Wix Studio エディタ:プロギャラリーのベストプラクティス
4分
この記事内
- 必要な設定を見つける
- 設定パネル
- 要素設定パネル
- ギャラリーをレスポンシブにする
- ギャラリーのレスポンシブ動作を確認する
- ブレイクポイントごとに異なるレイアウトを使用する
- 間隔と余白の問題のトラブルシューティング
プロギャラリーを使用すると、動画、画像、テキストをすべて 1つの美しいマルチメディアギャラリーに表示できます。この記事のガイドラインを読んで、エディタでプロギャラリーを最大限に活用しましょう。さまざまなギャラリーのカスタマイズ方法やどの画面サイズでも見栄え良くする方法を紹介しています。
必要な設定を見つける
異なるギャラリー設定を調整できる主なエリアは 2つあります:
- Wix プロギャラリーの設定パネル
- 要素設定パネル
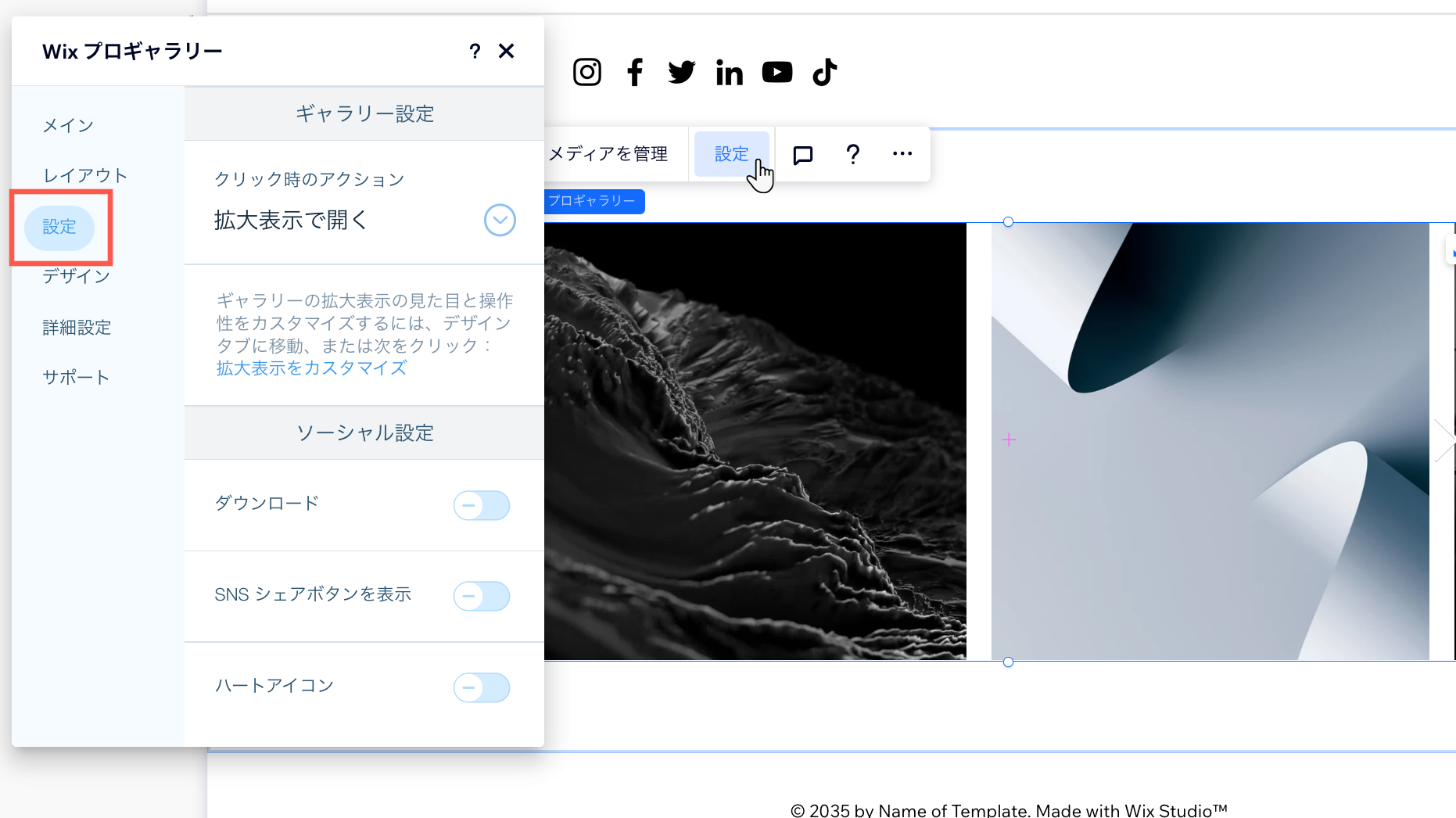
設定パネル
設定パネルでは、ギャラリーのデザインと機能を調整できます。画像に合ったレイアウトを選択したり、アイテムをクリックしたときの動作を設定したり、様々な SNS シェア設定を有効にします。

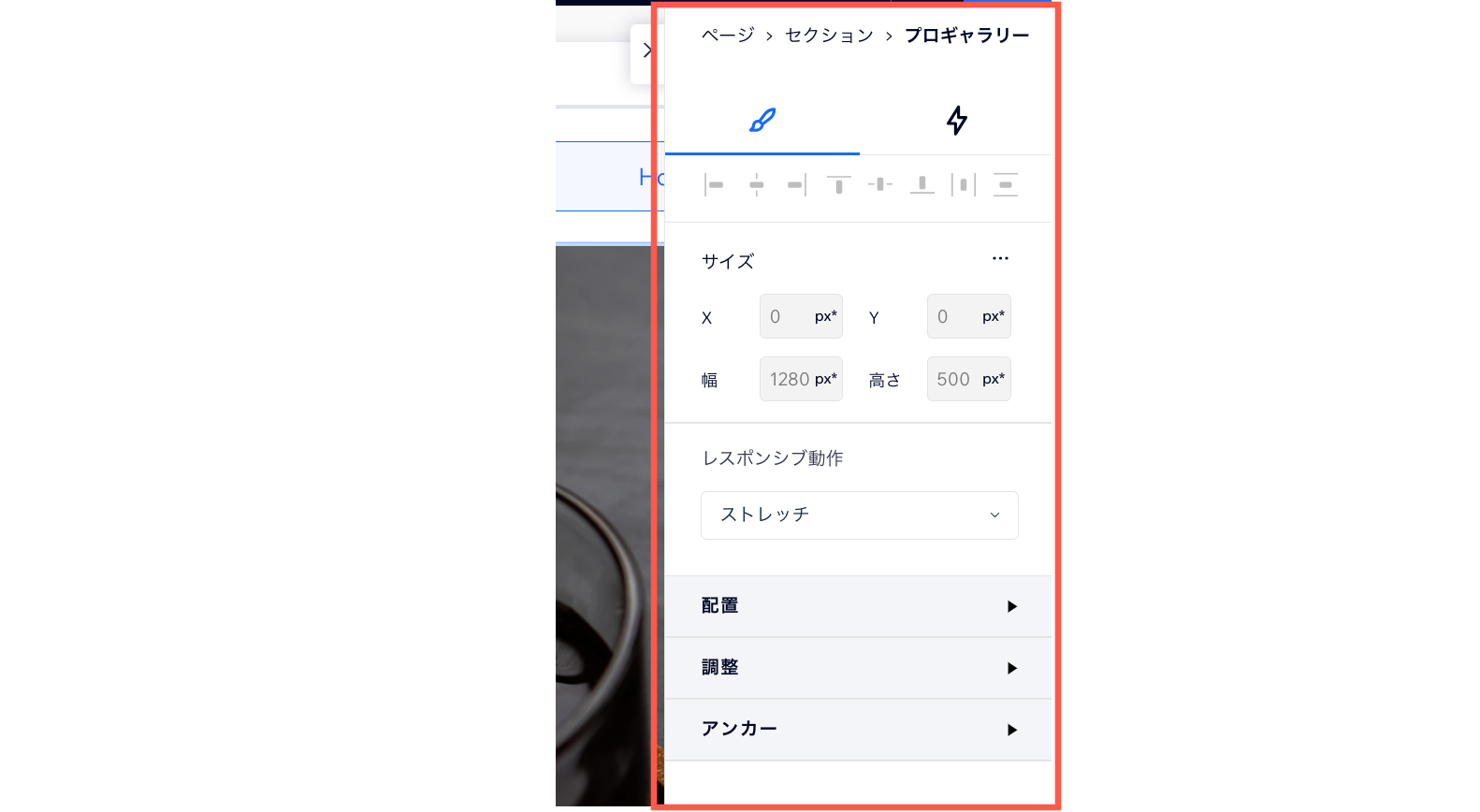
要素設定パネル
要素設定パネルから、ギャラリーのサイズ、位置、ブレイクポイント間の動作を調整できます。これらの設定は、どの画面サイズでも見栄えが良いレスポンシブなギャラリーを作成するのに役立ちます。
デフォルトでは、「デザイン」タブが最初に開きます。「操作」タブ  をクリックし、魅力的なアニメーションを作成します。
をクリックし、魅力的なアニメーションを作成します。
 をクリックし、魅力的なアニメーションを作成します。
