Wix Studio エディタ:Rive アニメーションを追加・設定する
5分
この記事内
- ステップ 1 | Rive 要素を追加する
- ステップ 2 | Rive 要素をカスタマイズする
- よくある質問
Rive アニメーションを追加して、豊かで魅力的なインタラクティブ体験を提供して、クライアントのサイトを強化しましょう。シームレスな統合を使用して、Rive コミュニティからデザイン済みパーツを取り込むことも、自身の Rive デザインを取り込むこともできます。(英語)

Rive を初めて利用する方へ
このプラットフォームを使用してアニメーションをデザインする方法については、Rive Docs をご覧ください。(英語)
ステップ 1 | Rive 要素を追加する
まずは、「要素を追加」パネルから Rive 要素を追加しましょう。次に、デフォルトのアニメーションを Rive ファイルに変更して、要素に表示するようにします。
始める前に:
いつでも統合できるように、サイトのメディアマネージャーに事前に Rive ファイルをアップロードすることをおすすめします。ただし、要素の設定時にその場でアップロードすることもできます。
Rive 要素を追加する方法:
- エディタにアクセスします。
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「メディア」をクリックします。
- 「Rive」をクリックします。
- 「Rive アニメーション」横の「サイトに追加」アイコン
 をクリックします。
をクリックします。

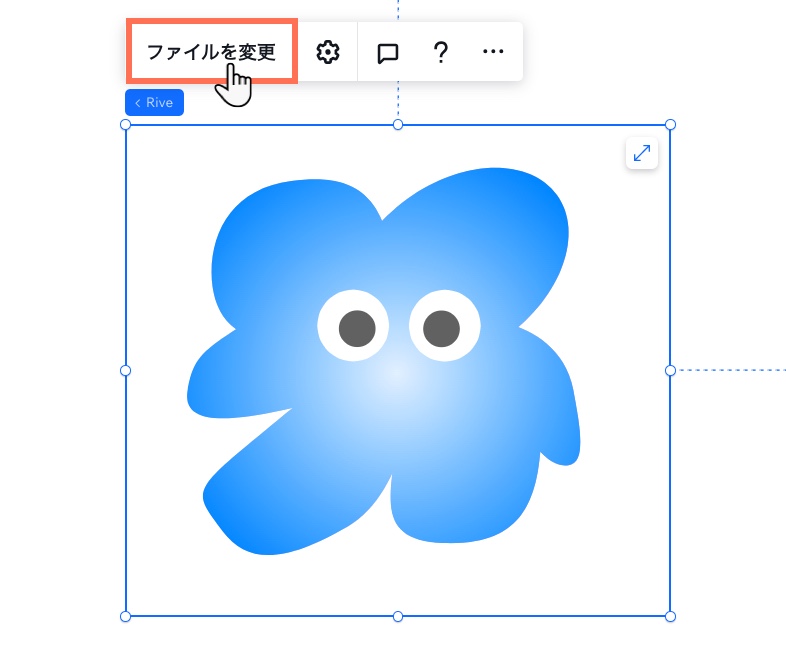
- Rive ファイルをアップロードします:
- 「ファイルを変更」をクリックします。
- (メディアマネージャーで)該当する .riv ファイルを選択するか、「+メディアをアップロード」をクリックしてその場で追加します。
- 「ページに追加」をクリックします。

