Wix Studio エディタ:AI を使用してセクションをレスポンシブにする
2分
この記事内
- AI でレスポンシブセクションを生成する
- よくある質問
AI を活用して、ワンクリックでレスポンシブなレイアウトを作成しましょう。デスクトップでセクションをデザインした後、レスポンシブ AI ツールがすべてのブレイクポイントでの見た目を改良し、俊敏かつ効率的なサイト作成を可能にします。
Wix Studio アカデミーにアクセスして、その他の Wix Studio ウェビナー、チュートリアル、コースをご覧ください。
AI でレスポンシブセクションを生成する
レスポンシブ AI を実行すると、セクションのレイアウトの提案が数秒以内に生成されます。プレビューで表示される内容が気に入らない場合、提案を適用する必要はありません。変更内容を破棄して、元のレイアウトで作業を続けることができます。
レスポンシブセクションを生成する方法:
- エディタ上部で「デスクトップ」ブレイクポイント
 をクリックします。
をクリックします。 - 該当するセクションを選択します。
- 「レスポンシブ AI」アイコン
 をクリックします。
をクリックします。 - 「今すぐ作成」をクリックします。
- (プレビューで)ブレイクポイントをクリックして、セクションがどのように表示されるかを確認します。
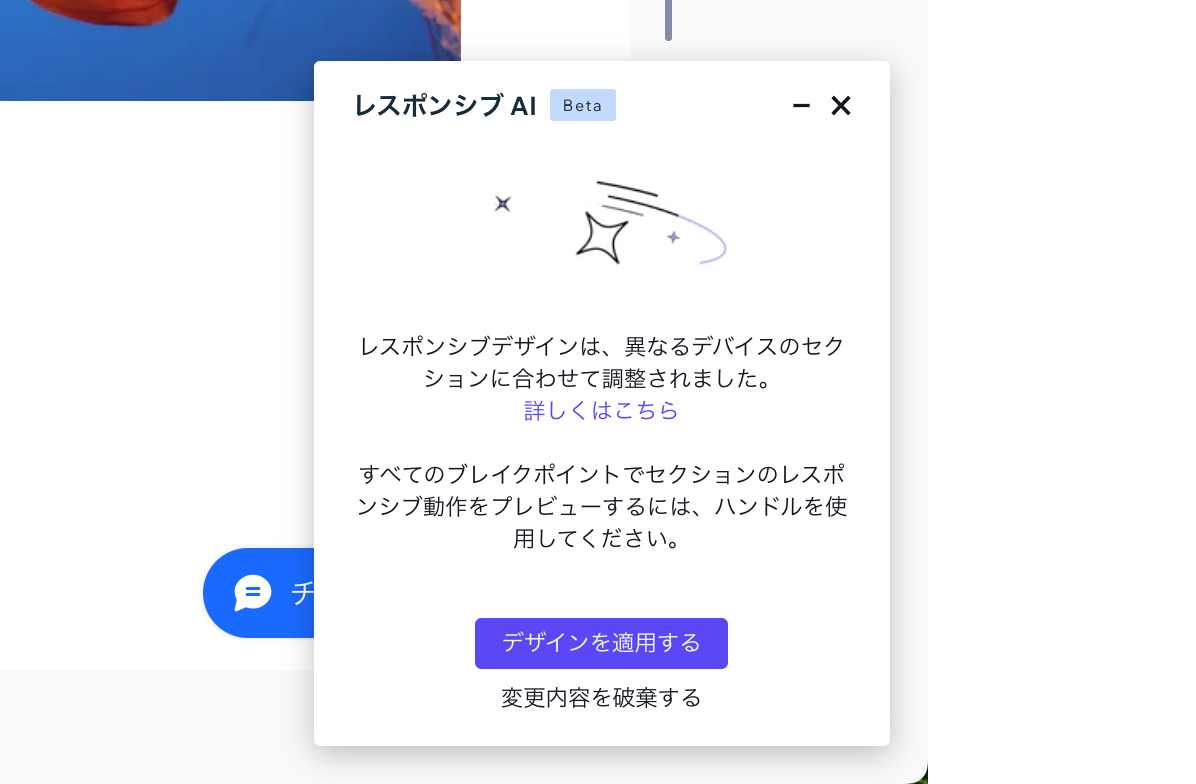
- 次に実行する内容を選択します:
- デザインを適用する:セクションに AI 候補を即座に適用します。
- 変更を破棄する:AI の提案を無視して、元のデザインに戻します。

よくある質問
レスポンシブ AI ツールの詳細については、以下の質問をクリックしてください。
レスポンシブ AI ツールの仕組み
同じセクションで AI は何回実行できますか?

