Wix Studio エディタ:HTML iFrame 要素を追加する
4分
この記事内
- コードまたはサイトを埋め込む
- 表示されるコンテンツのサイズを調整する
- ガイドラインと制限事項
- ガイドライン
- 制限事項
サイトページに HTML iFrame 要素を追加して、そこに外部サーバーやその他のソースからのコンテンツを表示します。コンテンツは、コードまたは URL を使用して埋め込むことができ、天気予報、カレンダー、株価などのウィジェットや、セキュリティーで保護されたサイトを iFrame 内に表示することができます。

コードまたはサイトを埋め込む
HTML iFrame 要素は、「要素を追加」パネルから追加することができます。ページにコードとサイトのどちらを埋め込むかを選択し、要素にコードまたは URL を貼り付けて、iFrame 内にコンテンツを表示します。
重要:
コードを埋め込む前に、必ずガイドラインと制限事項をお読みください。
HTML iFrame 要素を追加する方法:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「埋め込み・SNS」をクリックします。
- 要素を選択してページに追加し、以下の手順に従います:
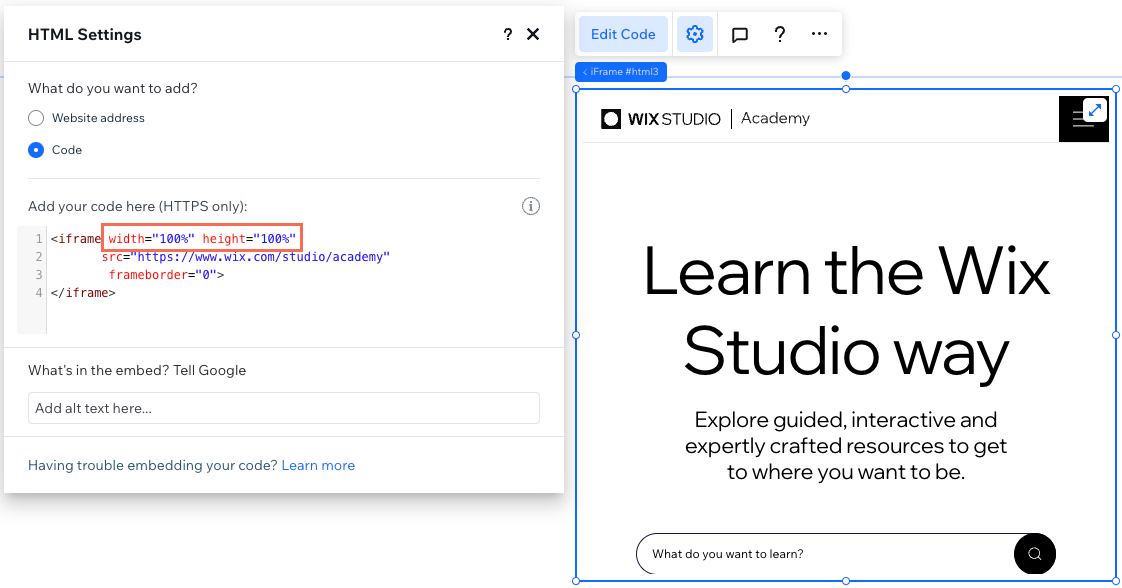
埋め込みコード
サイトの埋め込み

表示されるコンテンツのサイズを調整する
多くの場合、埋め込み要素には、以下の例のように配布元によって要素の幅や高さがピクセル単位で事前に設定されています。
1<iframe width="560" height="315"
2 src="https://www.wix.com/studio/academy"
3 frameborder="0">
4</iframe>ただし、iFrame のコンテナサイズが 560 x 315 ピクセル未満の場合は、コンテンツがクロップされてしまう恐れがあります。コンテンツがクロップされないようにするには、以下のように単位を px から % に変更し、値を 100% に設定してください。
1<iframe width="100%" height="100%"
2 src="https://www.wix.com/studio/academy"
3 frameborder="0">
4</iframe>
ガイドラインと制限事項
HTML iFrame 要素にコードを適切に埋め込むためには、以下のガイドラインと制限事項をお読みください。
ガイドライン
- コードには、HTTP ではなく HTTPS が含まれていることを確認してください。コードに HTTP が含まれている場合、ライブサイトには表示されません。
- 必ず埋め込むコードが最新であり、HTML5 と互換性があることを確認してください。多くのブラウザでは、古いバージョンの HTML で記述した場合、ページやスクリプトが正しく表示されなくなります。
- HTML コードには、ページのコア要素が含まれていますが、通常デザインやその他の複雑な機能を制御するためのコードは別に格納されます。そのため、該当する要素が CSS ファイルや JS ファイルなどに記述されていて、HTML コードに含まれていない場合は、一部の要素が機能しなくなったり、正しく表示されなくなる恐れがあります。
- target 属性の使用方法が不明な場合は、こちらを参照するか、コード作成者にお問い合わせください。
制限事項
HTML コードで記述したコンテンツは、サンドボックス化された iFrame 内のサイトに表示されます。サンドボックスを使用すると、サイト訪問者をカスタムコードで起こりうる副次的影響から守ることができます。
通常、サンドボックス化された iFrame では、以下がブロックされます:
- ブラウザ API の使用
- プラグインを使用したコンテンツ( <embed>、<object>、<applet>、その他経由)
- 自動的にトリガーされる機能(動画の自動再生やフォームコントロールの自動フォーカスなど)
ただし、Wix では W3C の仕様書に従い、以下のカスタムコードの機能を再有効化しています:
サンドボックス | 詳細 |
|---|---|
allow-same-origin | サードパーティサイトのスクリプト / コンテンツの再有効化 |
allow-forms | フォーム送信の再有効化 |
allow-popups | ポップアップの再有効化 |
allow-scripts | カスタム JavaScript コードの再有効化 |
allow-pointer-lock | カーソルのグラブの再有効化 |