をクリックし、魅力的なアニメーションを作成します。
ギャラリーをレスポンシブにする
ギャラリーがすべての画面サイズに対応するようにするには、さまざまな方法があります。以下を読んで、デザインニーズに最適な方法を選択してください。
ギャラリーのレスポンシブ動作を確認する
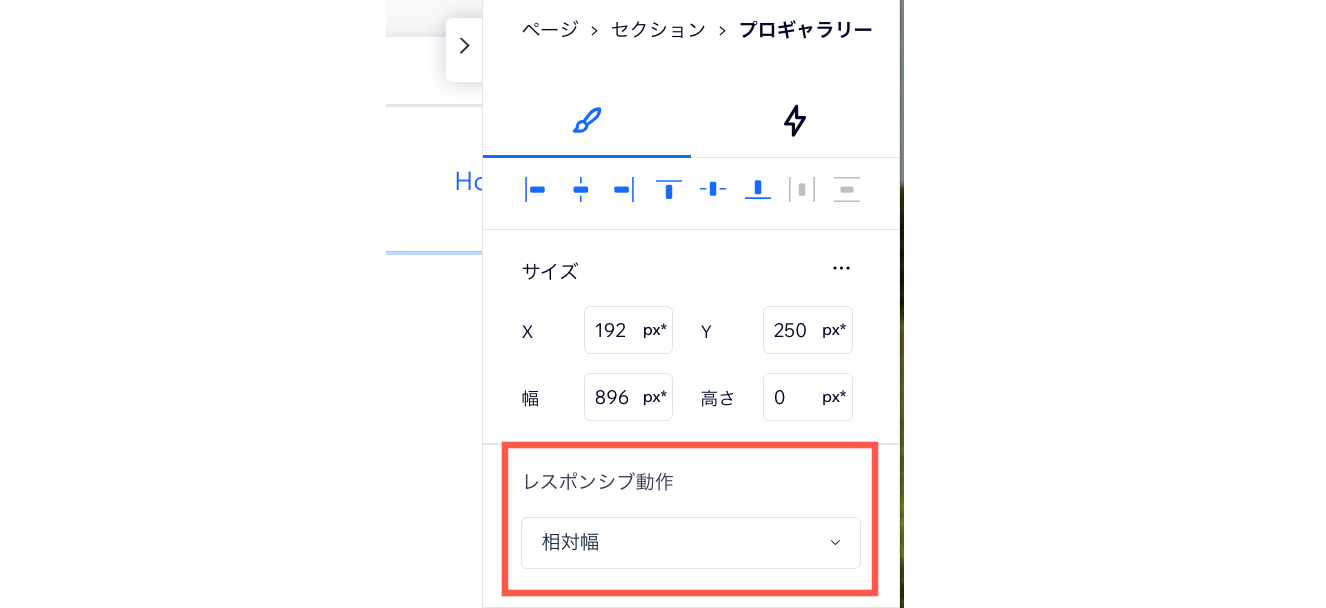
要素設定パネルでは、ギャラリーのサイズと現在のレスポンシブ動作を確認できます。各訪問者の画面に合わせてギャラリーのサイズが自動的に変更されるように、ギャラリーが「相対幅」または「ストレッチ」に設定されていることを確認してください。

ヒント:
以下の場合、要素設定でギャラリーの高さを調整することはできません:
- ギャラリーが縦スクロールに設定されている場合。
- ギャラリーは横向きで固定比率です。
