Wix Studio エディタ:ループアニメーションを追加する
4分
この記事内
- ループアニメーションを追加する
- ループアニメーションをカスタマイズする
- ループアニメーションを削除する
連続的にループするアニメーションを使用して、デザインに躍動感を与えましょう。訪問者に注目してもらいたいどの要素にもループアニメーションを追加することができます。
異なるブレイクポイントでアニメーションはどうなりますか?
デスクトップブレイクポイントにアニメーションを追加すると、小さいブレイクポイントにも適用されます。ただし、ブレイクポイントごとに異なるアニメーションを設定したり、同じアニメーションをカスタマイズしたりすることは可能です。
Wix Studio アカデミーにアクセスして、その他の Wix Studio ウェビナー、チュートリアル、コースをご覧ください。
ループアニメーションを追加する
ループアニメーションは特定の要素やセクション、またはサイトページ全体に追加することができます。
ループアニメーションを追加する方法:
- 該当する要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「アニメーションとエフェクト」タブ
 をクリックします。
をクリックします。 - 「ループ」下の「+追加」をクリックします。
- リストからアニメーションを選択します。
ヒント:アニメーションにマウスオーバーすると、アニメーションのプレビューが表示されます。

ループアニメーションをカスタマイズする
アニメーションを選択したら、希望通りの動作になるように設定します。アニメーションの所要時間を選択したり、強度を設定したり、リピート間の遅延時間を追加したりできます。
ループアニメーションをカスタマイズする方法:
- 該当する要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「アニメーションとエフェクト」タブ
 をクリックします。
をクリックします。 - 変更したいアニメーションをクリックします。
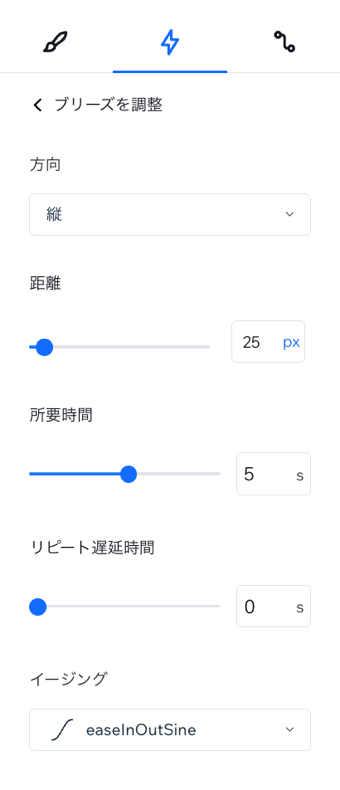
- 「アニメーションを調整」をクリックして設定を変更します:
- 方向:アニメーションの方向を選択します(例:横、縦)。
- 強度:アニメーションの強弱を調整します。
- 所要時間:アニメーションの所要時間を変更します。
- リピート遅延時間:アニメーションの無限リピートの間に遅延時間(秒単位)を追加します。
- イージング:アニメーションがどの程度徐々にイーズイン・イーズアウトするかを選択します。
注意:
利用可能な設定は、選択したアニメーションによって異なります。

ループアニメーションを削除する
ループアニメーションは要素設定パネルからいつでも削除できます。
ループアニメーションを削除する方法:
- 該当する要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「アニメーションとエフェクト」タブ
 をクリックします。
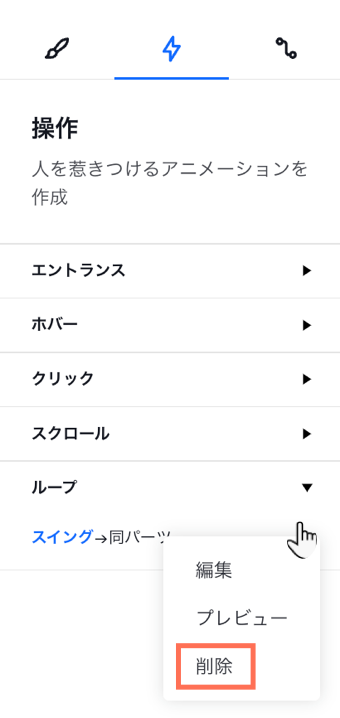
をクリックします。 - 該当するアニメーションにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「削除」をクリックします。