Wix Studio エディタ:Lottie アニメーションファイルを追加・カスタマイズする
5分
この記事内
- LottieFiles からアニメーションをインポートする
- Lottie アニメーションを変更する
- アニメーションの再生方法を設定する
- Lottie アニメーションにアクセシブル名を追加する
LottieFiles は、クライアントサイトに高画質のアニメーションを追加するのに最適なソースです。JSON URL からアニメーションをインポートしたら、必要に応じてサイズを変更し、連続ループで再生するかどうかを決定できます。
始める前に:
アニメーションをインポートするには、LottieFiles アカウントが必要です。
LottieFiles からアニメーションをインポートする
Lottie アニメーションを必要な数だけ追加して、デザインを盛り上げましょう。LottieFiles でワークスペースにアニメーションを保存したら、JSON URL をコピーして Wix Studio エディタに直接貼り付けることができます。アニメーションは、すぐに新しいページ要素として追加されます。

または、新しい Lottie アニメーション要素を追加し、関連する URL を設定パネルに貼り付けることもできます。
重要:
Wix は、JSON 形式の Lottie URL のみサポートしています。
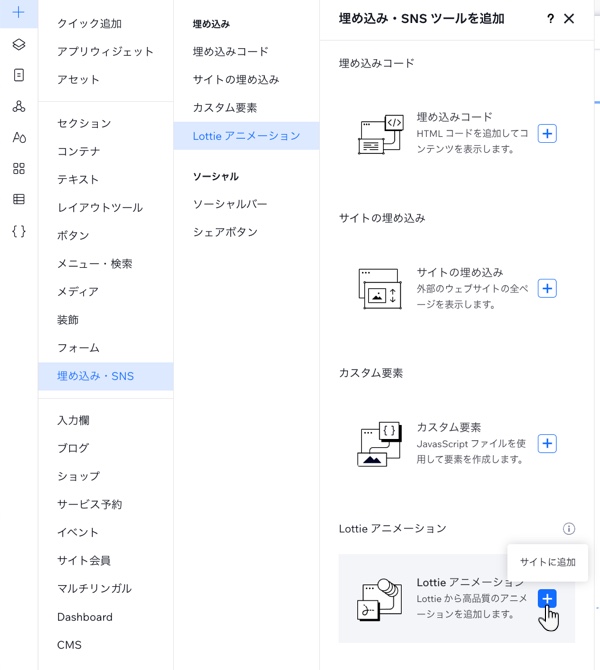
Lottie アニメーション要素を追加する方法:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「メディア」をクリックします。
- 「Lottie」をクリックします。
- 「Lottie アニメーション」横の「サイトに追加」アイコン
をクリックします。

- (別のブラウザタブで)LottyFiles アカウントから保存したアニメーションの JSON URL をコピーします。(英語)
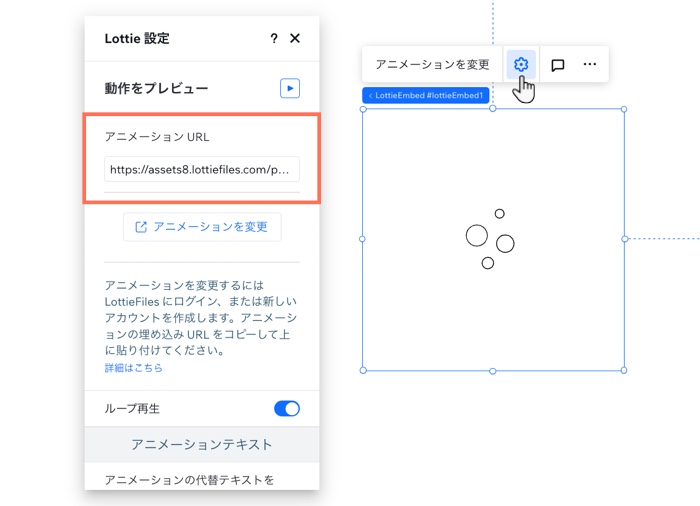
- エディタにアニメーションの URL を貼り付けます:
- エディタで Lottie 要素をクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「アニメーション URL」下に URL を貼り付けます。
- キーボードの Enter キーを押します。
次のステップ:
設定パネル上部の「動作をプレビュー」をクリックして、公開する前に表示を確認します。

ブレイクポイントを操作する場合:
Lottie アニメーションのサイズは、ブレイクポイントごとにカスタマイズできるので、どの画面でも理想的に表示されます。
Lottie アニメーションを変更する
別の Lottie アニメーションに切り替えたい場合は、要素の設定パネルで新しい URL を貼り付けることで簡単に変更できます。
アニメーションを変更する方法:
- Lottie アニメーション要素を選択します。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「アニメーション URL」下に新しいアニメーションの URL を貼り付けます。

