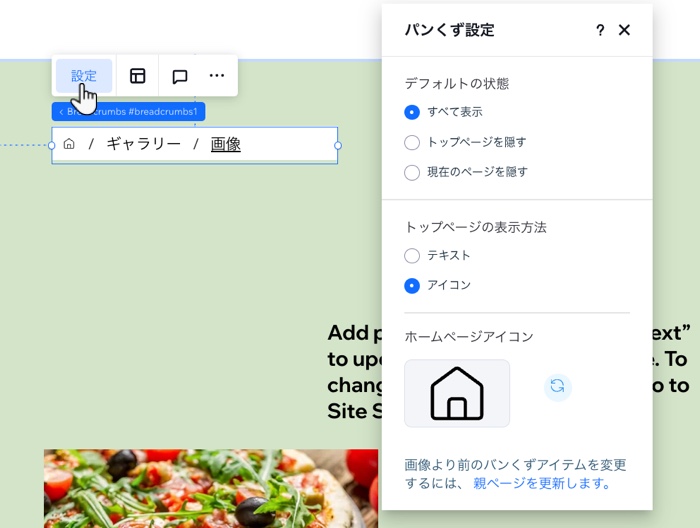
- 「設定」をクリックします。
- パンくずリストに表示する内容を決定します:
- デフォルトの状態:パンくずリストに表示するアイテムを選択します:
- すべて表示:トップページと現在のページの両方を表示します。訪問者がサブページに移動した場合でも、メインページもそのままリストに表示されます。
- トップページを隠す:リストからトップページを非表示にします。
- 現在のページを隠す:訪問者が現在閲覧しているページをリストから非表示にします。
- トップページの表示方法:リストでのトップページの表示方法を選択します:
- テキスト:トップページ名をパンくずリストに表示します。
- アイコン:トップページを表すアイコンをパンくずリストに表示します。「ホームページアイコン」下のアイコンをクリックして、Wix の無料画像からアイコンを選択するか、自身が所有するベクターアートをアップロードします。
- デフォルトの状態:パンくずリストに表示するアイテムを選択します:
ブレイクポイントを操作する場合:
「パンくず設定」パネルでの選択内容は、すべてのブレイクポイントに適用されます。

親ページを更新する
パンくずリスト要素は、サイト階層構造内での現在のページの位置を表示します。サイトをよりよく整理するため、また SEO の観点から、親ページ(つまりトップレベルページ)とその下にネストされた子ページの階層を作成することができます。

作業中のページの新しい親を選択する(リペアレント)には、「ページ設定」パネルにアクセスしてください。
注意:
トップページと Wix アプリに関連するページ(例:Wix ストアページなど)をリペアレントすることはできません。
ページをリペアレント化する方法:
- エディタにアクセスします。
- エディタ左側で「ページ」
 をクリックします。
をクリックします。 - 作業したいページで「その他のアクション」アイコン
 をクリックします。
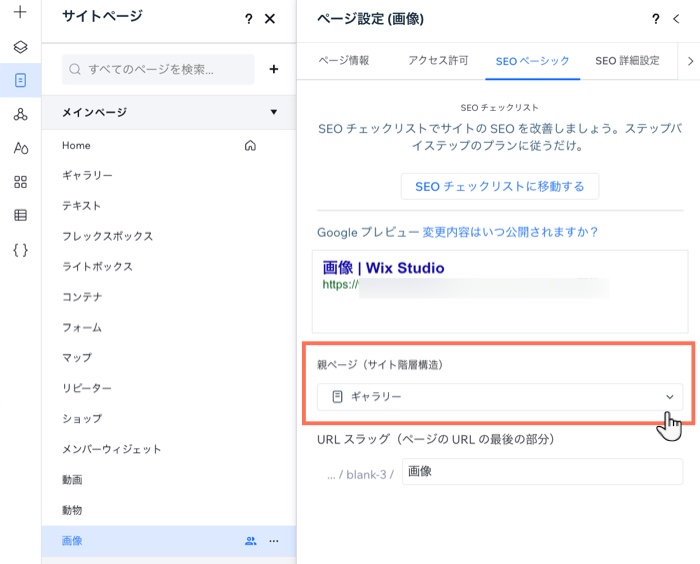
をクリックします。 - 「SEO ベーシック」をクリックします。
- 「親ページ(サイト階層構造)」下でこのページの新しい親ページを選択します。