これらの設定は、ギャラリーの「設定」パネルの「レイアウト 」タブから変更できます。
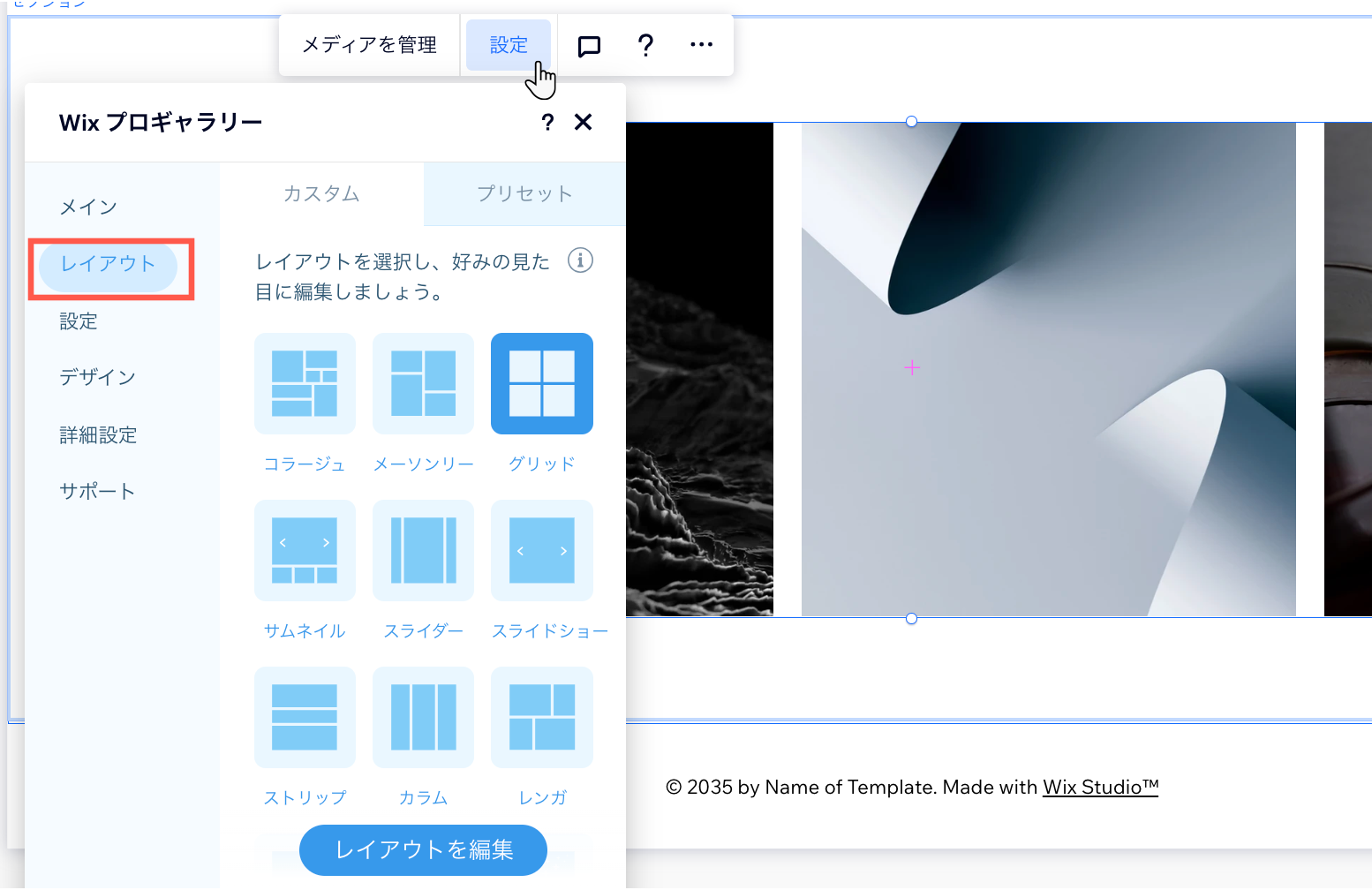
ブレイクポイントごとに異なるレイアウトを使用する
プロギャラリーにはさまざまなレイアウトオプションがあります。ギャラリーが常に画面に収まるように、ブレイクポイントごとにレイアウトを選択できます。「デザイン」タブで色、テキスト、アニメーションのみを変更する固定されたプリセットレイアウトを選択することで、時間を節約することもできます。

間隔と余白の問題のトラブルシューティング
ギャラリー画像の上、下、または画像間の間隔が広すぎる場合は、以下の手順をお試しください。
画像間の間隔を狭くする
テキストボックスのサイズを確認する
(スライドショーレイアウト)情報バーのサイズを確認する