アニメーションの再生方法を設定する
トグルを使用して、クライアントのサイトでの Lottie アニメーションの再生方法を選択できます。連続ループで再生するかどうかを選択し、一時停止 / 再生ボタンを追加して、サイト訪問者が自由に操作できるようにすることも可能です。
アニメーションの再生方法を設定する方法:
- Lottie アニメーション要素を選択します。
- 「設定」アイコン
 をクリックします。
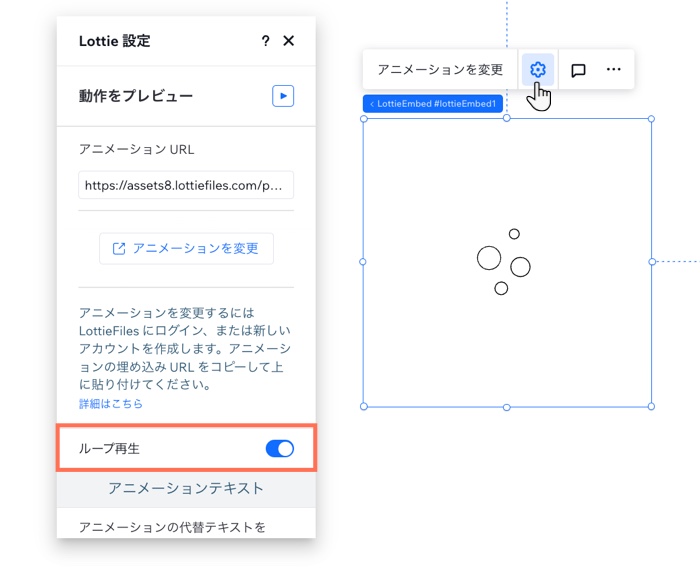
をクリックします。 - トグルを使用して、アニメーションの動作を設定します:
- ループ再生:
- 有効:訪問者がページを開いている間、アニメーションは繰り返し再生されます。
- 無効:ページが読み込まれると、アニメーションは一度だけ再生されます。
- 一時停止ボタンと再生ボタンを表示
- 有効:訪問者は必要に応じてアニメーションを一時停止・再生することができます。
- 無効:訪問者はアニメーションを一時停止したり、一時停止を解除したりすることはできません。
- ループ再生:

Lottie アニメーションにアクセシブル名を追加する
「設定」パネルから、アニメーションにアクセシブル名を追加します。アクセシブル名は、支援技術を使用している訪問者にアニメーションの目的や内容を知らせ、サイトの SEO ランキングを向上させることができます。
ページのコンテンツや機能の必須部分ではない場合は、アニメーションを装飾用としてマークすることもできます。
アクセシブル名を追加する方法:
- Lottie アニメーション要素を選択します。
- 「設定」アイコン
 をクリックします。
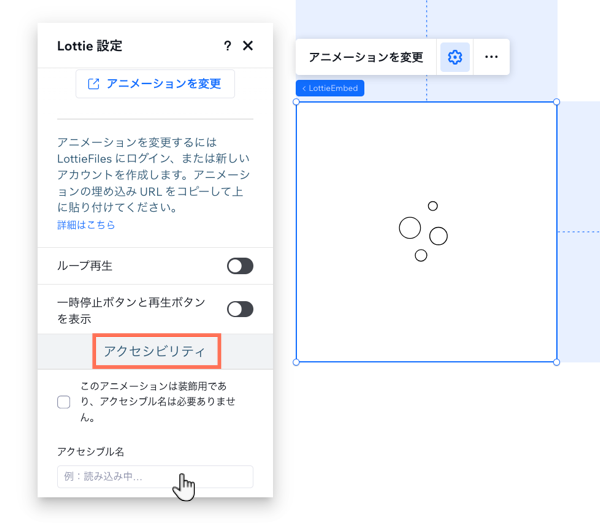
をクリックします。 - 「アクセシビリティ」までスクロールダウンし、実行する内容を選択します:
- 「アクセシブル名」下に説明を入力します。
- チェックボックスを選択して、アニメーションを装飾用としてマークします。

備考:
Wix サイトでは、JSON 形式の Lottie ファイルのみがサポートされています。技術的な理由から、JSON ファイルのすべてのファイルフィールドが含まれるとは限りません。そのため、Lottie アニメーションは Wix のライブサイトで見た目が少し異なる可能性があります(例:動きの範囲 / 量が制限される)。