パンくずリストのレイアウトを調整する
オーバーフローアイテムの制御から縦と横の間隔の調整まで、パンくずリストのレイアウトをクライアントのサイトに合わせて柔軟にカスタマイズすることができます。また、アイテムの配置と方向を選択して、洗練された外観にすることも可能です。
パンくずリストのレイアウトを調整する方法:
- エディタにアクセスします。
- パンくずリスト要素を選択します。
- 「レイアウト」アイコン
 をクリックします。
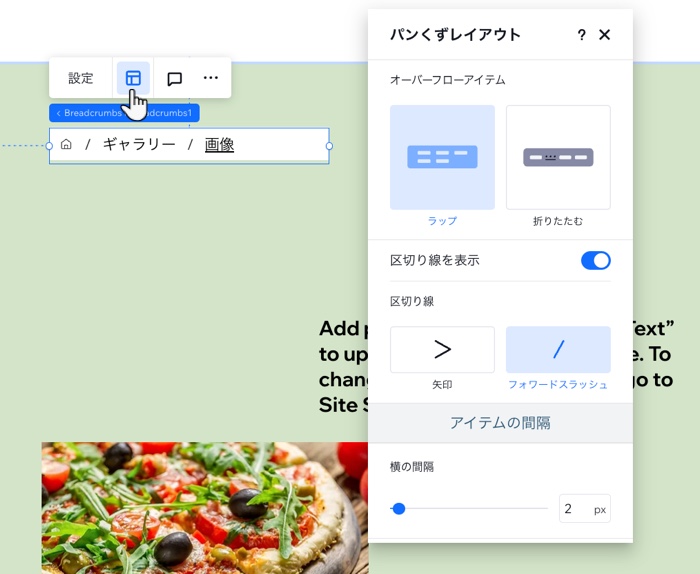
をクリックします。 - 利用可能なオプションを使用してレイアウトを調整します:
- オーバーフローアイテム:小さな画面でリストに収まらないアイテムの表示方法を選択します:
- ラップ:アイテムが収まらない場合、リストに別の行を作成します。
- 折りたたむ:アイテムを 1行だけで表示します。収まらない場合は、省略記号が表示されます。
- 区切り線を表示:トグルを有効にして、アイテム間に区切り線を表示し、使用したいアイコン(矢印またはフォワードスラッシュ)を選択します。
- 縦の間隔:スライダーをドラッグして、アイテム上下の間隔を変更します。
- 横の間隔:スライダーをドラッグして、アイテムの間隔を変更します。
- アイテム配置:アイテムを左、中央、または右に配置します。
- アイテムの方向:アイテムの表示方向(左から右または右から左)を選択します。
- オーバーフローアイテム:小さな画面でリストに収まらないアイテムの表示方法を選択します:
ブレイクポイントを操作する場合:
「パンくずレイアウト」パネルでの選択内容は、すべてのブレイクポイントに適用されます。

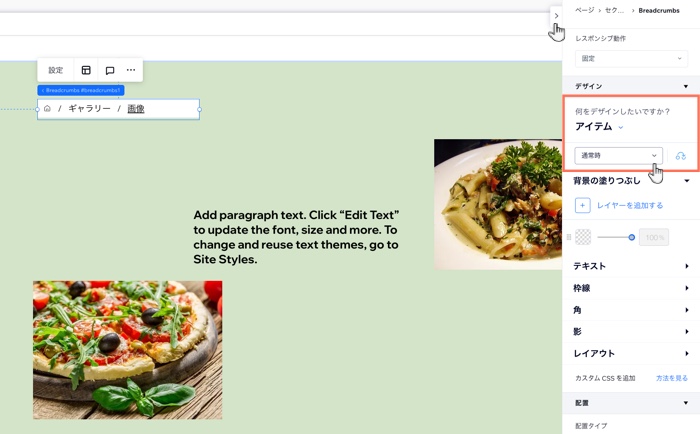
パンくずリストをデザインする
要素設定パネルからパンくずリストの外観を調整します。背景、区切り線、実際のアイテムなど、デザインを完全に制御できます。アイテムをデザインする際は、通常時、ホバー時、現在のページなどの状態を簡単に切り替えることができます。
パンくずリストをデザインする方法:
- エディタにアクセスします。
- パンくずリスト要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。 - デザインする箇所(背景、区切り線、またはアイテム)を選択します。
- ドロップダウンから該当する状態(通常時、ホバー時、または現在のページ)を選択します。
- 利用可能なオプションを使用してパンくずリストをデザインします。
ブレイクポイントを操作する場合:
どの画面でも要素が理想的に表示されるように、ブレイクポイントごとにパンくずリストをデザインすることができます。