Wix Studio エディタ:レイヤーを操作する
7分
この記事内
- レイヤーパネルの構造
- レイヤーを選択・管理する
- レイヤーを管理する
- レイヤーの選択を設定する
- レイヤー名を変更する
- レイヤーを並べ替える
- 要素を表示または非表示にする
Wix Studio エディタで作業しているページのレイヤーを管理します。ここには、すべてのセクションと要素が表示され、それらの階層をよりよく理解することができます。レイヤーパネルは、キャンバス上で見つけるのが難しい要素を選択する場合にも役立ちます。

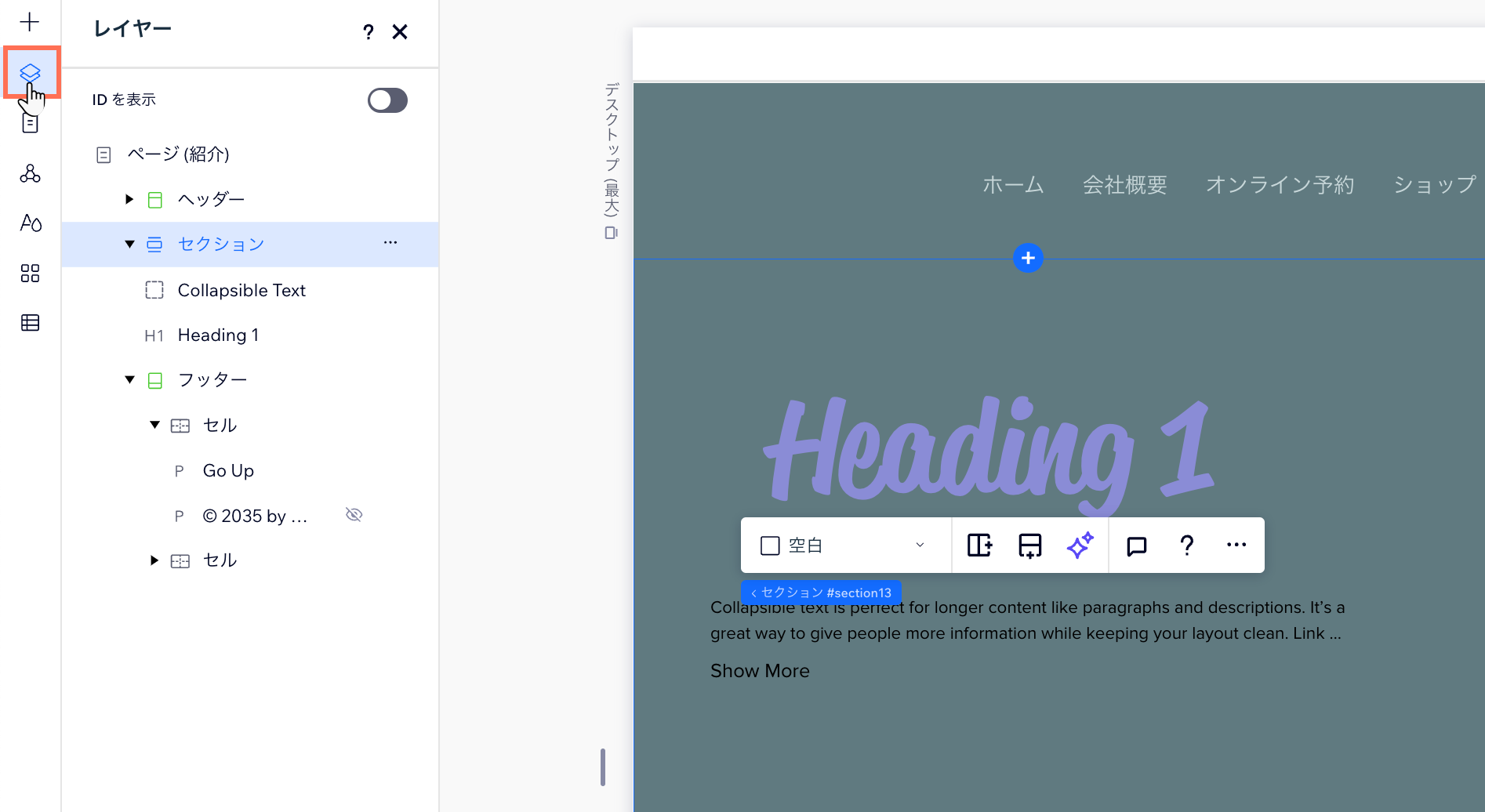
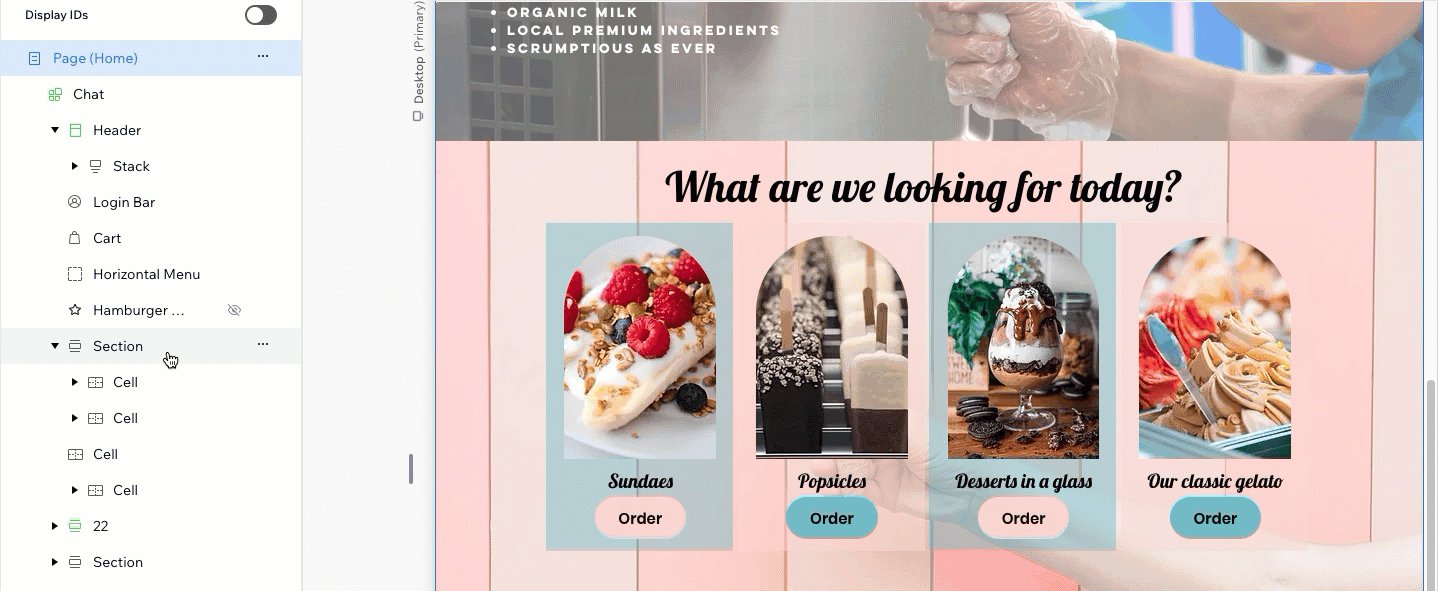
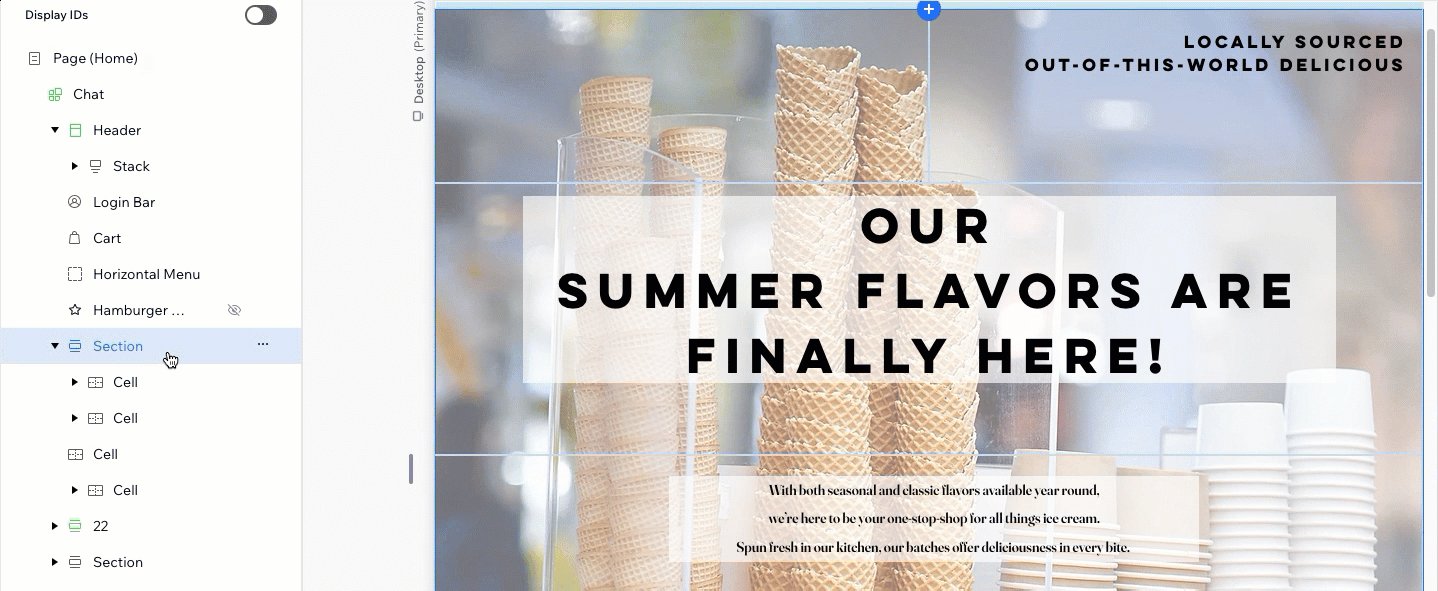
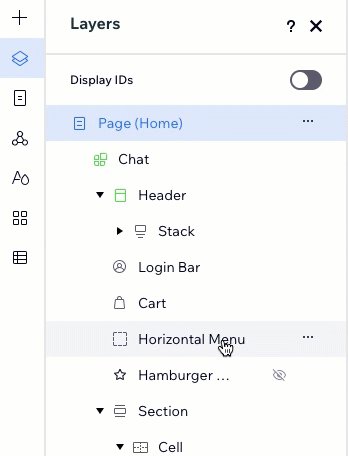
レイヤーパネルの構造
