Wix Studio エディタ:DOM 順序を操作する
6分
この記事内
- DOM 順序の重要性
- DOM 自動順序整理
- DOM 自動順序整理を無効にする
- 要素の DOM 順序を手動で変更する
- DOM 順序を再編成する
- よくある質問
文書オブジェクトモデル(DOM)は、サイトページの構造化方法を参照し、要素のタブと読み込み順序を決定します。サイトの DOM 順序を整理することで、アクセシビリティとパフォーマンスが向上し、訪問者により良い体験を提供することができます。
参考:
サイトでスタックやフレックスボックスなどのより複雑なレイアウトツールを使用している場合は、DOM 順序で要素を整理することが特に重要になります。
DOM 順序の重要性
DOM 順序は、ページ上の要素の読み込み、読み取り、タブの順序を決定します。これは、サイトの以下の情報に影響を与える可能性があることを意味します:
- アクセシビリティ:サイト訪問者の中には、Tab キーやスクリーンリーダーなどの支援技術を使用してサイトを移動する方もいます。サイトの DOM は、スクリーンリーダーが読み上げる順序と、タブの順序を決定します。DOM とアクセシビリティに関する詳細はこちら
- パフォーマンス:DOM は、サイトに読み込まれる要素の順序を決定します。そのため、DOM 順序を要素の視覚的な順序と一致させると、論理的な読み込み体験が促進されます。DOM とパフォーマンスに関する詳細はこちら
- SEO ランキング:整理された論理構造はアクセシビリティとサイトの読み込みを改善するため、サイトの SEO ランキングも向上します。
そのため、サイト訪問者に最高のエクスペリエンスを提供するためには、論理的な DOM 順序が重要となります。たとえば、最初にサイトメニュー、次にヘッダーの残りの要素、そしてページタイトル、ページコンテンツなどの順で訪問者が移動できるようにします。
DOM 自動順序整理
DOM 自動順序整理は、ページ上の要素の視覚的な順序(左から右、上から下)に基づいて行われます。要素を追加、配置、サイズ変更すると自動的に DOM 順序が再配置されるため、最適化された状態が維持されます。
DOM 自動順序整理を無効にする
作業中のサイトの DOM 順序に問題がある場合は、サイト全体で無効にすることができます。特定の要素に問題がある場合、個々のセクションとコンテナ、およびセクション内のグリッドセルで無効にすることが可能です。
オプションを選択して、DOM 自動順序整理を無効にする方法を確認してください:
サイト全体
セクション・コンテナ
セクション内のグリッドセル
スティッキーな要素やセクションを操作する場合:
要素の DOM 順序を手動で変更する
DOM 自動順序整理をオフにした後、要素の視覚的な順序(左から右、上から下)に合わせて DOM 順序を手動で変更することができます。
サイトの DOM 順序を手動で変更する方法:
- エディタ左側で「レイヤー」
 をクリックします。
をクリックします。 - レイヤーパネルで整理するものを選択します:
- セクション内の要素:
- セクションを選択して開きます。
- 要素を正しい位置にドラッグアンドドロップします。
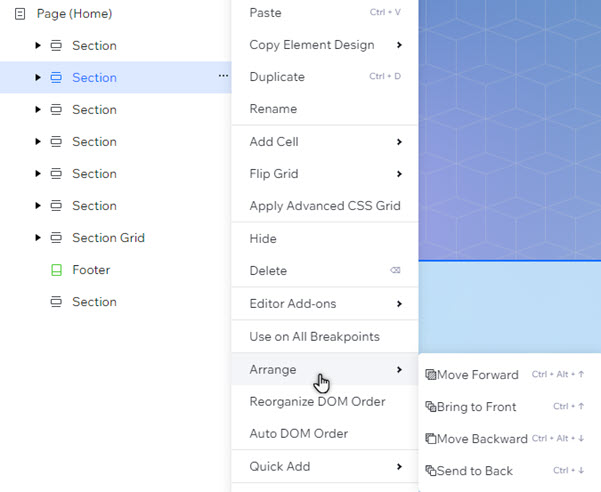
- セクション:
- パネル内で一番上の「セクション」にマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「アレンジ」をクリックします。
- 「最前面へ移動」をクリックします。
- レイヤーパネル内のその他のセクションについても、上から順に選択して上記の手順を繰り返します。
- パネル内で一番上の「セクション」にマウスオーバーし、「その他のアクション」アイコン
- セクション内の要素:

DOM 順序を再編成する
セクション、フレックスボックス、スタック、またはページ全体で、要素の DOM 順序を 1回のクリックで再編成させることができます。順序は、要素の視覚的な順序(左から右、上から下)に合わせて最適化されます。
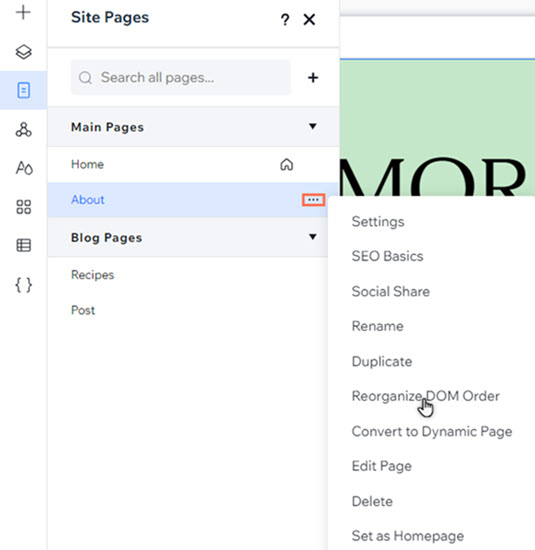
ページの DOM 順序を再編成する方法:
- エディタ左側で「ページ」
 をクリックします。
をクリックします。 - 該当するページを選択します。
- 「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「DOM 順序を再編成」をクリックします。

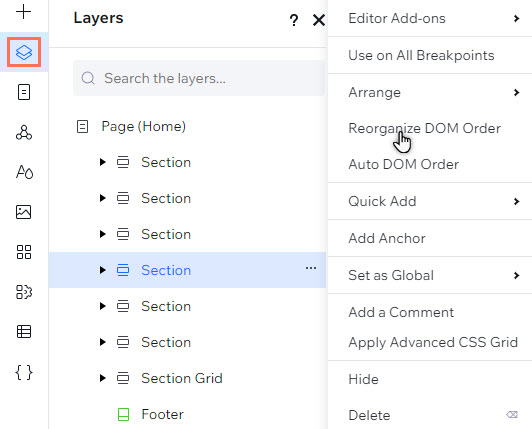
要素の DOM 順序を再編成する方法:
- エディタ左側で「レイヤー」
 をクリックします。
をクリックします。 - 該当するセクション、フレックスボックス、またはスタックを選択します。
- 「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「DOM 順序を再編成」をクリックします。

よくある質問
サイトの DOM 順序の詳細については、以下の質問を選択してください。
構築中のサイトの DOM 順序を確認するにはどうすればよいですか?
サイトページでの DOM 自動順序整理はどのように機能しますか?
DOM 自動順序整理は他にどこで有効にできますか?
他の場所に DOM 自動順序整理が適用されていますか?
レイヤーパネルで要素を並べ替えると、DOM 自動順序整理はどうなりますか?
DOM はサイトの言語でどのように機能しますか?


 をクリックします。
をクリックします。

