Wix Studio エディタ:マウスエフェクトを追加する
4分
この記事内
- 要素にマウスエフェクトを追加する
- マウスエフェクトをカスタマイズする
- マウスエフェクトを削除する
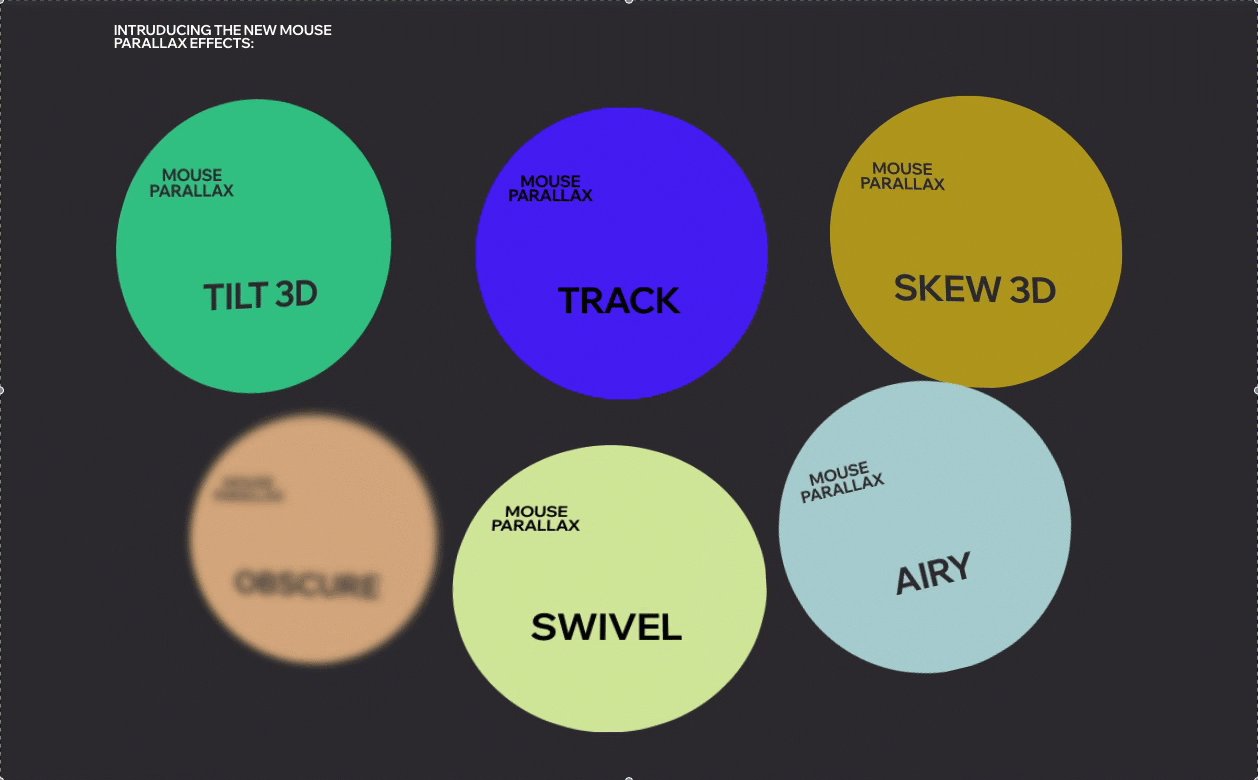
魅力的なマウスエフェクトでデザインの応答性を高めましょう。ハイライトしたい要素にマウスエフェクトを追加すると、訪問者のカーソルの動きで自動的にトリガーされます。
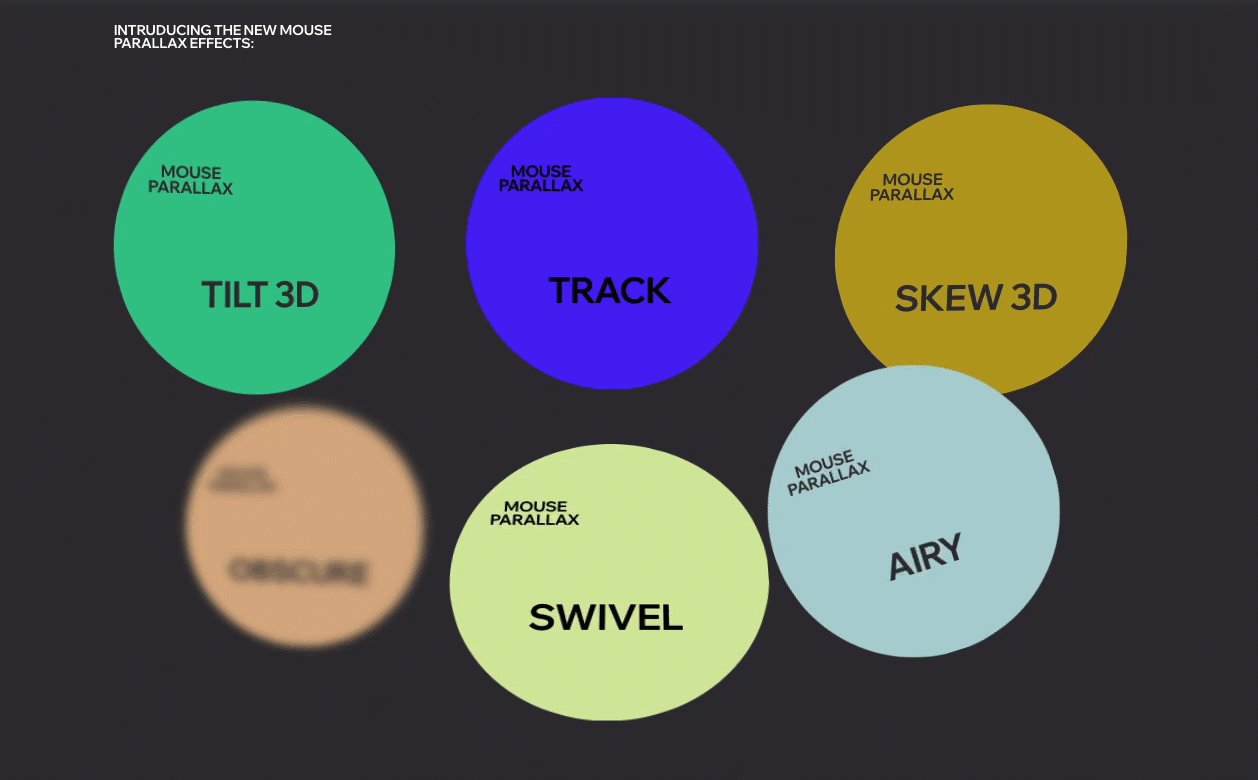
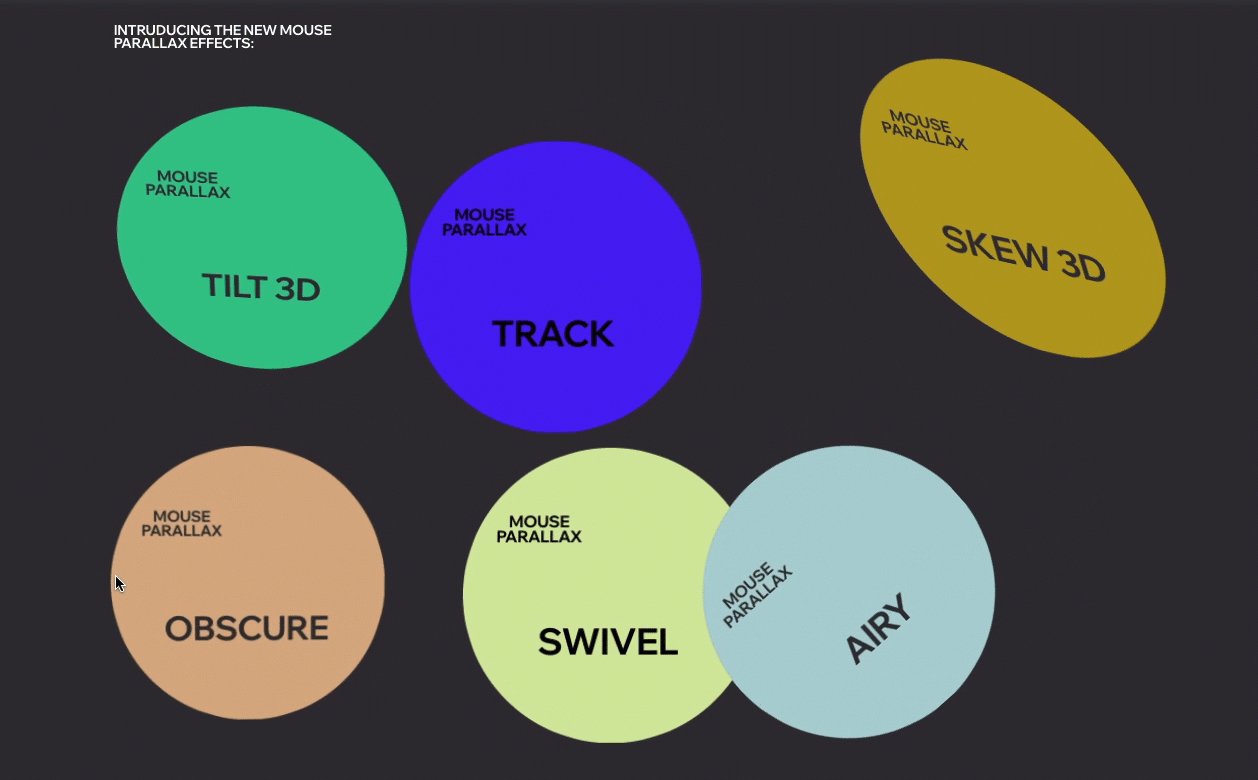
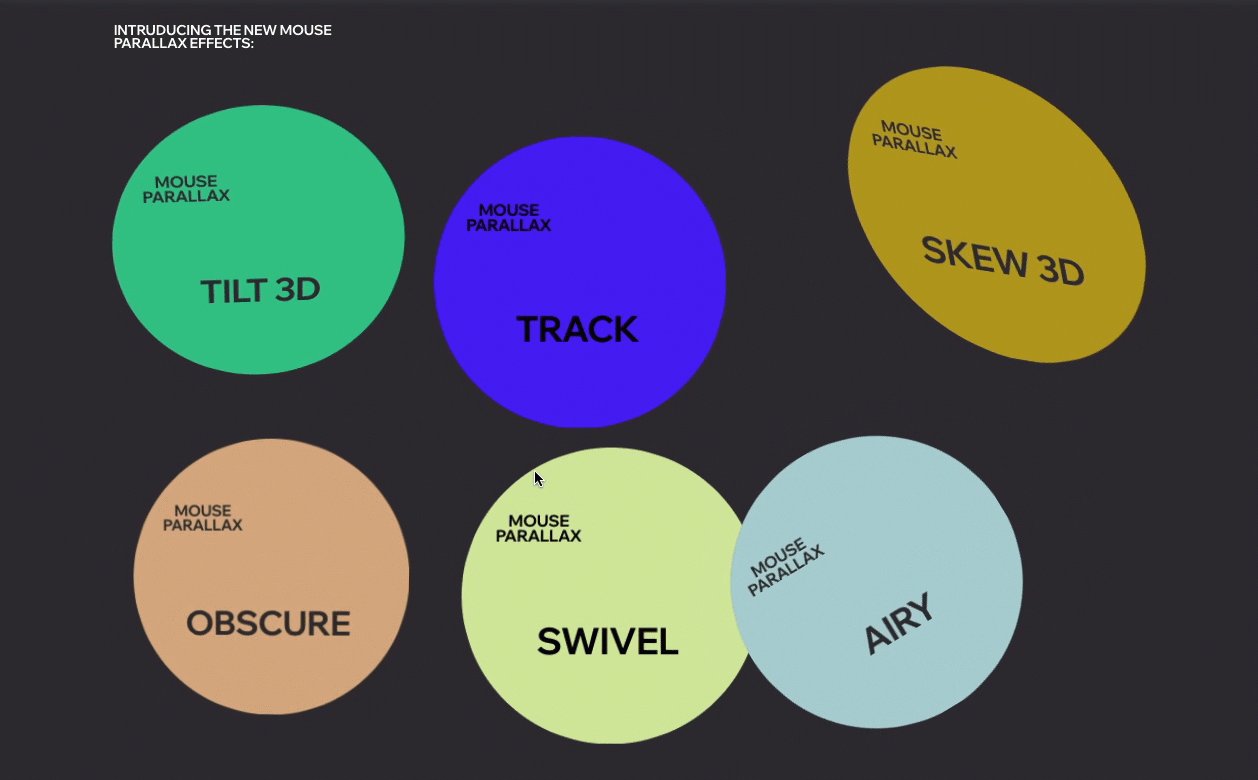