レイヤーパネルには、現在のページのすべてのセクションが上から下に階層で表示されます。たとえば、ページの上部にヘッダーがある場合、リストの上部に表示されます。
他の要素内に要素をネストすると、要素間に親子関係が作成されます。たとえば、コンテナ内のテキスト要素はそのコンテナの子要素です。そのコンテナは、それを表示するセクションの子になります。
レイヤーパネルはこの親子関係のロジックに従って構成されているため、親要素をクリックして子要素を表示できます。ページにマスターセクションがある場合、緑色でハイライトされます。
検索バーを使用して、必要なレイヤーをすばやく見つけることができます。要素名または ID を入力できます。

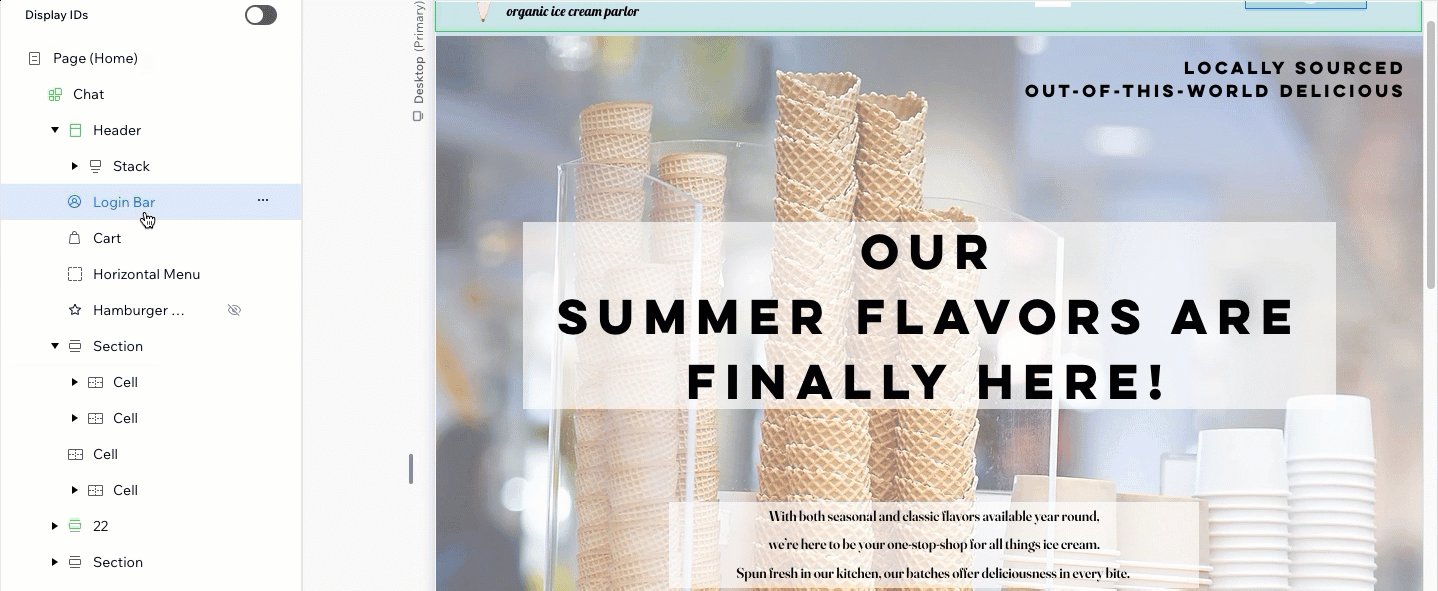
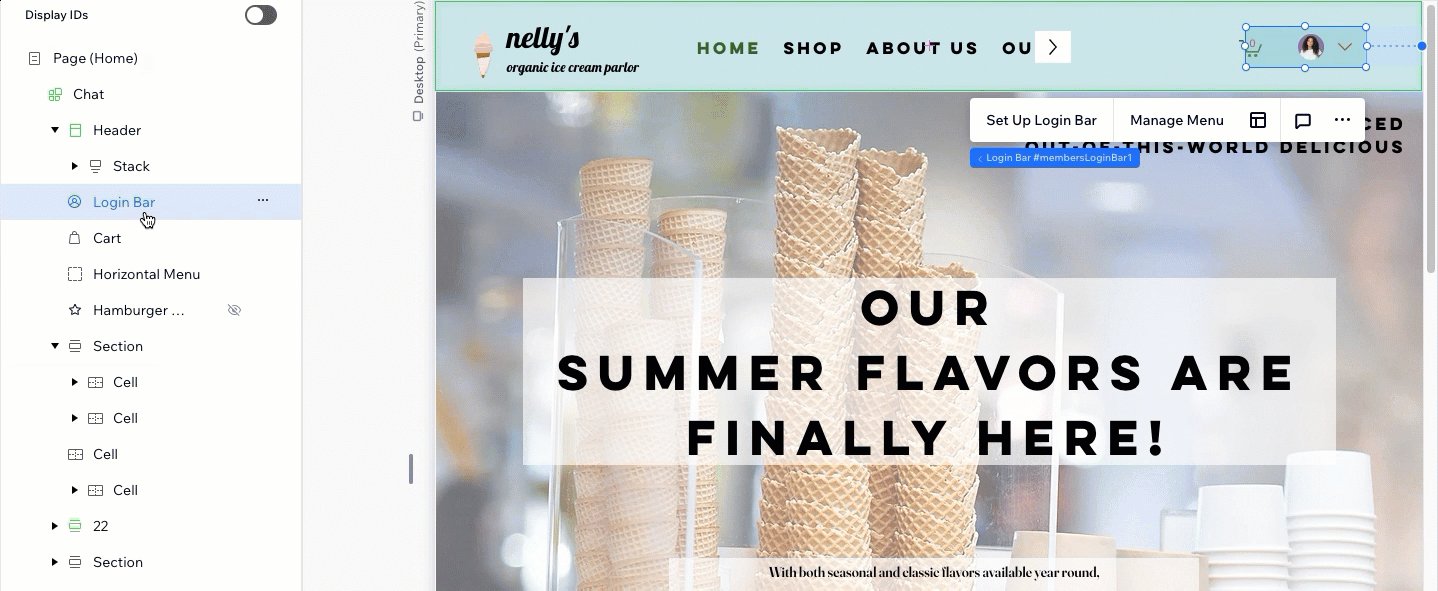
レイヤーを選択・管理する
レイヤーパネルは、ページ上の特定の要素にすばやく移動する便利な方法です。また、重複する要素があり、必要な要素を見つけたり選択したりできない場合など、要素を見つけるのに最適です。
