Wix Studio エディタ:不要な隙間や横スクロールバーが表示される問題のトラブルシューティング
5分
この記事内
- ステップ 1 | レイヤーパネルで要素を見つけて再配置する
- ステップ 2 | ページの隅にある要素を確認する
- ステップ 3 | ページのオーバーフローコンテンツ設定を変更する
- ステップ 4 | セクションの高さを確認する
- トラブルシューティング
Wix Studio エディタでサイトを作成していると、ページに不要な隙間や横スクロールバーが表示されることがあります。そのような場合は、この記事の手順に従うことで、どの画面サイズでも訪問者にそれらが表示されないよう修正することができます。

ステップ 1 | レイヤーパネルで要素を見つけて再配置する
要素がセクションの境界線の外側にある場合、その要素が完全に表示されるよう、ページに空白の隙間が自動的に作成されます。レイヤーパネルを開いて各ページ要素をクリックすると、それらの場所を確認し、必要に応じて境界線の内側に再配置することができます。
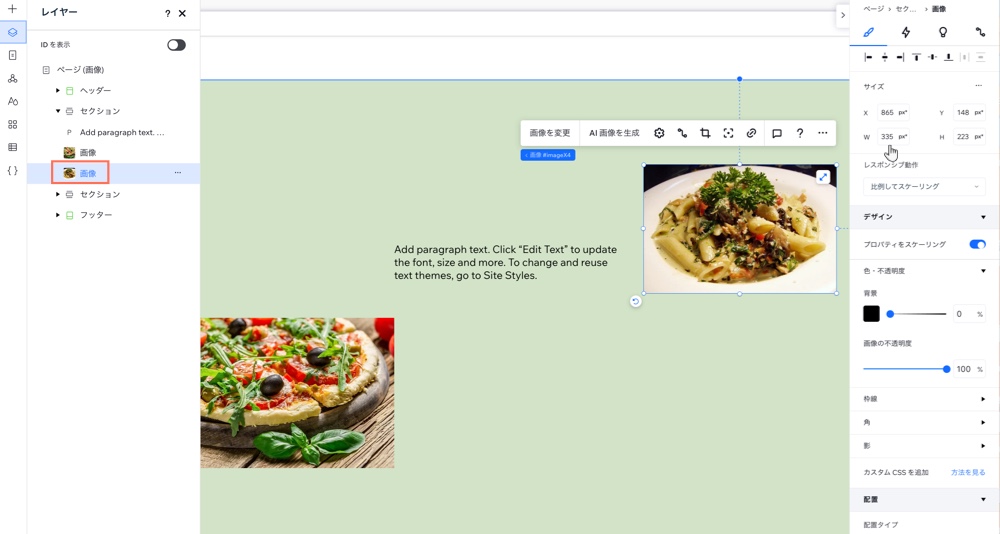
レイヤーパネルで要素を見つけて再配置する方法:
- エディタ左側で「レイヤー」
 をクリックします。
をクリックします。 - 要素を選択すると、ページ上での場所を確認します。
- 以下のツールを使用して、要素を再配置します:
- 要素を好きな場所にドラッグ&ドロップします。
- ハンドルを使用して、要素のサイズを小さくします。
- 矢印アイコン
 をクリックして要素設定パネルを開き、マージンを調整するか要素をリサイズします。
をクリックして要素設定パネルを開き、マージンを調整するか要素をリサイズします。

ステップ 2 | ページの隅にある要素を確認する
要素がセクションの内側に配置されていても、その端がページの境界線を越えている場合は、ページに空白の隙間や横スクロールバーが作成されることがあります。これは、テキスト要素でよく発生します。
各セクションをクリックし、ページの隅に近いすべての要素にマウスオーバーして、いずれかがオーバーフローしている場合(はみ出している場合)は、必要に応じてその要素を移動またはリサイズすることができます。

ステップ 3 | ページのオーバーフローコンテンツ設定を変更する
ページのオーバーフローコンテンツを非表示にすると、ページに空白の隙間や横スクロールバーを表示させないようにすることができます。ただし、この設定ではページの境界線を越えている要素がその部分だけ非表示になるため、配置によっては要素が切り取られたように表示されます。
オーバーフローコンテンツ設定を変更する方法:
- ページレイヤーを選択します:
- 該当するページにアクセスします。
- エディタ左側で「レイヤー」
 をクリックします。
をクリックします。 - 「ページ」をクリックします。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