ステップ 2 | Rive 要素をカスタマイズする
Rive アニメーションがクライアントのビジョンやサイトのデザインに完璧に合うように調整しましょう。特定のアートボードの選択から、配置の調整や再生設定まで、アニメーションがサイトにどのように統合されるかを完全に制御することが可能です。
ブレイクポイントを操作する場合:
デフォルトでは、Rive アニメーションの設定は、すべてのブレイクポイントに適用されます。
Rive 要素をカスタマイズする方法:
- エディタで Rive 要素を選択します。
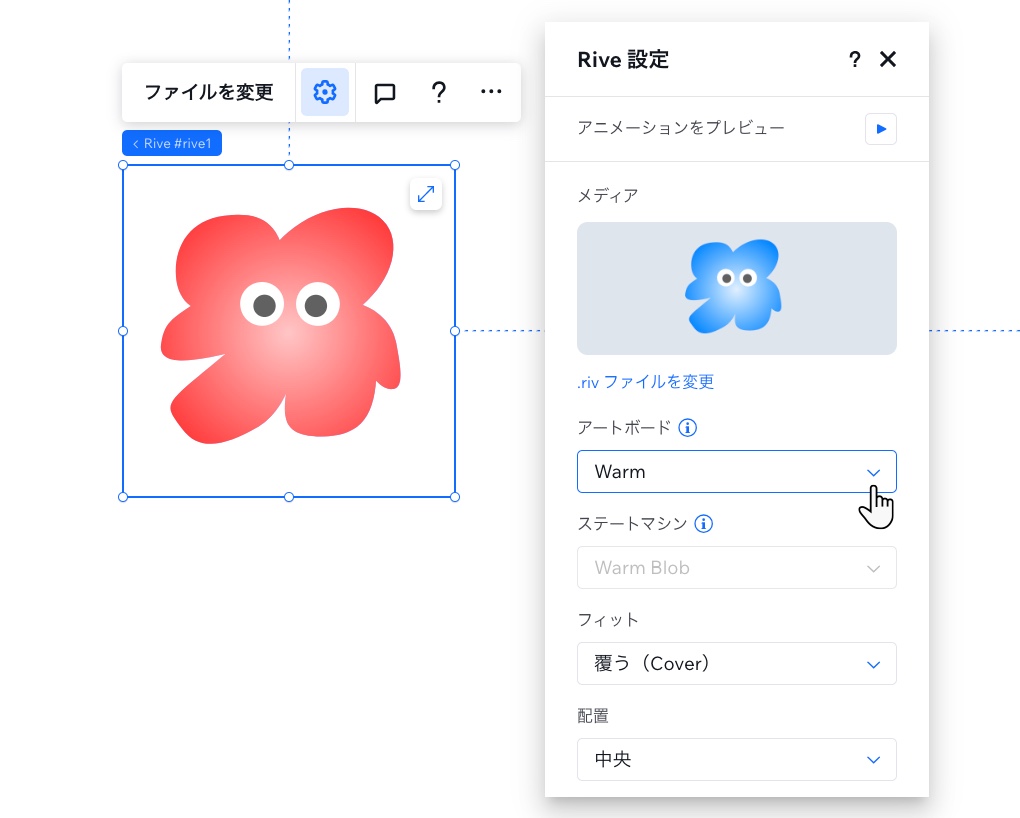
- 「設定」アイコン
 をクリックして、以下の設定を調整します:
をクリックして、以下の設定を調整します:
- メディア:「.rivファイルを変更」をクリックして、別のファイルを選択またはアップロードします。
- アートボード:Rive ファイルに複数のアートボードが含まれている場合(つまり、個々のキャンバス)、この要素に表示するものを選択できます。
- ステートマシン:Rive ファイルに複数のステートマシンが含まれている場合(つまり、複数のアニメーションの組み合わせ)、この要素で再生したいものを選択できます。
- フィット:要素のバウンディングボックス内でのアニメーションのフィットを選択します(例:覆う(Cover)、塗りつぶしなど)。
- 配置:要素のバウンディングボックス内のアニメーションの配置を選択します(例:中央、左下など)。
- 自動再生:トグルをクリックして、アニメーションを自動的に再生するかどうかを決定します。
- タッチスクロールを有効にする:トグルを有効にして、タッチ端末でスクロール動作を許可します。この場合、訪問者が Rive 要素をタップまたはドラッグすると、スクロール動作がトリガーされます。有効にしない場合、タッチ / ドラッグアクションではスクロール動作がデフォルトで無効になっています。
- アクセシビリティ:アクセシブル名を入力して、アニメーションの簡単な説明を提供します。要素が装飾の場合(アクセシブル名は不要)、「このアニメーションは装飾的なもので、説明は必要ありません。」横のチェックボックスを選択します。
- (オプション)要素のドラッグハンドルを使用して、サイズを変更します。
ヒント:Rive アニメーションは要素のバウンディングボックス内に収められます。
「アニメーションをプレビュー」をクリックして、キャンバス上で直接アニメーションを確認します。

よくある質問
詳細については、以下の質問をクリックしてください。
Rive アニメーションに必要なファイル形式は?
ページに複数の Rive アニメーションを追加することはできますか?
アニメーションが正しく表示されない場合はどうすればよいですか?
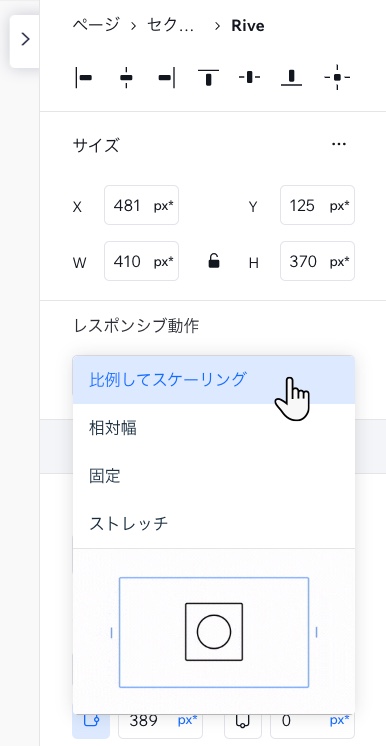
レスポンシブアニメーションを作成するにはどうすればよいですか?
Rive で設定したレスポンシブ動作を使用することはできますか?