レイヤーにマウスオーバーすると、ページ上でハイライト表示されます。レイヤーをクリックすると、エディタはその要素まで直接スクロールします。この時点でパネルを閉じても、選択内容は保存されます。
ヒント:
Shift キーを押しながら複数のパーツをクリックして選択します。

ヒント:
エディタ左下のパンくずリストからレイヤーを選択することもできます。

レイヤーを管理する
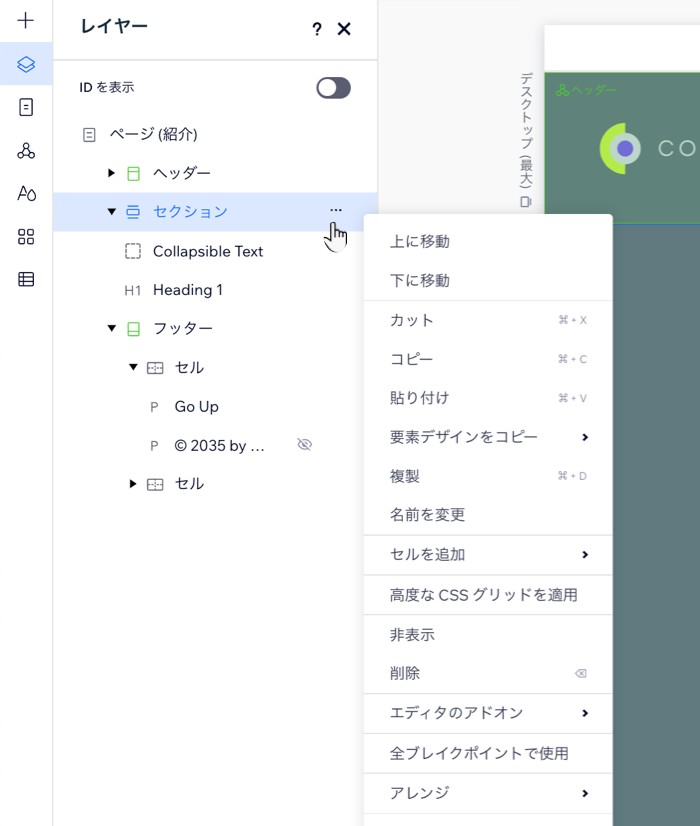
必要なレイヤーが見つかりましたか?このパネルから、レイヤーのコピー、上下の移動、表示するページの選択などのアクションを実行できます。
次のいずれかの操作を行って、レイヤーを管理します:
- レイヤー名を右クリックします。
- レイヤー名にマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。

レイヤーの選択を設定する
