Wix Studio エディタ:エントランスアニメーションを追加する
4分
この記事内
- エントランスアニメーションを追加する
- エントランスアニメーションをカスタマイズする
- エントランスアニメーションを削除する
要素にエントランスアニメーションを追加して、訪問者に魅力的な体験を提供しましょう。要素が最初に表示されたときにアニメーションが表示されるため、注意を引くことができます。多くの種類から選択し、クライアントのニーズに合わせてカスタマイズできます。

エントランスアニメーションを追加する
特定の要素やセクション、またはサイトページ全体にエントランスアニメーションを追加できます。
エントランスアニメーションを追加する方法:
- 該当する要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「アニメーションとエフェクト」タブ
 をクリックします。
をクリックします。 - 「エントランス」下の「+追加」をクリックします。
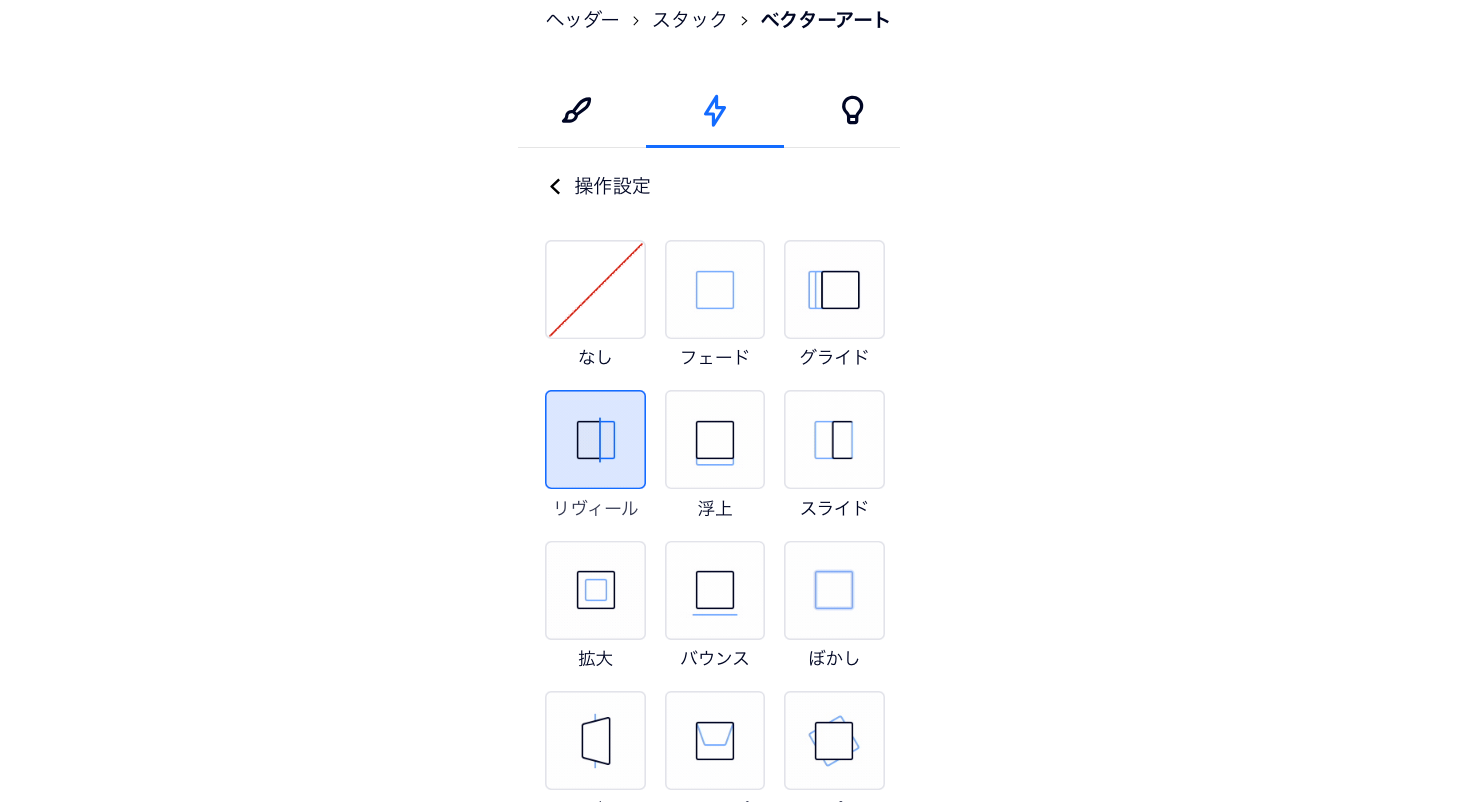
- リストからアニメーションを選択します。
