Wix Studio エディタ:オーバーフローコンテンツを操作する
4分
この記事内
- セクションとコンテナにオーバーフローコンテンツを設定する
- ページのオーバーフローコンテンツを設定する
- よくある質問
一部のサイト要素やコンテンツは、ページ、セクション、またはコンテナに対して大きすぎて、端からはみ出す場合があります。オーバーフローコンテンツが特定のセクションやコンテナ、またはページ全体でどのように動作するかを設定できます。
Safari ブラウザを使用している場合:
コンテナ、セクション、またはページからのオーバーフローコンテンツの非表示は、バージョン 16 以降でのみサポートされています。
セクションとコンテナにオーバーフローコンテンツを設定する
ページセクションやコンテナでオーバーフローコンテンツをどのように表示するかを選択します。コンテンツを表示・非表示にしたり、スクロール時にオーバーフローを表示するよう設定することができます。
セクションとコンテナにオーバーフローコンテンツを設定する方法:
- 該当するコンテナまたはセクションをクリックします。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「レイアウト」までスクロールダウンします。
- 「オーバーフローコンテンツ」下で該当するオプションを選択します:
- 表示:ページに対して大きすぎるコンテンツでも、オーバーフローコンテンツがクライアントサイトに表示されます。スクロールバーが自動的に追加されるため、訪問者は残りのコンテンツを見ることができます。
- 非表示:オーバーフロー要素がページの端を維持するためにクリップされます。
- スクロール:訪問者はスクロールでオーバーフローコンテンツを表示できます。
- スクロールの方向:訪問者がコンテンツを表示する方法(横、縦、または両方)をを選択します。
- スクロールバーを表示:トグルをクリックして、クライアントサイトのスクロールバーを表示または非表示にします。

ページのオーバーフローコンテンツを設定する
デザインのニーズに合わせて、サイトページのコンテンツオーバーフローを表示または非表示にすることができます。コンテンツがページの端からはみ出す場合、スクロールバーが自動的に追加されます。
ページのオーバーフローコンテンツを設定する方法:
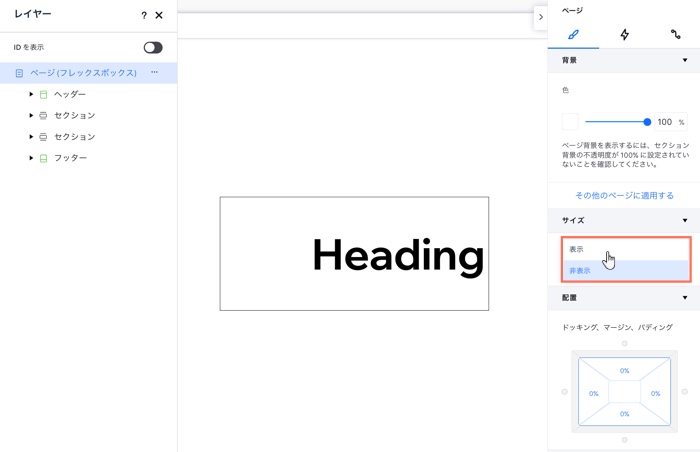
- 以下からページレイヤーを選択します:
- 「レイヤー」
 パネル。
パネル。 - エディタ左下のパンくずリスト。
- 「レイヤー」
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「レイアウト」までスクロールダウンします。
- 「オーバーフローコンテンツ」下で該当するオプションを選択します:
- 表示:ページに対して大きすぎるコンテンツでも、オーバーフローコンテンツがクライアントサイトに表示されます。スクロールバーが自動的に追加されるため、訪問者は残りのコンテンツを見ることができます。
- 非表示:オーバーフロー要素がページの端を維持するためにクリップされます。

よくある質問
オーバーフローコンテンツの詳細については、以下の質問を選択してください。
オーバーフローコンテンツは自動的に設定されますか?
ページのオーバーフローコンテンツを表示するとどうなりますか?
異なるブレイクポイントごとにオーバーフロー設定を選択できますか?
モバイルに横型スクロールバーが表示されるのはなぜですか?