Editor X を使用して、キャンバス上のレイヤーを取得するためのデフォルト経路を選択できます。子要素を持つ親コンテナをクリックしたときに「選択」される要素を決定します。
- 親コンテナが先:親コンテナが先をクリックすると、親コンテナ(コンテナボックス、スタックなど)が選択されます。次に、中の要素をもう一度クリックして編集します。
- 子パーツが先:親コンテナではなく、クリックした子要素が選択されます。
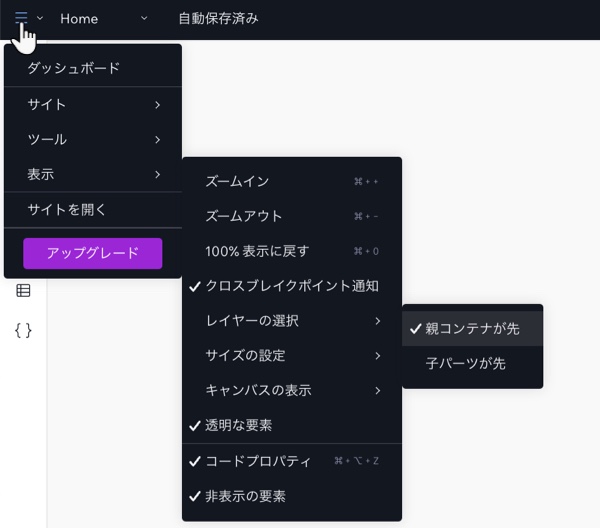
レイヤーの選択を設定する方法:
- 左上の「Wix Studio」アイコン
 をクリックします。
をクリックします。 - 「表示」にマウスオーバーします。
- 「レイヤーの選択」にマウスオーバーします。
- 該当するオプション(「親コンテナが先」または「子パーツが先」)を選択します。

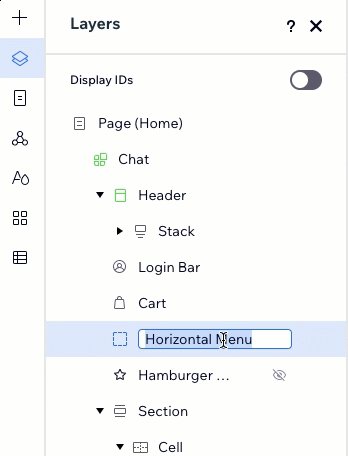
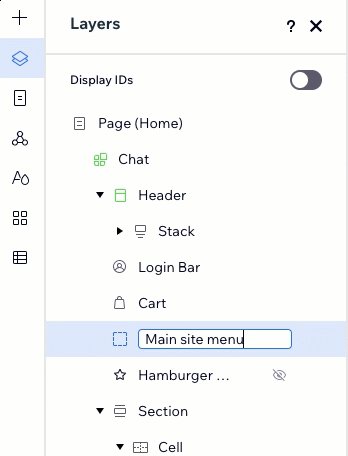