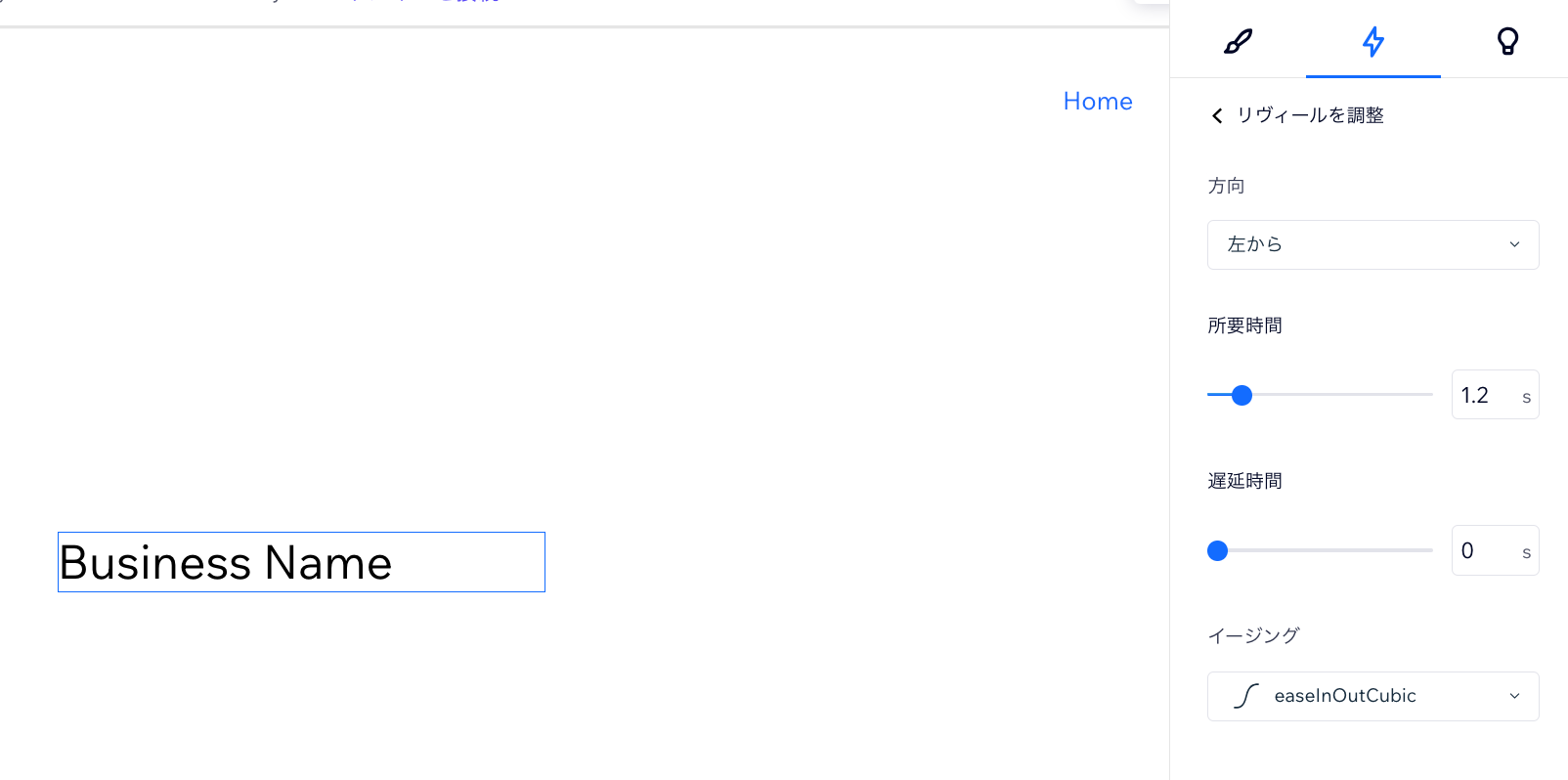
ヒント:アニメーションにマウスオーバーすると、アニメーションのプレビューが表示されます。 - (オプション)下部の「アニメーションを調整」をクリックして、方向、遅延、所要時間などの設定をカスタマイズします。

エントランスアニメーションをカスタマイズする
アニメーションを選択したら、希望通りの動作になるように設定します。アニメーションの所要時間、開始時間、強度などを選択します。
エントランスアニメーションをカスタマイズする方法:
- 該当する要素、セクション、またはページを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「アニメーションとエフェクト」タブ
 をクリックします。
をクリックします。 - 変更したいアニメーションをクリックします。
- 「アニメーションを調整」をクリックして設定を変更します:
- 方向:アニメーションの方向を決定します。
ヒント:アニメーションの種類に応じて、方向を度数単位で設定する(例:180°)か、ドロップダウンからオプションを選択します(例:時計回り)。 - 所要時間:アニメーションの所要時間を変更します。