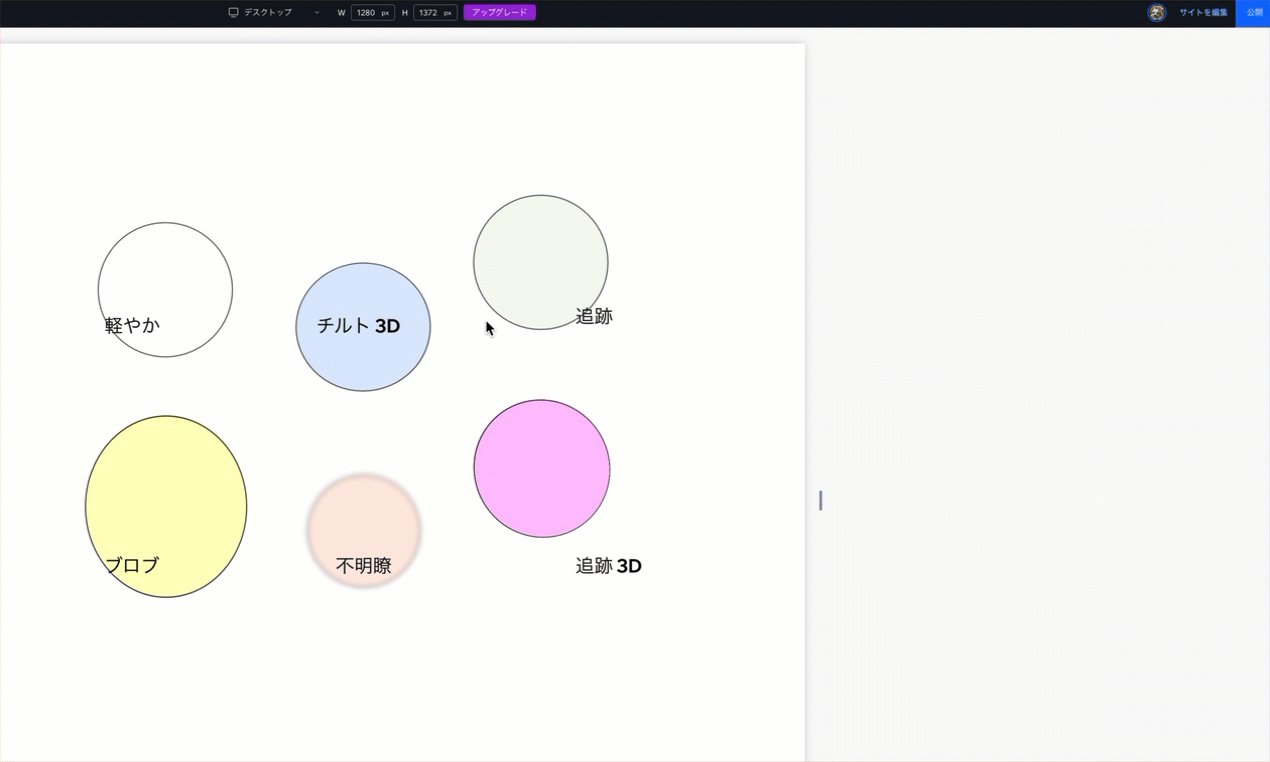
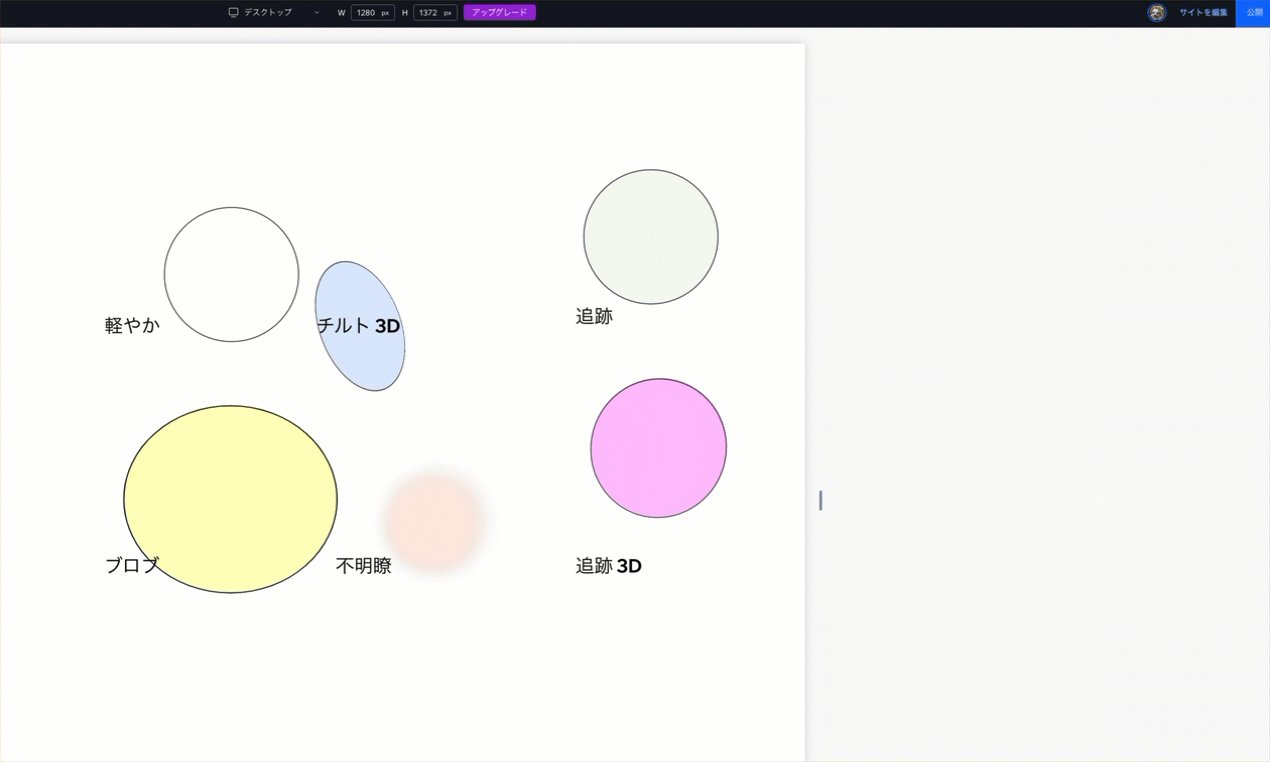
Wix では、以下のようにクライアントのサイトに合わせて調整できるさまざまなエフェクトをご用意しています。

注意:
これらのエフェクトはマウスカーソルが必要なため、タッチスクリーン端末では再生されません(例:スマホ、タブレットなど)。
要素にマウスエフェクトを追加する
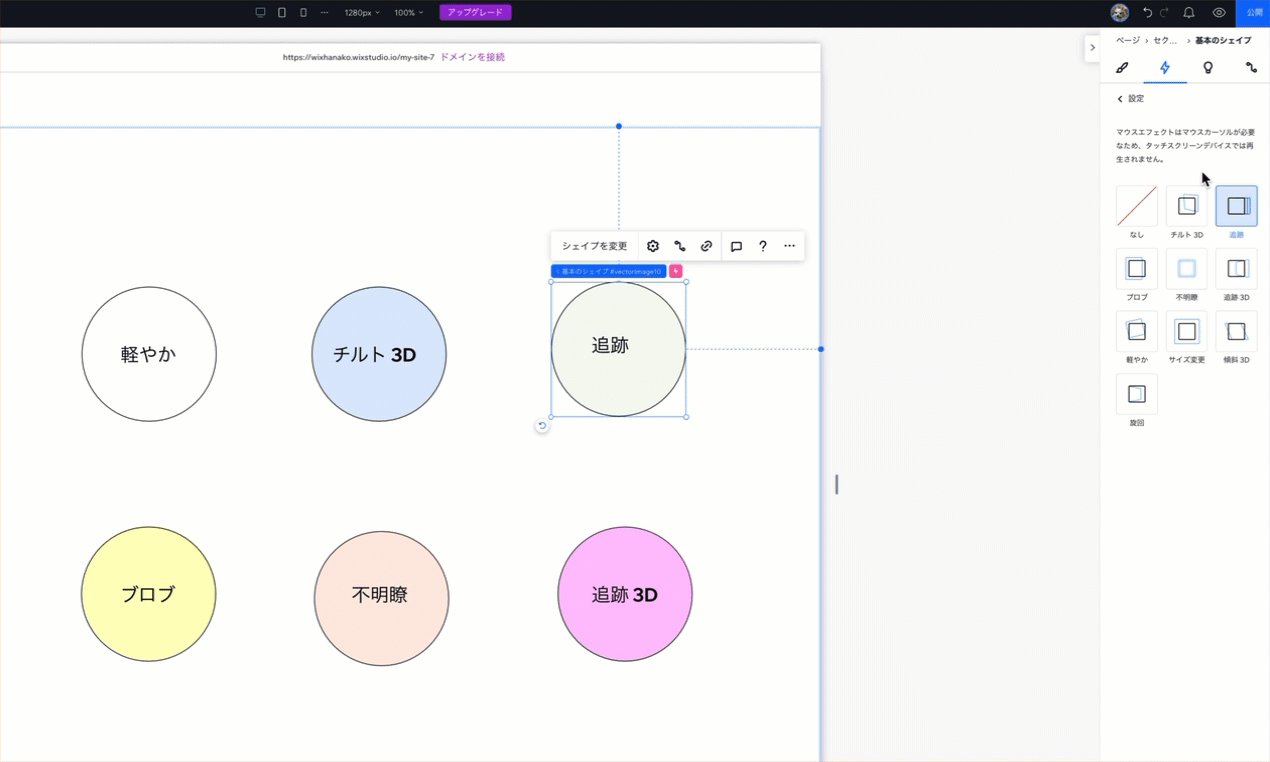
アニメ化したい要素を選択し、「要素設定パネル」を開いて希望のマウスエフェクトを選択します。