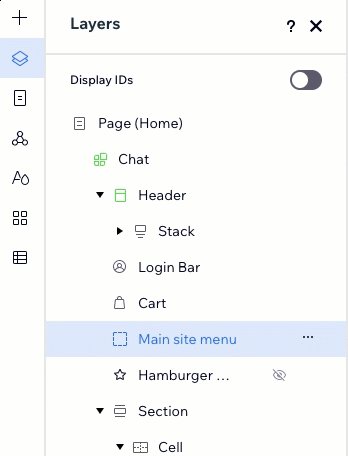
レイヤー名を変更する
ページに多くのセクション、コンテナ、要素を追加すると、レイヤーパネルでそれらを区別することが難しくなる場合があります。簡単に識別できるように、レイヤーの名前を変更することができます。該当するレイヤーをダブルクリックして、新しい名前を付けます。

開発モードを使用している場合:
レイヤーパネルに要素 ID を表示して、コード内の要素を簡単に識別できます。「ID を表示」トグルを有効にして、プロパティパネルで定義された ID を表示します。
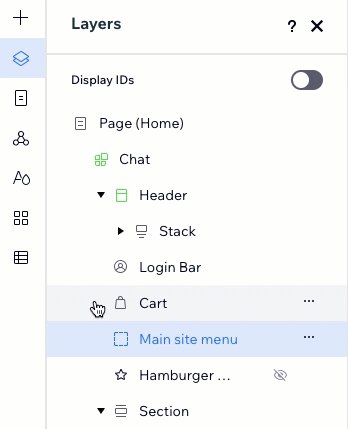
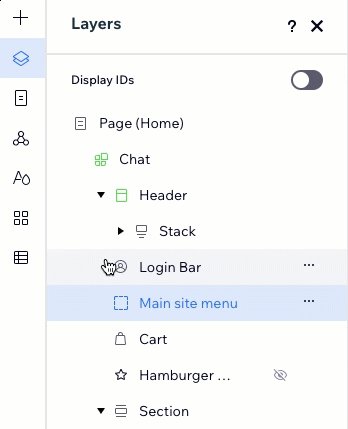
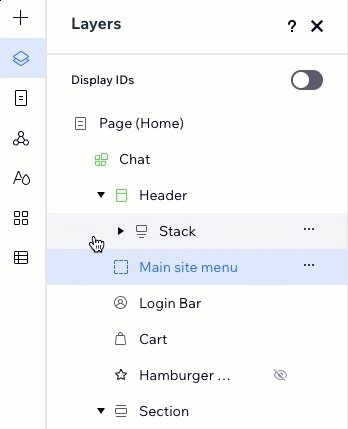
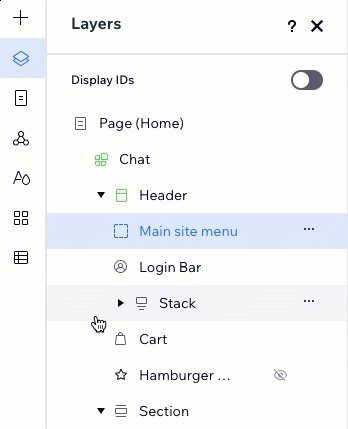
レイヤーを並べ替える