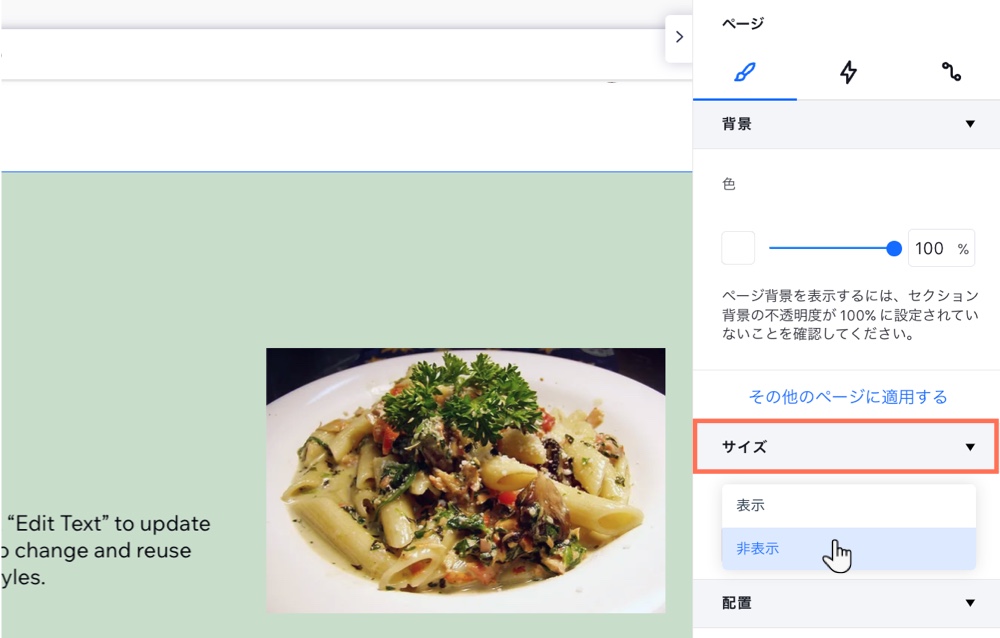
- 「デザイン」タブ
 をクリックします。
をクリックします。 - 「オーバーフローコンテンツ」ドロップダウンから「非表示」を選択します。

ステップ 4 | セクションの高さを確認する
セクションまたは CSS グリッドに設定した高さやその最小値によって、ページに不要な隙間が作成される場合があります。「画面にフィット」またはビューポートの高さを基準とする「vh」という単位を使用している場合は、画面が大きいほど隙間が大きく見えることがあります。
そのような場合は、要素設定パネルを使用して、セクションまたは CSS グリッドのサイズを確認し、必要に応じて高さやその最小値を変更することができます。
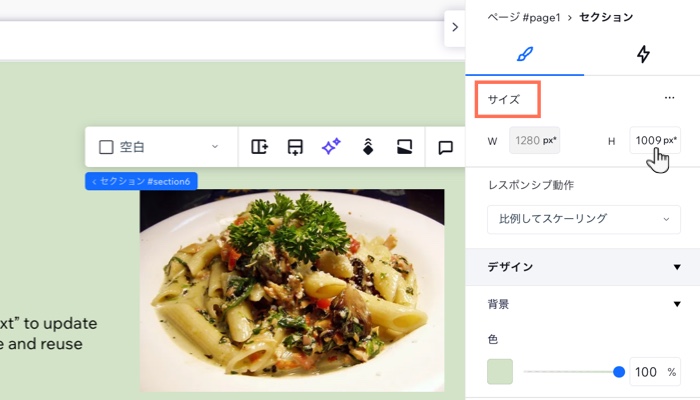
セクションの高さを確認する方法:
- 該当するセクションを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「サイズ」下で、「高さ」と「Min H(高さの最小値)」の設定を確認して調整します。

トラブルシューティング
クライアントのライブサイトに不要な隙間が表示される場合は、隙間を削除するためにできるその他の方法を確認するか、以下の動画ガイドを見て問題のトラブルシューティングを実施してください。

