Wix Studio エディタ:ライトボックスを使用する
7分
この記事内
- ライトボックスを追加する
- ライトボックスをカスタマイズする
- ライトボックスのトリガーを設定する
- ライトボックスのスケジュールを設定する
- 要素をライトボックスにリンクする
- ライトボックスを管理する
ライトボックスは、ニーズに合わせてカスタマイズできるポップアップです。ポップアップウィンドウをデザインし、必要な要素を追加したら、サイト訪問者に表示されるタイミングを選択します。
テキスト、ボタン、画像などの要素をリンクして、クリックするとライトボックスを開くこともできます。これは、時間的制約のある情報、セールやプロモーションを露出する機会を増やすのに最適な方法です。

ライトボックスを追加する
サイトにライトボックスポップアップを追加して、訪問者に魅力的な告知を表示できるようにしましょう。
ライトボックスを追加する方法:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「レイアウトツール」をクリックします。
- 「ライトボックス」クリックします。
- 追加したいライトボックスを選択します。
ライトボックスをカスタマイズする
サイトに合わせてライトボックスをカスタマイズします。必要な要素を追加し、背景色を変更して不透明度を設定します。
ライトボックスをカスタマイズする方法:
- エディタ左側で「ページ」
 をクリックします。
をクリックします。 - 「ライトボックス」下で該当するライトボックスを選択します。
- キャンバス上のライトボックスをクリックします。
- ライトボックスのカスタマイズ方法を選択します:
要素を追加する
背景をデザインする
ライトボックス内をスクロールするオプションを追加する
ライトボックスの周りのオーバーレイを設定する
5. 準備ができたら、下部の「完了」をクリックして編集モードを終了します。

次のステップ:
サイトをプレビューして、ライトボックスの動作を確認しましょう。
ライトボックスのトリガーを設定する
ライトボックスが表示される方法とタイミングを選択します。特定のサイトページに自動的に表示されるように設定したり、要素(例: テキスト、画像)にリンクすることができます。また、訪問者がライトボックスを閲覧した後にどのように閉じるかを決めることもできます。
注意:
ライトボックスは、訪問者 1人につき 1回、最初に開いた関連するページに表示されます(複数のページに表示するように設定されている場合)。
トリガーを設定する方法:
- エディタ左側で「ページ」
 をクリックします。
をクリックします。 - 「ライトボックス」下で該当するライトボックスを選択します。
- キャンバス上のライトボックスをクリックします。
- 「表示設定」をクリックします。
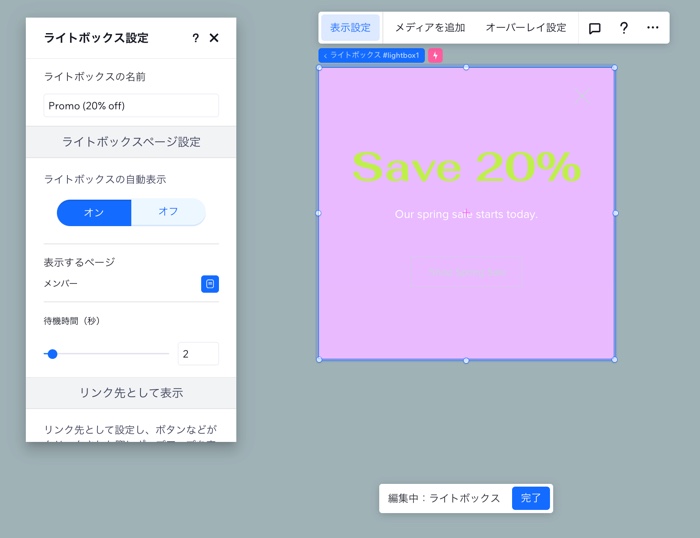
- 「ライトボックスの自動表示」下で該当するオプションを選択します:
- オン:訪問者が関連するページを開いた際に、ライトボックスが自動的に表示されます。
- 「表示するページ」下でページをクリックします。
- 「待機時間(秒)」スライダーをドラッグして、ページが読み込まれてからライトボックスが表示されるまでの時間を秒単位で設定します。
- オフ:訪問者がページを開いてもライトボックスは表示されません。代わりに、選択したボタンまたはリンクによってトリガーされます。
- オン:訪問者が関連するページを開いた際に、ライトボックスが自動的に表示されます。
- 「ボックスを閉じる方法」下で該当するトグルを有効にします。
注意:「X」アイコンと「閉じる」ボタンの両方を無効にすると、サイト訪問者はライトボックスの外側をクリックすることで、ライトボックスを閉じることができます。 - 準備ができたら、「完了」をクリックして編集モードを終了します。