ドラッグアンドドロップを使用すると、現在のページの要素やセクションを簡単に並べ替えることができます。レイヤーパネルは上から下に整理されているため、要素を移動させると、ページ上の位置にも影響します。
重複する要素を操作する場合、要素を並べ替えると Z 順序にも影響します。たとえば、シェイプの上にテキストを表示する場合、レイヤーパネルでテキストをシェイプの上に配置する必要があります。
要素は親内でのみドラッグアンドドロップできます。要素を別の親にドラッグすることはできません。

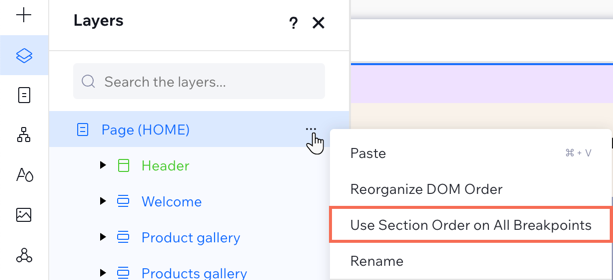
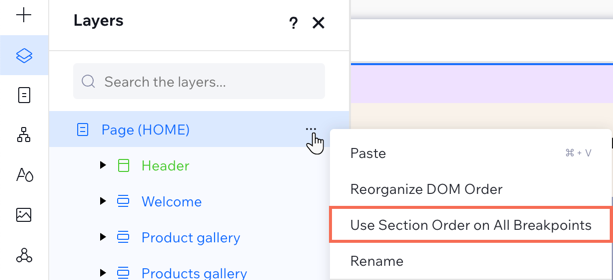
小さなブレイクポイントのセクションの順序を変更した場合:

デスクトップで現在使用している順序は、いつでも再適用できます。「レイヤー」パネル  にアクセスし、「ページ」横の「その他のアクション」アイコン
にアクセスし、「ページ」横の「その他のアクション」アイコン  をクリックして「すべてのブレイクポイントでセクションの順序を使用」を選択します。