- 遅延時間:ページ読み込みからアニメーションの開始までの時間を設定します。
- イージング:アニメーションがどの程度徐々にイーズインまたはイーズアウトするかを選択します。
- 方向:アニメーションの方向を決定します。
注意:
利用可能なレイアウトオプションは、選択したアニメーションによって異なります。

エントランスアニメーションを削除する
エントランスアニメーションは、要素設定パネルからいつでも削除できます。
エントランスアニメーションを削除する方法:
- 該当する要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「アニメーションとエフェクト」タブ
 をクリックします。
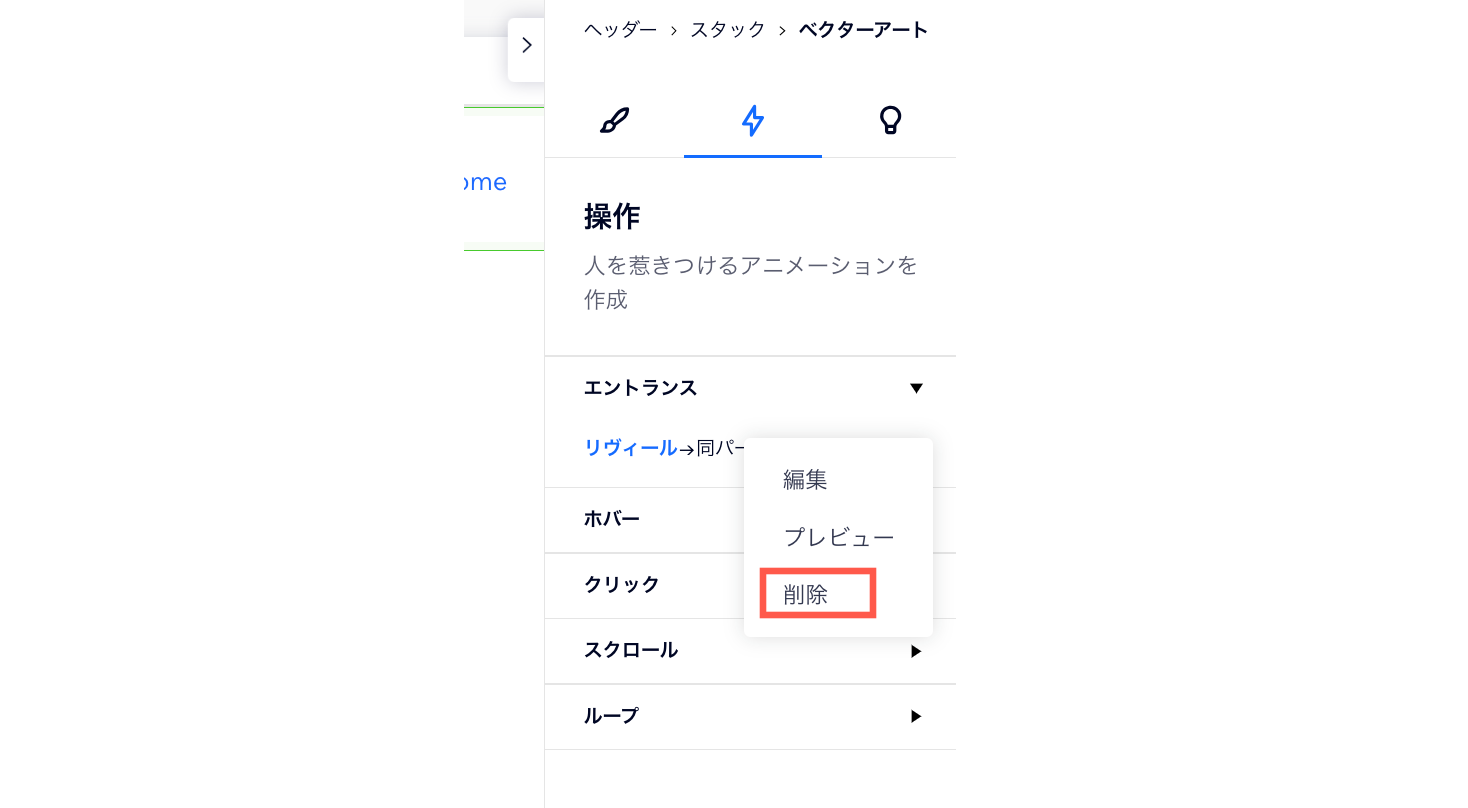
をクリックします。 - (操作タブで)該当するアニメーションにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「削除」をクリックします。