マウスエフェクトを追加する方法:
- 該当する要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「アニメーションとエフェクト」タブ
 をクリックします。
をクリックします。 - 「マウスエフェクト」をクリックし、「+追加」をクリックします。
- コレクションからエフェクトを選択します。
- (オプション)下部の「アニメーションを調整」をクリックして、方向、距離、イージングなどの設定をカスタマイズします。

マウスエフェクトをカスタマイズする
マウスエフェクトを選択したら、希望の動作になるように設定します。距離、方向、速度、イージングなどの設定で、エフェクトを目立たせることができます。
注意:
利用可能なカスタマイズオプションは、選択したエフェクトによって異なります。
マウスエフェクトをカスタマイズする方法:
- 該当する要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「アニメーションとエフェクト」タブ
 をクリックします。
をクリックします。 - 「マウスエフェクト」下でエフェクトをクリックして編集します。
- 「アニメーションを調整」をクリックして設定を変更します:
- 方向:マウスの方向に従うかどうかを決定します。
- マウスの方向:要素をマウスカーソルの動きに追従させます。
- マウスと逆方向:要素をマウスと反対方向に移動させます。たとえば、マウスが上に移動すると、要素は下に移動します。
- 距離:要素が移動できる距離(px、%、vh、vw 単位)を決定します。
- 速度:スライダーをドラッグして、エフェクトの速度を変更します。数値が低いほど、エフェクトは速くなります。
- 移動軸:要素を横、縦、または両方の軸で移動するかを決定します。
- イージング:エフェクトがどの程度徐々にイーズイン・イーズアウトするかを選択します。
- 奥行き:訪問者のカーソルから要素までの距離を選択します。低い値にすると、高い値よりも強い 3D 効果が得られます。
- 方向:マウスの方向に従うかどうかを決定します。
ヒント:
「マウスを動かしてプレビューする」トグルを有効にして、サイトをプレビューせずにキャンバス上で直接エフェクトを確認します。

マウスエフェクトを削除する
マウスエフェクトは、要素設定パネルからいつでも削除できます。
マウスエフェクトを削除する方法:
- 該当する要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「アニメーションとエフェクト」タブ
 をクリックします。
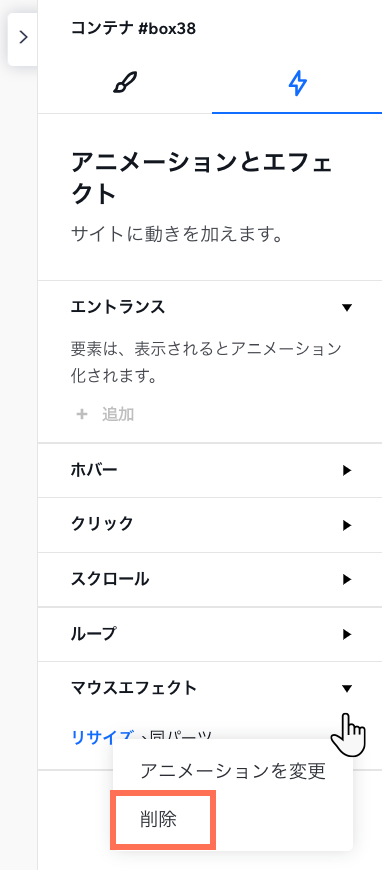
をクリックします。 - 該当するアニメーションにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「削除」をクリックします。