ライトボックスのスケジュールを設定する
サイト訪問者にライトボックスが表示されるタイミングを選択します。たとえば、期間限定のセールを宣伝している場合、タイミングを設定することにより、ライトボックスが該当期間中にのみ表示されるようになります。
ライトボックスのスケジュール設定を行う方法:
- エディタ左側で「ページ」
 をクリックします。
をクリックします。 - 「ライトボックス」下で該当するライトボックスを選択します。
- キャンバス上のライトボックスをクリックします。
- 「表示設定」をクリックします。
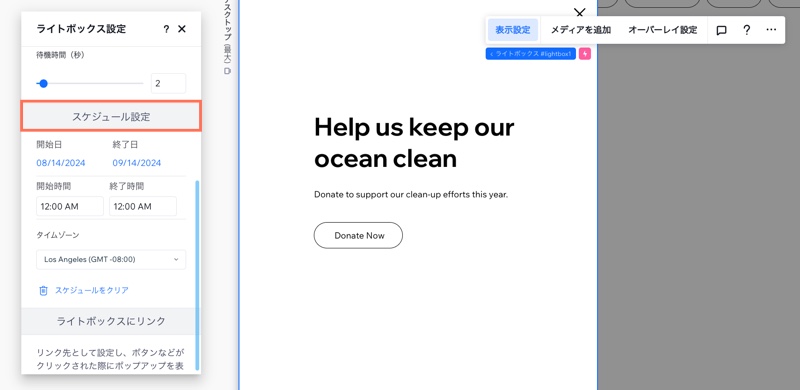
- 「スケジュール設定」までスクロールダウンし、「+スケジュールを設定」をクリックします。
- 開始日時と終了日時を設定します。
ヒント:正しいタイムゾーンが設定されていることを確認してください。正しくない場合は、変更できます。

要素をライトボックスにリンクする
サイト上の要素をリンクしてライトボックスを開き、訪問者が告知を見逃さないようにします。テキスト、画像、動画、ボタンなどの要素をリンクできます。
要素をライトボックスにリンクする方法:
- エディタで該当する要素をクリックします。
- 「リンク」アイコン
 をクリックします。
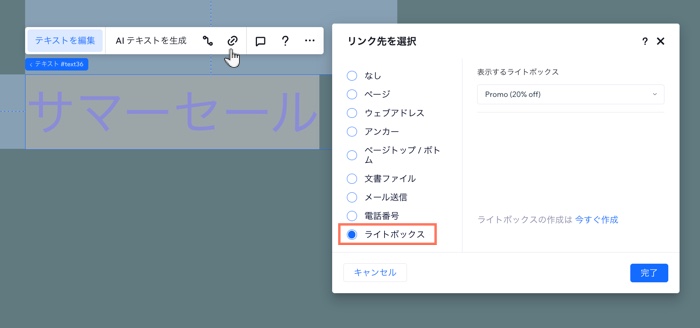
をクリックします。 - 左側で「ライトボックス」を選択します。
- 「表示するライトボックス」ドロップダウンメニューをクリックして、該当するライトボックスを選択します。
- 「完了」をクリックします。

ライトボックスを管理する
エディタでサイトのライトボックスを管理し、整理しましょう。見つけやすいように名前を変更したり、複製して時間を節約したり、古いライトボックスを削除したりできます。
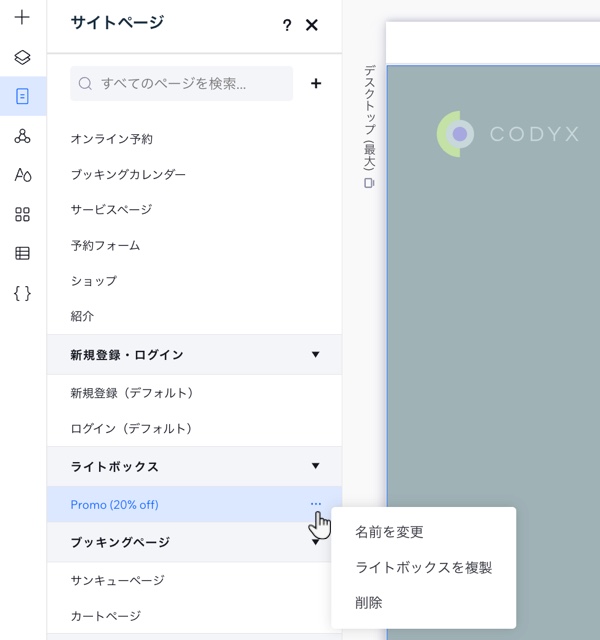
ライトボックスを管理する方法:
- エディタ左側で「ページ」
 をクリックします。
をクリックします。 - 該当するライトボックス横の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 次に実行する内容を選択します:
ライトボックスの名前を変更する
ライトボックスを複製する
ライトボックスを削除する



 をクリックします。
をクリックします。