をクリックして「すべてのブレイクポイントでセクションの順序を使用」を選択します。
 にアクセスし、「ページ」横の「その他のアクション」アイコン
にアクセスし、「ページ」横の「その他のアクション」アイコン  をクリックして「すべてのブレイクポイントでセクションの順序を使用」を選択します。
をクリックして「すべてのブレイクポイントでセクションの順序を使用」を選択します。
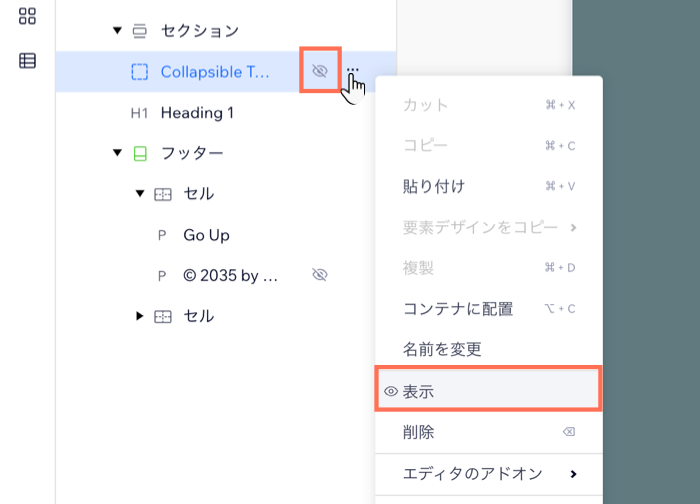
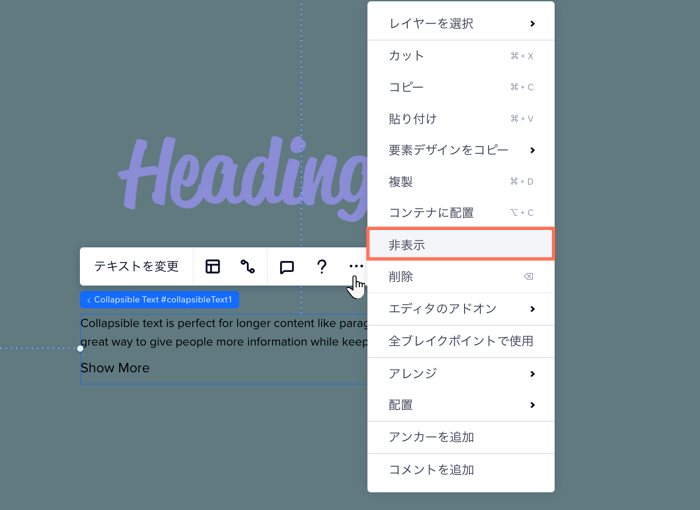
要素を表示または非表示にする
要素で「その他のアクション」アイコン  をクリックして「非表示」を選択することで、キャンバス上で直接、現在のブレイクポイントから要素をすばやく非表示にすることができます。
をクリックして「非表示」を選択することで、キャンバス上で直接、現在のブレイクポイントから要素をすばやく非表示にすることができます。
 をクリックして「非表示」を選択することで、キャンバス上で直接、現在のブレイクポイントから要素をすばやく非表示にすることができます。
をクリックして「非表示」を選択することで、キャンバス上で直接、現在のブレイクポイントから要素をすばやく非表示にすることができます。
ただし、要素を再表示する必要がある場合は、レイヤーパネルから行う必要があります。非表示の要素は、リストで簡単に見つけることができるように「非表示」アイコン  と共に表示されます。
と共に表示されます。
 と共に表示されます。
と共に表示されます。ヒント:
小さいブレイクポイント(例: モバイル)に要素を追加すると、大きなブレイクポイント(例: デスクトップ)では常に非表示になります。これらの手順に従って、大きなブレイクポイントに要素を表示することができます。
要素を再度表示する方法:
- エディタ左側で「レイヤー」
 をクリックします。
をクリックします。 - リストで非表示の要素を見つけます。
- 「表示」アイコン
 をクリックします。
をクリックします。